34802
•
15 perces olvasás
•


A törött kép egy grafikus fájl, kép vagy fénykép, amely nem jelenik meg a weboldal betöltésekor. A kép helyett egy törött ikont lát a látogató.
Noha ez nem kritikus optimalizálási probléma, és nem vezet komoly rangsorcsökkenéshez, a törött képek rontják a felhasználói élményt, és megakadályozhatják a látogatókat abban, hogy végrehajtsák azokat a műveleteket, amelyekért jöttek.
Ez az útmutató összefoglalja a képek tönkremenetelének különböző okait – a technikai problémák bonyolultabbak lehetnek, mint első pillantásra tűnnek. Ezenkívül tippeket és eszközöket is találhat, amelyek segítenek a hibás hivatkozások és képek gyors kezelésében.
Ha Ön inkább vizuálisan tanul, íme egy rövid videós útmutató a webhelyen található törött képek azonosításához.
A webhelyen lévő hibás képeket a következő okok miatt kell kijavítani:
1. A törött képek akadályozzák a felhasználói élményt, és megnövekedett visszafordulási arányt eredményezhetnek – a látogatók visszatérhetnek a SERP-be anélkül, hogy megtennék, amit szándékoztak.
2. A hiányzó képek akadályozhatják a webhely feltérképezését és indexelését. Ha egy keresőrobot hibás képet talál, a webhely feltérképezési költségvetése elpazarolódik.
Ha sok ilyen kép van, akkor előfordulhat, hogy a keresőrobotok ritkábban látogatják a weboldalt, és egyes kulcsfontosságú információk, anyagok akár ki is eshetnek a keresési indexekből. A forgalom csökkenhet.
Sőt, bizonyos típusú vizuális tartalmak nagyon jól vonzzák a tekintetet – például a jó minőségű infografikák vagy a feltűnő fotóriportok. Ezért a törött képek megtalálásának és javításának prioritást kell élveznie az ilyen tartalomra összpontosító webhelyek számára.
Számos oka lehet annak, hogy ilyen képek jelenhetnek meg egy webhelyen, és a probléma vagy a webhely oldalán, vagy a látogatókban lehet. Röviden, törött képek jelenhetnek meg, mert:
Számos módszer létezik a törött képek hatékony megtalálására egy webhelyen. Kezdem egy egyszerű kézi megközelítéssel, majd beleásom a fejlett technikákat olyan eszközök használatával, mint a WebSite Auditor és a Google Chrome fejlesztői eszközei.
Ha hibás képet észlel egy weboldalon, azt manuálisan, speciális ellenőrző nélkül, a forráskód megtekintésével fedezheti fel.
Kattintson a jobb gombbal a képre, és válassza a kép URL-jének ellenőrzését. Meg kell vizsgálnia, hogy mi van az <IMG SRC= > címkében. Így néz ki a weboldalunkon található kép forgatókönyve:
A kép helyének URL-címét átmásolhatja egy Jegyzettömbbe, és megkeresheti a dokumentumkezelőben, összehasonlítva a tényleges elérési utat azzal, amelyet a weboldal használ.
A fenti módszer akkor működik, ha csak egy törött kép előfordulását látja. De hogyan lehet megtudni, hogy van-e még hiányzó kép egy weboldalon? Erre a célra használhat speciális eszközöket, amelyek automatikusan észlelik a webhelyen lévő törött képeket, például a Webhely- és hivatkozásellenőrző WebSite Auditort.
Ha meg szeretné tudni, hogy a webhelyén vannak-e hibás képproblémák, indítsa el a Webhely-ellenőrzőt, és adja meg webhelye URL-címét a projekt létrehozásához. Folytassa az alapbeállítással, és hagyja, hogy az eszköz beolvassa az oldalakat. Az ellenőrzés befejezése után lépjen a Webhelyszerkezet > Webhely-ellenőrzés menüpontra, és tekintse meg a Képek > Törött képek részt.
A WebSite Auditor letöltéseItt a webhely-ellenőrző megmutatja annak az oldalnak az URL-címét, ahol a sérült erőforrás található, valamint a kép URL-jét. Ezenkívül megjeleníti a kép HTTP állapotkódját és alternatív szövegét, ha van ilyen.
Az URL-ek listája alatt rövid magyarázatot talál a SEO tényezőről, és arról, hogyan kell kezelni bizonyos esetekben.
Ha úgy találja, hogy a kép törött, az alternatív szöveg utalást adhat arra, hogy mi látható ezen vagy azon a képen. Általában a kép ikonja mellett jelenik meg.
A helyettesítő szöveg javítja a webhelyek elérhetőségét a látássérült emberek számára, megkönnyítve számukra a képeken látható kép megértését a képernyőolvasók segítségével. Hasonlóképpen, a keresőmotorok alternatív szöveget használnak, hogy megértsék, miről szól a kép, így az alternatív szöveget is optimalizálni kell.
