•
11-minute read


Search Engine Optimization (SEO) is performed to get organic traffic. You drive visitors to your technically flawless website and expect to convert them into clients, or, the very least, into leads. The percent of users that have been converted into action is called the conversion rate. And your goal is to make the conversion rate as high as possible. This could be reached with CRO — Conversion Rate Optimization.
In this guide on organic conversion rate optimization, I have described some ways to help you boost your conversions and drive sales.
Before you proceed with CRO, you should be aware of the current conversion rate benchmarks for organic traffic. These benchmarks vary depending on the industry — thus, conversion rates considered ok for ecommerce could be a disaster for, say, fintech services.
Remember that these benchmarks are average, so your CRO goal is to become better than average.
Let’s go.
Keywords themselves don’t convert users into actions, but they do help you target relevant paying audiences. With a sharp keyword strategy, you can attract visitors that are interested in your product and are very close to making a purchase. Whereas, if you don’t pay attention to your keywords, you may waste a lot of resources creating content that neither attracts the right kind of crowd nor converts.
Here are some tips on what keywords would help your conversion rate grow.
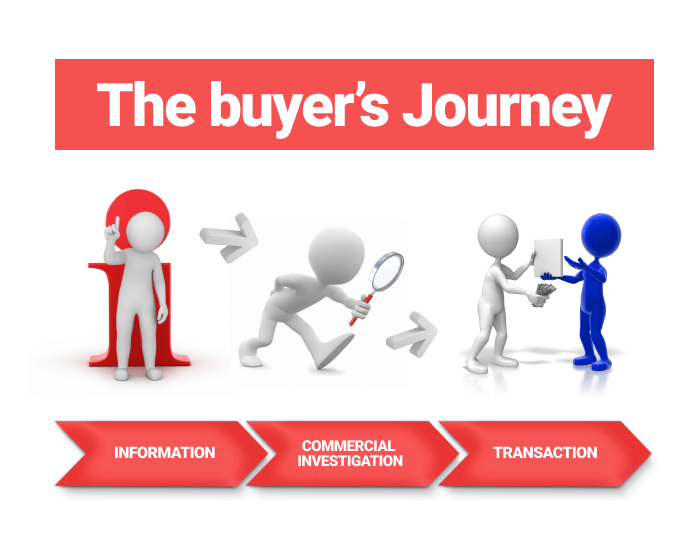
A user’s intent depends on which stage of the buyer’s journey a user is.

It’s quite logical that users who just explore your product and users who are ready to complete an action (i.e. to buy) will search for your product with different keywords. This is because the search intent of these users is different.
Ideally, the content of your website has to cover all types of search intent to attract users at any stage of the buyer’s journey. This means your website has to feature various guides, reviews, and listicles in addition to homepage and product pages. But if your website is new, and you only start filling it up with content, you should move backwards, i.e. cover transactional intent first, then move to commercial investigation, then to informational intent.
Search intent of keywords is often determined by intent markers — special words that signalize the search intent. We have collected the markers of informational, investigational, and transactional keywords in our comprehensive keyword research guide. Now I’m going to explore the process of finding transactional intent-based keywords, but the algorithm is pretty much the same for any intent.
In the Rank Tracker software, find new keywords with any keyword research method you like. Then filter the results so that only the keywords with transactional markers are left (Keyword > contains > transactional marker #1, #2, etc.):
Download Rank TrackerPick the keywords that you consider the most relevant for your website, and move them to Rank Tracking for further convenience. Select the keywords > right-click them and choose Move Selected Keyword(s) To Rank Tracking > create a new group named, say, Transactional > click OK. You can tag them as Transactional, too.
Download Rank TrackerTo find investigational and informational keywords, apply the filters to see the keywords with relevant intent markers.
Check if you already rank for these keywords with the help of the Target Keywords > Rank Tracking module:
Download Rank TrackerNow it’s time to see what pages on your website would be ideal to optimize for new keywords. To do that, launch the WebSite Auditor tool, go to Page Audit > Keyword Map, and import your keywords from Rank Tracker.
