34827
•
15분 읽기
•


깨진 이미지는 웹페이지를 로드할 때 표시되지 않는 그래픽 파일, 그림 또는 사진입니다. 방문자는 그림 대신 깨진 아이콘을 보게 됩니다.
이는 중요한 최적화 문제가 아니며 심각한 순위 하락 으로 이어지지는 않지만 깨진 이미지로 인해 사용자 경험이 손상되고 방문자가 원하는 작업을 완료하지 못할 수 있습니다.
이 가이드에는 이미지가 깨지는 다양한 이유가 요약되어 있습니다. 기술적 문제는 첫눈에 보이는 것보다 더 복잡할 수 있습니다. 또한 끊어진 링크와 사진을 신속하게 처리하는 데 도움이 되는 팁과 도구를 찾을 수 있습니다.
시각적인 학습자라면 웹사이트에서 깨진 이미지를 식별하는 방법에 대한 간략한 비디오 가이드를 참조하세요.
다음과 같은 이유로 웹사이트의 손상된 이미지를 수정해야 합니다.
1. 손상된 이미지는 사용자 경험을 방해 하고 이탈률이 높아질 수 있습니다. 방문자는 의도한 대로 하지 않고 SERP로 돌아갈 수 있습니다.
2. 누락된 이미지는 사이트의 크롤링 및 색인 생성을 방해할 수 있습니다. 검색 봇이 깨진 그림을 발견하면 사이트의 크롤링 예산이 낭비되는 것입니다.
이러한 이미지가 많으면 검색 봇의 웹 사이트 방문 빈도가 줄어들 수 있으며 일부 중요한 정보나 자료가 검색 색인에서 빠질 수도 있습니다. 트래픽이 감소할 수 있습니다.
게다가 고품질 인포그래픽이나 눈에 띄는 사진 보고서와 같은 일부 유형의 시각적 콘텐츠는 시선을 사로잡는 데 매우 좋습니다. 따라서 깨진 이미지를 찾아서 수정하는 것은 이러한 콘텐츠에 중점을 두는 웹사이트의 우선순위가 되어야 합니다.
이러한 이미지가 웹사이트에 나타나는 데에는 여러 가지 이유가 있으며, 문제는 사이트 측이나 방문자에게 있을 수 있습니다. 즉, 다음과 같은 이유로 깨진 이미지가 나타날 수 있습니다.
웹사이트에서 깨진 이미지를 효율적으로 찾는 방법은 다양합니다. 간단한 수동 접근 방식으로 시작한 다음 WebSite Auditor 및 Google Chrome의 개발자 도구와 같은 도구를 사용하여 고급 기술을 자세히 살펴보겠습니다.
웹페이지에서 손상된 이미지를 발견한 경우 특별한 검사기 없이 소스 코드를 검사하여 수동으로 발견할 수 있습니다.
사진을 마우스 오른쪽 버튼으로 클릭하고 이미지 URL 검사를 선택하세요. <IMG SRC= > 태그에 기록된 내용을 검사해야 합니다. 웹사이트의 이미지에 대한 스크립트 부분은 다음과 같습니다.
이미지 위치 URL을 메모장에 복사하고 문서 관리자에서 찾아 웹페이지에서 사용하는 경로와 실제 경로를 비교할 수 있습니다.
위의 방법은 깨진 이미지가 한 번만 나타나는 경우에 작동합니다. 하지만 웹사이트에 누락된 사진이 더 있는지 어떻게 알 수 있나요? 이를 위해 웹 사이트에서 손상된 이미지를 자동으로 감지하는 특수 도구(예: 사이트 및 링크 검사기 WebSite Auditor) 를 사용할 수 있습니다.
웹사이트에 손상된 이미지 문제가 있는지 확인하려면 WebSite Auditor 검사기를 실행하고 웹사이트의 URL을 입력하여 프로젝트를 생성하세요. 기본 설정을 진행하고 도구가 페이지를 스캔하도록 하세요. 점검이 완료되면 사이트 구조 > 사이트 감사 로 이동하여 이미지 > 깨진 이미지 섹션을 확인하세요.
WebSite Auditor 다운로드여기에서 사이트 검사기는 손상된 리소스가 있는 페이지의 URL과 이미지의 URL을 표시합니다. 또한 이미지에 대한 HTTP 상태 코드와 대체 텍스트가 있는 경우 이를 표시합니다.
URL 목록 아래에는 SEO 요소에 대한 간략한 설명과 특정 경우 이를 처리하는 방법이 표시됩니다.
이미지가 깨진 경우 대체 텍스트를 통해 이 이미지나 해당 이미지에 무엇이 묘사되어 있는지에 대한 힌트를 얻을 수 있습니다. 원칙적으로 이미지 아이콘 옆에 표시됩니다.
대체 텍스트는 시각 장애가 있는 사람들의 웹 사이트 접근성을 향상시켜 이들이 화면 판독기를 통해 그림에 표시된 내용을 더 쉽게 이해할 수 있도록 해줍니다. 마찬가지로 검색 엔진은 이미지의 내용을 이해하기 위해 대체 텍스트를 활용하므로 대체 텍스트에도 최적화가 필요합니다.