Használhatja a Google Chrome fejlesztői eszközeit is, hogy ellenőrizze a weboldalon lévő összes képet, és elemezze, hogy valamelyik elromlott-e. Hasznos, ha egy hibás képet csak egy oldalon kell megtalálnia a helyszínen.
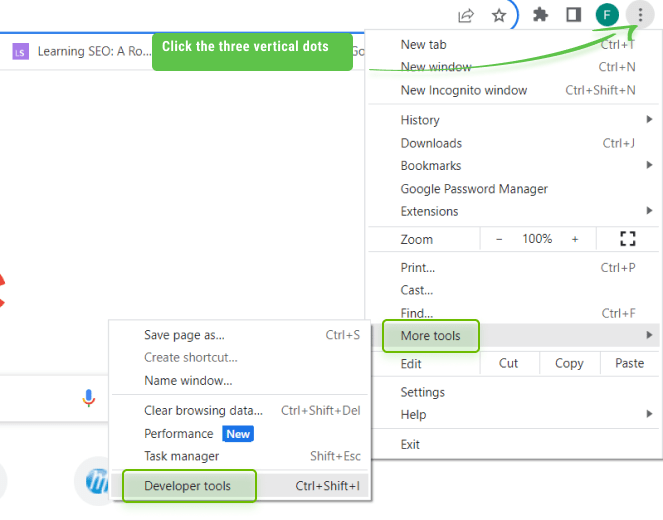
Tehát, hogy megtudja, vannak-e hibás képhivatkozások egy weboldalon, lépjen a Chrome További eszközök > Fejlesztői eszközök oldalára, és váltson a Konzol lapra (ne feledje, használhatja az F12 vagy a Ctrl+Shift+I gyorsbillentyűket).

Itt másolja ki az alábbi kódot, és illessze be a konzol ablakába. Végrehajtáskor a kód visszaadja az eredményeket hibás képhivatkozásokkal és az ezekre vonatkozó összes információval.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Íme, amit kapsz:
Használhat egy másik kódot is, hogy információt nyerjen ki a weboldalon található összes képről – a hibás és a jól működő képről egyaránt. Illessze be az alábbi kódot, és görgessen le az aljára – amint a böngésző feldolgozta az összes képet, minden információt visszaad róluk az eredmények között.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Végül, akár saját kis törött kép-/hivatkozás-ellenőrzővel is rendelkezhet – csak adja hozzá ezt a kódot a könyvjelzőihez a Chrome-ban.
Nyissa meg a Könyvjelzőkezelőt, kattintson a három pontra a jobb felső sarokban, és válassza az Új könyvjelző hozzáadása lehetőséget.
Adjon értelmes nevet az új könyvjelzőnek, például Broken Image Checker, és adja hozzá a szkriptet.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Miután felkeresett egy elemezni kívánt oldalt, válassza ki a könyvjelzőt, és az azonnal végrehajtja a kódot, és ellenőrzi, hogy nincsenek-e hibás képhivatkozások az oldalon.
Itt található a legjobb beépülő modulok listája, amelyek segítenek felismerni a törött képeket:
És természetesen ne felejtse el, hogy a WebSite Auditorral futtatott általános technikai webhely-audit során észreveheti a hiányzó képeket.
A webhelyen lévő törött képek hibaelhárításához kezdje a képek teljes eltávolításával vagy frissítésével a megfelelő elérési úttal, fájlnévvel és típussal. Ha a hiba a kliens oldalon van, akkor azt nem tudja befolyásolni, és a felhasználóknak maguknak kell megoldaniuk.
A webhelyen található hiányzó képek kijavításához oldja meg az alábbi technikai problémákat:
Bár ez egy meglehetősen ostoba hiba, ez meglehetősen jellemző, különösen a nagy és régi webhelyeken, ahol sok szerkesztő van, akik elkerülhetetlenül rendetlenséget okoznak a szerver összes mappájában.
A probléma megoldásához mindössze annyit kell tennie, hogy elhelyezi a képet a megfelelő mappába, és győződjön meg arról, hogy a kép elérési útja és neve releváns az URL-ben szereplőhöz.
A probléma akkor fordul elő, ha a szerkesztők tévesen jelzik a kép helyi elérési útját, a PC-n való tárolás módját. Ebben az esetben a képkönyvtár tartalmazhat olyan szavakat, mint a Saját dokumentumok, Asztal, vagy a / helyett fordított perjeleket \. A probléma megoldásához használja a tartománykiszolgálón vagy CDN-en tárolt lemezkép elérési útját.
Ilyen hibák előfordulhatnak az újratöltött képeknél, amelyek egy kisebb elírás miatt eltörnek. A szerkesztők gyakran összekeverik a „-” kötőjeleket az aláhúzásjelekkel „_”. Ne feledje, hogy egy kép elromolhat a képkiterjesztés hibája miatt, például jpg helyett jpeg vagy nagybetűs JPEG (vagy png helyett PNG) miatt. Meglepő lehet, de az URL-ekben szereplő oldalak, fájlok vagy könyvtárak nevei megkülönböztetik a kis- és nagybetűket.