Download WebSite AuditorWebSite Auditor will keep your imported keywords grouped the same way you did in Rank Tracker and will suggest what pages best suit for optimization for a certain keyword. These pages will be labeled as Relevant. You can further investigate each page to identify which pages bring you more traffic, i.e. are the easiest to optimize and succeed with.
CRO is not the same as SEO, and keywords’ relevance is evaluated differently for these two optimizations. In SEO, you usually take keywords with high search volume, as they make your website seen by wider audiences and bring more impressions and visits. The truth is that these high-volume keywords bring broad audiences who are not necessarily interested in a purchase. So what you get is tonnes of visits and too few conversions.
Visits are what you need if you monetize your website via advertising. But when it comes to CRO, your keywords have to bring not just plain visits but actions. So this means you need to use keywords that target narrower but more relevant audiences. These keywords have to be more specific and less competitive — so I suggest trying long-tail keywords.
Long-tail keywords have proved their use for conversion, as they:
attract the relevant audience, which is already interested in a purchase;
are less competitive, so it’s easier to rank with them;
already include short-tail keywords, so you kill two birds with one stone;
have 2.5 times the conversion rate of short-tail keywords — no comments needed here.
On our website, we have a detailed guide on working with long-tail keywords. But speaking briefly about how to find them, you can turn to Google Autocomplete — just google your short-tail seed keywords and see what Google suggests:
You can also look at Google’s People also ask section:
And Related searches section:
One more tool to take your long-tail keywords from is AnswerThePublic, where you type your short-tail keyword and get a so-called tree of related questions grouped by intent:
As an alternative, you can get all these new long-tail keywords in bulk using Rank Tracker which combines all these methods under one hood. So, go to Keyword Research > Autocomplete Tools and apply those methods one by one in the software.
In fact, there are even more tools to find new long-tails beyond Google suggestions. The free TF-IDF tool will help you quickly examine the keyword usage on top-ranking pages. And the Keyword Gap tool will help you find new keywords that your competitors use, but you don't.
Filter the newly found keywords to exclude short (Keyword Length > more than > 2) and too difficult (Keyword Difficulty > less than > 40) keywords. Also, remove those keywords that have zero searches (# of Searches > more than > let it be 100).
Download Rank TrackerSo now you’ve got a list of potentially relevant long-tail keywords.
Download Rank TrackerAll you need now is to add these new keywords to your pages.
A conversion funnel is made up of three stages briefly mentioned above. These stages are Informational, Investigational, and Transactional.
What you should mind here is that the content that you create for the Informational and Investigational stages has to be functional, i.e. be a part of your conversion funnel and move users to the next funnel stage to reach transactional content:
guide (informational) > listicle (investigational) > product (transactional)
guide (informational) > review (investigational) > product (transactional)
homepage (informational) > product page (investigational) > buy page (transactional)
Let’s have a look at some real conversion funnels.
For example, here’s Apple’s website. They have a press release about the September 2021 presentation, which tells about the new iPhone 13. The text of the press release contains the following link:
This link leads users to the iPhone 13 product page:
The product page, in its turn, contains a View Pricing button, which points to the purchase page:
Here’s one more example of the conversion funnel. Say, I google how to take care of leather boots, and click one of the snippets on SERP:
Once I click the snippet I see an article that briefly describes how to clean leather boots and contains the following links:
Which point to the shoe cleaning products this website is selling:
By the way, this is what we do on our blog, too.
Conversions can be divided into two types, micro conversions and macro conversions. Previously in this guide, I spoke mostly about macro conversions, i.e. conversions into money. In this section, I’m going to say a few words about micro conversions.
Micro conversions are the actions that don’t bring you money but move a user closer to the decision about a purchase, to a macro conversion. Micro conversions are, for example, sign-ups, or subscriptions to a newsletter.