또한 Google Chrome의 개발자 도구를 활용하여 웹페이지의 모든 사진을 확인하고 손상된 사진이 있는지 분석할 수도 있습니다. 한 페이지에서만 깨진 이미지를 그 자리에서 찾아야 할 때 편리합니다.
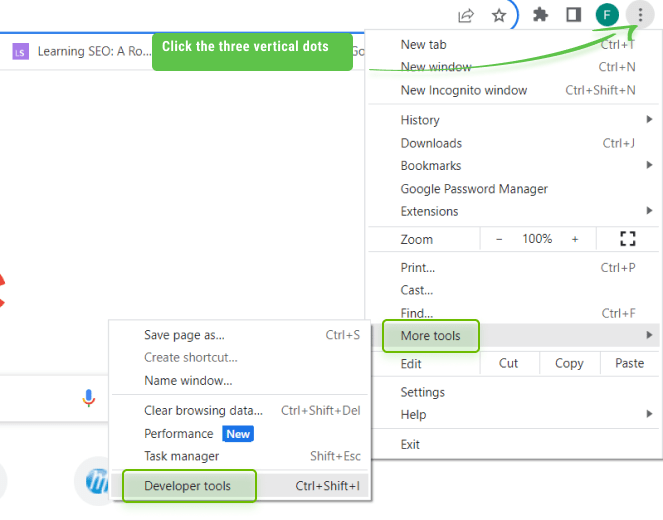
따라서 웹페이지에 깨진 이미지 링크가 있는지 확인하려면 Chrome의 추가 도구 > 개발자 도구 로 이동하여 콘솔 탭으로 전환하세요(F12 또는 Ctrl+Shift+I 단축키를 사용할 수 있음을 기억하세요).

여기서 아래 코드를 복사해서 콘솔창에 붙여넣으세요. 실행 시 코드는 깨진 이미지 링크와 이에 대한 모든 정보가 포함된 결과를 반환합니다.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
당신이 얻는 것은 다음과 같습니다:
또한 다른 코드를 사용하여 웹페이지의 모든 이미지(깨진 이미지와 정상적으로 작동하는 이미지 모두)에 대한 정보를 추출할 수도 있습니다. 아래 코드를 붙여넣고 아래로 스크롤하세요. 브라우저가 모든 이미지를 처리하면 해당 이미지에 대한 모든 정보가 결과에 반환됩니다.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
마지막으로, 자신만의 작은 깨진 이미지/링크 검사기를 가질 수도 있습니다. 이 코드를 Chrome의 북마크에 추가하기만 하면 됩니다.
북마크 관리자 를 열고 오른쪽 상단에 있는 세 개의 점을 클릭한 다음 새 북마크 추가 를 선택합니다.
예를 들어 Broken Image Checker와 같이 새 북마크에 의미 있는 이름을 지정하고 스크립트 부분을 추가합니다.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
분석하고 싶은 페이지에 접속 후 북마크를 선택하면 바로 코드가 실행되어 해당 페이지에 깨진 이미지 링크가 있는지 확인합니다.
깨진 이미지를 감지하는 데 도움이 되는 최고의 플러그인 목록은 다음과 같습니다.
물론 WebSite Auditor를 사용하여 실행하는 일반 기술 웹사이트 감사 중에 누락된 이미지를 발견할 수 있다는 점을 잊지 마십시오.
웹 사이트의 깨진 이미지 문제를 해결하려면 먼저 올바른 경로, 파일 이름 및 유형으로 이미지를 완전히 제거하거나 업데이트하세요. 오류가 클라이언트 측에서 발생한 경우 이는 통제할 수 없으며 사용자가 직접 해결해야 합니다.
웹사이트에서 누락된 이미지를 수정하려면 다음과 같은 기술적 문제를 해결하세요.
이것은 다소 어리석은 실수이지만, 특히 서버의 모든 폴더를 필연적으로 엉망으로 만드는 많은 편집자가 있는 크고 오래된 웹사이트에서 매우 일반적입니다.
문제를 해결하기 위해 해야 할 일은 이미지를 올바른 폴더에 배치하고 이미지 경로와 이름이 URL의 경로와 이름과 관련이 있는지 확인하는 것입니다.
문제는 편집자가 이미지가 PC에 저장되는 방식으로 이미지에 대한 로컬 경로를 실수로 표시할 때 발생합니다. 이 경우 이미지 디렉토리에는 슬래시(/) 대신 내 문서(My Documents), 데스크탑(Desktop) 또는 백슬래시(\)와 같은 단어가 포함될 수 있습니다. 문제를 해결하려면 도메인 서버 또는 CDN에 저장된 이미지 경로를 사용하세요.
이러한 오류는 사소한 오타로 인해 사진이 깨져서 다시 로드된 사진에서 발생할 수 있습니다. 편집자들은 하이픈 "-"과 밑줄 "_"을 혼동하는 경우가 많습니다. jpeg 대신 jpg를 사용하거나 JPEG (또는 png 대신 PNG)를 대문자로 사용하는 등 이미지 확장자의 실수로 인해 이미지가 깨질 수 있다는 점에 유의하세요. 놀랍게도 URL의 페이지, 파일, 디렉터리 이름은 대소문자를 구분합니다.
