

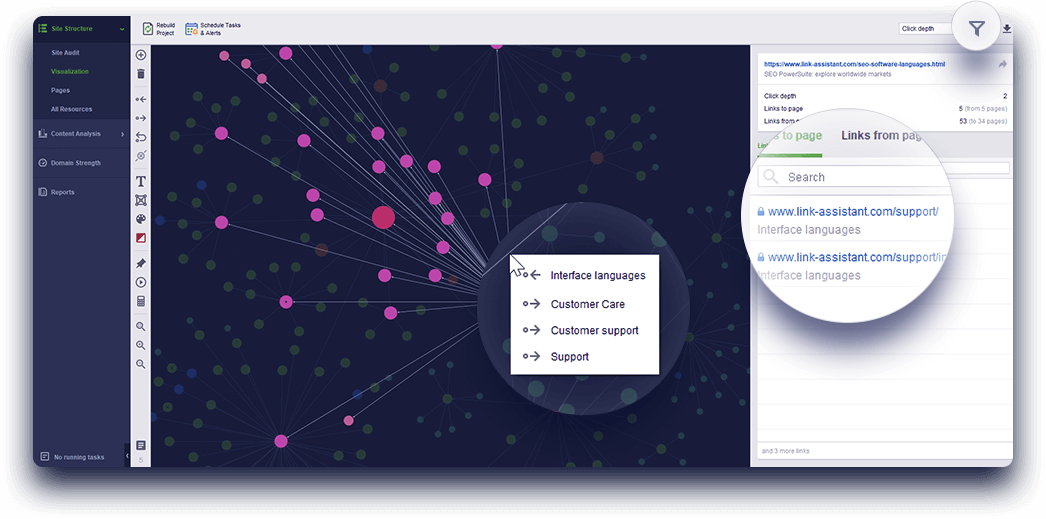
Website Structure
Visualization Tool
in Website Auditor
Check out the visual way to spot issues in your site architecture, analyze internal link structure, and explain errors to SEO clients.
Instantly uncover problems
in your site structure.
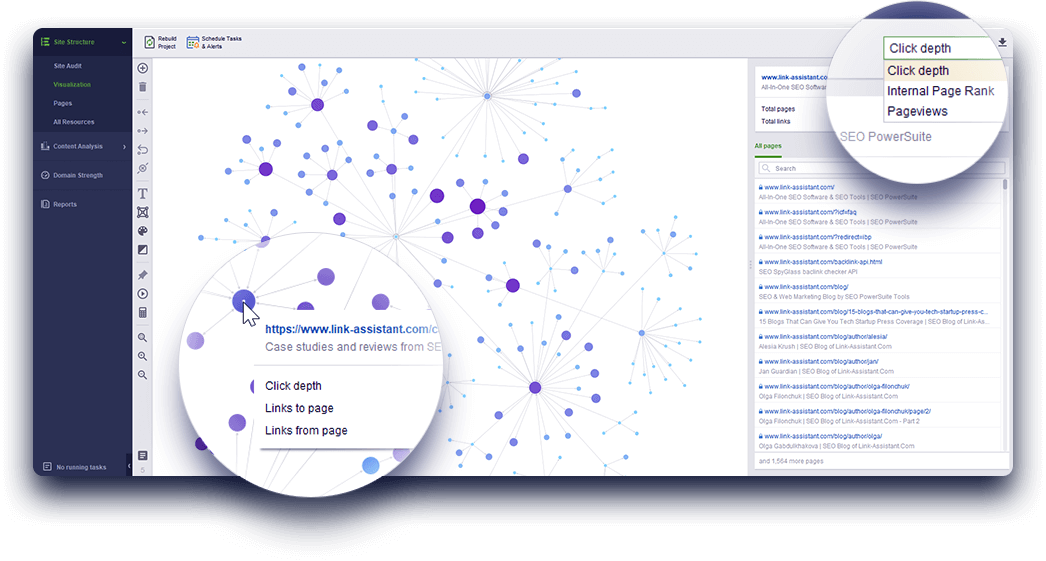
Measure & improve
internal PageRank.
Generate a graph to visualize the structure
by Pageviews.

Creative tool to visualize
and interact.
Examine pages
in-depth.
Filter out,
filter in.

Edit in-app to create a
healthy hyperlink structure.
Export your list of changes and send it straight to development.
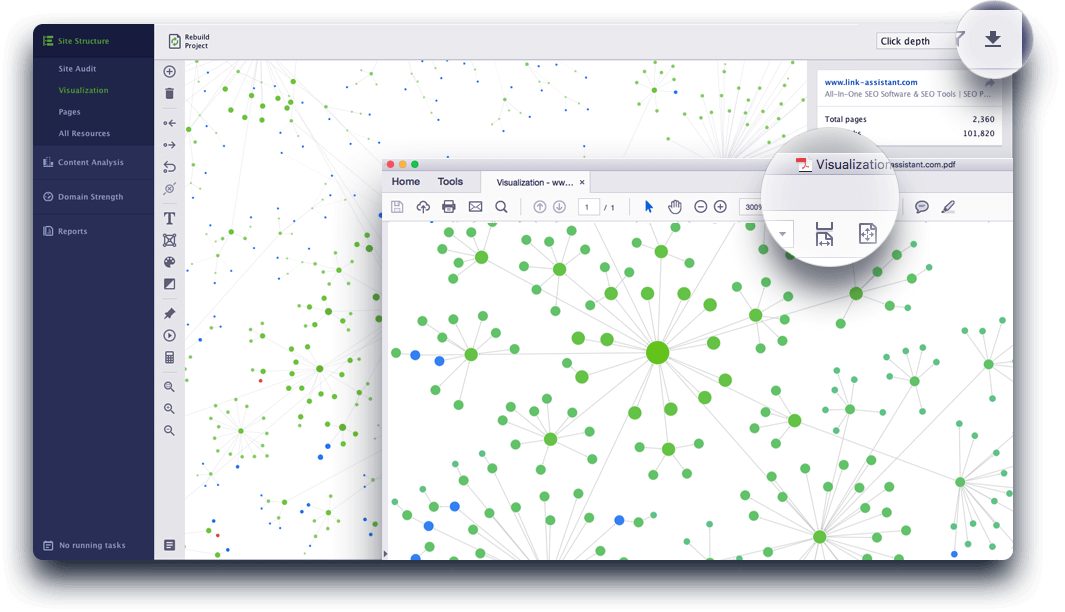
Delight clients with easy-to-grasp
visual sitemap.
If you ever sent clients spreadsheet reports to show problems in their website structure, you know exactly how unconvincing those are. Don't overload your clients with tons of technical information, instead show them intuitive site visualizations that highlight these problems graphically.
Believe us: when you see your website visual map, you'll want to share it with the world. And you can do it — whether you have a Professional or Enterprise license, you can easily download your visual sitemap in PDF, PNG, or SVG by hitting the save button in the top right corner.