A newsletter subscription is something you have to remind your visitors of, as those who visit your website just for fun will not share their information (emails) unless you kindly ask for it and offer something back.
There are different ways you can ask for users’ emails and sign them up to your newsletter:
Pop-ups. Pop-ups appear “above” the page while scrolling or leaving it and offer users to leave their emails to get more information about your latest updates, special offers, discounts, news, etc. A pop-up should be easy to close if the user is not interested. Otherwise, it will become an intrusive interstitial and those are against Google guidelines.
Subscription blocks. These forms are integrated into the content of the page. Subscription blocks should be visible, but not too repetitive.
Gated content. Gated content is the content you give out only to those who subscribe to your newsletter. This is a great way to offer value to your users by letting them access exclusive content.
Pop-ups and subscription blocks can be used in combination. Say your page has a pop-up appearing on the top of the page and a subscription block at the bottom. Will this irritate users? No, as if a user shares an email via the pop-up, the block will just be ignored. Will this give you one more chance to micro convert users? Yes, as if a user did not share the email via a pop-up, they may do it later via the block.
Note: Once you collect the emails, send your users news, offer special promo codes and discounts, send valuable content, and ask for feedback about your products or services.
As newsletters offer any type of information, the best pages to add newsletter subscription forms on are those pages of your website that cover informational and investigational search intent.
To identify the perfect pages to place subscription forms, turn to Google Search Console. In GSC, go to Performance > Search Results, and scroll down to see the keywords you rank for.
Check for keywords that have informational and investigational intent (pay attention to intent markers). Bet you’ll find something like
or
Click the query line and switch to Pages to see what pages users come to with this query:
Look through the detected pages and those of the same type and add subscription forms if there aren’t any.
As for the pages that are visited via transactional queries, you should consider removing subscription pop-ups out of there. As users who got there are ready to macro convert and leave you both money and an email without any further reminders. Don’t irritate them or slow the page down with unnecessary components.
Remarketing is the process of tracking visitors who have left your website without a conversion and showing them ads on other websites to drive these visitors back to your website and convert.
According to different surveys, the percentage of these non-converted first-time website visitors may vary from 84% to 96% depending on the industry. So it’s quite clear that this segment is huge, and you can try to convert them with remarketing.
To set up remarketing, you first need to add Google Ads Tag (tracking pixel) to your website to collect the data about your visitors. In your Google Ads admin, go to Tools & Settings > Shared Library > Audience Manager.
On the left side, choose Audience sources and click SET UP TAG on the Google Ads tag card:
Edit the pixel settings the way it would collect data on specific actions visitors performed on your website to show them personalized ads.
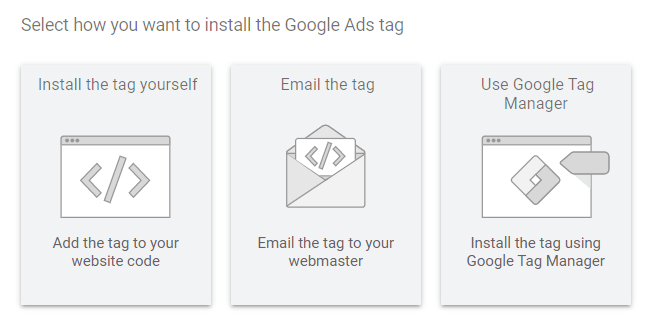
Then add a tag on your website the way you prefer (manually, send it to your webmaster, or add it with Google Tag Manager):

Voila! Google will start collecting your audiences to drive them back to your website with ads. What should you consider here? Don’t remarket all of your users with one single campaign. Your users behave differently on your website, visit different pages, show more interest in different products, and drop off at different stages of their buyer’s journey, so it’s clear that they will appreciate different ads. What you have to do is to track what pages your visitors go to, and set up remarketing lists according to the collected data.
You can implement dynamic remarketing which is showing people ads with products or services that they previously viewed on your website.