Ha bármilyen eltérést észlel a megjelenített kép és a CMS szerint vélhetően között, nevezze át a képet vagy annak kiterjesztését, és ennek megfelelően frissítse a kép forráskódját.
A hibás kép megjelenésének másik oka az, ha abszolút URL helyett relatív URL-t használnak. Az abszolút URL egy teljes URL, amely tartalmazza a domain nevet. A relatív URL csak az elérési utat tartalmazza a tartománynév kivételével.
Más szavakkal, egy relatív URL megmutatja, hogy a kép hol található az aktuális HTML/root domainhez viszonyítva. És ha az URL-címet másolják és hivatkozásként adják hozzá egy másik domainről, a képhivatkozás megszakad.
Ha a képek URL-címeiről beszélünk, ügyeljen arra, hogy a képek a megfelelő protokollal jelenjenek meg: vegyes tartalommal kapcsolatos problémák léphetnek fel, ha a képeket továbbra is HTTP-n keresztül jelenítik meg, bár az egész webhely HTTPS-re költözött.
Ez nem hibás képprobléma, azonban ellentétes a bevált gyakorlatokkal. A vegyes tartalommal kapcsolatos problémákkal kapcsolatos figyelmeztetéseket a Webhely-ellenőrzés > Kódolás és technikai tényezők szakaszában találja a Webhely-ellenőrzőben. A Nem biztonságos források alatt kattintson az egyes oldalak melletti burger menüre a pontos URL-ek megtekintéséhez.
A WebSite Auditor letöltéseA gyorslinkelés azt jelenti, hogy valaki más webhelyén lévő erőforrás-tárhelyre mutató linket hoz létre. Ebben az esetben a linkelő webhely nem a saját szervereit használja, hanem ellopja a másik webhely sávszélességét, amelyre hivatkozik. A linkelt weboldal szerkesztői eltávolíthatják a képet – ebben az esetben a hot image link meghibásodik.
A hotlinking rossz gyakorlatnak számít, és jobb elkerülni.
Háromféle fájljogosultság létezik – olvasás, írás és végrehajtás –, és az engedélyek a dokumentumok tulajdonosainak és felhasználói csoportoknak adhatók. Például előfordulhat, hogy csak a felhasználók egy csoportja számára engedélyezi a hozzáférést bizonyos könyvtárakhoz és/vagy képekhez a webhelyen.
Ritka eset, mivel általában a fájlengedélyek automatikusan a megfelelő értékekre vannak állítva. Véletlenül azonban törött képhibák jelenhetnek meg, mert módosított néhány hozzáférési beállítást, és ezután új képek kerültek feltöltésre korlátozott engedélyekkel.
Ezt a problémát nem könnyű elhárítani. Előfordulhat, hogy módosítani kell a fájlengedélyeket, és újra fel kell tölteni a képet. Bizonyos esetekben használhat egy beépülő modult a hibás képhivatkozások ellenőrzésére és javítására.
Alapértelmezés szerint a böngészők minden alapvető funkciót engedélyeznek a weboldalak megfelelő másolatának megjelenítéséhez. Ha azonban hibás képet észlel a webhelyeken, ellenőrizze újra a beállításokat a böngészőjében. Azt is összehasonlíthatja, hogyan néz ki a hibás képeket tartalmazó weboldal a különböző böngészőkben.
Tehát a következőképpen javíthatja ki a törött képeket, ha Chrome-ot használ. A böngésző beállításainál tekintse meg az Adatvédelem és biztonság > Webhelybeállítások elemet, és tekintse át a Tartalom részt. Itt győződjön meg arról, hogy a webhelyek megjeleníthetnek képeket, a webhelyek pedig használhatnak Javascriptet (mivel egyes webhelyek JS-t alkalmazhatnak a képek lusta betöltéséhez az oldalsebesség optimalizálása érdekében).
Ha törött képeket lát a webhelyén, ne aggódjon. Van néhány dolog, amellyel kijavíthatja őket. Először ellenőrizze, hogy a képek a megfelelő helyen vannak-e. Néha nem a megfelelő mappában vannak, vagy rossz a nevük. Ezenkívül ellenőrizze, hogy valaki más engedély nélkül használja-e a képeit. Emiatt eltörhetnek, ha a másik személy törli a képet. Végül győződjön meg arról, hogy megfelelő engedélyeket adott a képek eléréséhez. Ha kijavítja ezeket a problémákat, webhelye jobban néz ki, és gördülékenyebben fog működni. Segít abban is, hogy az emberek könnyebben megtalálják webhelyét, és jobb élményben legyen része annak használatában.
Az ilyen képek észlelése csak egy kis része a keresőoptimalizálásnak. Ha pedig további hasznos dolgokat szeretne megtudni róla, ugorjon erre az átfogó technikai SEO útmutatóra.