It may also happen that your users have added some products to their cart but haven’t completed a transaction. This case deserves a special remarketing list.
Google Ads guide on how to set up a remarketing campaign may help you.
Page experience determines the success of your conversion rate, as users will immediately leave if your pages are slow and irritating. Moreover, as Google made page experience a ranking factor, you’re not likely to succeed in SEO and rank high if the UX of your pages leaves much to be desired.
Page experience is made up of Core Web Vitals and mobile optimization, so you have to track all the issues related to these two factors and fix them ASAP.
There are several ways to check your website for page experience issues. One of them is the good old Google Search Console. To check Core Web Vitals, go to Experience > Core Web Vitals and click on either Mobile or Desktop report (you’ll have to check both anyway) to investigate and fix the detected issues.
Scroll down to the Details section to see the list of detected issues.
Click on the issue to see the list of affected pages. You can also test the affected URLs with PageSpeed Insights
to see more details of your page’s performance and suggest some ways for improvement.
That is how GSC combined with PageSpeed Insights helps you with page experience optimization. However, the truth is that fixing Core Web Vitals with GSC is way too long and requires investigating each page manually. In WebSite Auditor, we have added a whole big Page speed module so you could check your pages in bulk. Go to Site Structure > Site Audit > Page speed:
Download WebSite AuditorTo further examine a page and get the list of possible solutions, go to Page audit > Technical audit, and enter the URL you want to check. The tool will perform a comprehensive analysis of both mobile and desktop versions of your page and offer possible solutions to improve page experience. These could include removing unnecessary CSS and JavaScript, getting rid of render-blocking resources, resizing images and videos, deleting unnecessary pop-ups, etc.
Download WebSite AuditorNote: Previously in this guide, I wrote that you should use pop-ups as a signup form. And, still, you don’t have to be excessive with them. Say there’s a static signup form on your page, which will always be visible to a user browsing through this page. In this case, there’s no need for a pop-up on that page. All it will do is harm your page speed and consequently conversion rate.
To check if your pages are properly optimized for mobile devices, in Google Search Console go to Experience > Mobile Usability report. Scroll down to the Details section to see the list of affected problems.
As you can see, the issues are clearly described so you will not have to guess what is hidden between any abbreviation. Click on the error to see the list of the affected pages, and do the fixing.
To examine a page’s mobile-friendliness with WebSite Auditor, go to Page audit > Technical audit, enter the URL you want to check, and click on the Mobile friendly factor. If there are any issues detected on a page, the tool will label it with an error or a warning, and suggest what you should fix to make the page mobile-friendly.
Download WebSite AuditorYou may find your users wandering through pages and dropping off the website not even reaching the target converting page. This behavior pattern shows that users are interested in what you offer, but cannot find the information they need for some reason — it may be because of poor user experience, actual absence of the info they need, or anything else. What you have to do is to carefully track your users’ behavior to see what they were looking for and why they failed.
The best way to track users’ behavior is Google Analytics. In your GA account, go to Reports > Behaviour > Behaviour flow and choose Landing page in the green drop-down menu upper-left in the workspace.
Track where exactly your users drop off and investigate why. Maybe the page is slow, non-informative, doesn’t respond properly, or there’s a redirect that points users to the wrong place.
If you have the search feature on your website, there’s another way to decrease the drop-off rate. You can check what your users search for on your website and on what pages and add the searched content to the pages. To do that, go to Behaviour > Site Search > Overview.
Here you can see what queries your users searched for most often. In the Site Content column, switch to Start Page to see what pages your users started searching from. These pages are to be investigated first.
After you figure out what your users miss, add this content to the relevant pages so that people get what they came for.
SEO and CRO are inseparable. You can drive traffic with SEO but what’s the use of it if your users don’t convert? That’s where the CRO comes. May this guide help you boost your conversions and profit.
How do you increase the conversion rate on your website? Share your experience in the comments.