렌더링된 이미지와 CMS에 따른 예상 이미지 사이에 불일치가 발견되면 이미지 이름이나 확장명을 바꾸고 이에 따라 이미지 소스 코드를 업데이트하세요.
깨진 이미지가 나타나는 또 다른 이유는 절대 URL 대신 상대 URL을 사용하는 경우입니다. 절대 URL은 도메인 이름을 포함하는 전체 URL입니다. 상대 URL에는 도메인 이름을 제외한 경로만 포함됩니다.
즉, 상대 URL은 현재 HTML/루트 도메인과 관련하여 이미지가 있는 위치를 보여줍니다. 그리고 URL이 복사되어 다른 도메인의 링크로 추가되면 이미지 링크가 끊어집니다.
또한 이미지 URL 주소에 관해서는 이미지가 올바른 프로토콜로 제공되는지 확인하세요. 전체 웹사이트가 HTTPS로 마이그레이션되었음에도 불구하고 사진이 HTTP를 통해 계속 제공되면 혼합 콘텐츠 문제가 발생할 수 있습니다.
이는 깨진 이미지 문제로 발생하지는 않지만 모범 사례에 위배됩니다. 사이트 감사 > WebSite Auditor의 인코딩 및 기술 요소 섹션에서 혼합 콘텐츠 문제에 대한 경고를 찾을 수 있습니다. 안전하지 않은 리소스 아래에서 각 페이지 옆에 있는 버거 메뉴를 클릭하면 정확한 URL을 볼 수 있습니다.
WebSite Auditor 다운로드핫링크는 다른 사람의 웹사이트에서 호스팅되는 리소스에 연결하는 것을 의미합니다. 이 경우, 링크된 웹사이트는 자체 서버를 사용하지 않고, 링크하고 있는 다른 웹사이트의 대역폭을 도용하게 됩니다. 링크된 웹사이트의 편집자는 이미지를 삭제할 수 있습니다. 이 경우 핫 이미지 링크가 깨집니다.
핫링크는 나쁜 습관으로 간주되므로 피하는 것이 좋습니다.
파일 권한에는 읽기, 쓰기, 실행의 세 가지 유형이 있으며 문서 소유자와 사용자 그룹에 권한을 부여할 수 있습니다. 예를 들어, 특정 사용자 그룹에게만 웹사이트의 특정 디렉터리 및/또는 이미지에 대한 액세스를 허용할 수 있습니다.
일반적으로 파일 권한이 자동으로 올바른 값으로 설정되기 때문에 이는 드문 경우입니다. 하지만 일부 액세스 설정을 변경했기 때문에 실수로 이미지 깨짐 오류가 나타날 수 있으며 다음에는 제한된 권한으로 새 사진이 업로드되었습니다.
이 문제는 해결하기 쉽지 않습니다. 파일 권한을 변경하고 이미지를 다시 업로드해야 할 수도 있습니다. 어떤 경우에는 플러그인을 활용하여 깨진 이미지 링크를 확인하고 수정할 수 있습니다.
기본적으로 브라우저는 웹페이지의 모든 기본 기능이 사본을 적절하게 렌더링하도록 허용합니다. 그러나 웹사이트에서 손상된 이미지를 발견한 경우 브라우저의 설정을 다시 확인하세요. 깨진 이미지가 포함된 웹페이지가 다른 브라우저에서 어떻게 보이는지 비교할 수도 있습니다.
Chrome을 사용하는 경우 깨진 이미지를 수정하는 방법은 다음과 같습니다. 브라우저 설정에서 개인 정보 보호 및 보안 > 사이트 설정을 검사하고 콘텐츠 섹션을 검토하세요. 여기에서 사이트가 이미지를 표시할 수 있고 사이트가 자바스크립트를 사용할 수 있음 을 표시하는지 확인하세요. (일부 웹사이트는 페이지 속도를 최적화하기 위해 지연 로딩 이미지에 JS를 사용할 수 있기 때문입니다.)
웹사이트에서 깨진 이미지를 발견하더라도 걱정하지 마세요. 문제를 해결하기 위해 할 수 있는 일이 몇 가지 있습니다. 먼저, 이미지가 올바른 위치에 있는지 확인하세요. 때로는 올바른 폴더에 없거나 이름이 잘못된 경우도 있습니다. 또한, 다른 사람이 귀하의 이미지를 무단으로 사용하고 있는지 확인하세요. 이로 인해 다른 사람이 이미지를 삭제하면 깨질 수 있습니다. 마지막으로, 이미지에 액세스할 수 있는 올바른 권한을 부여했는지 확인하세요. 이러한 문제를 해결하면 웹사이트가 더 보기 좋고 원활하게 작동할 수 있습니다. 또한 사람들이 귀하의 웹사이트를 더 쉽게 찾고 더 나은 사용 경험을 갖도록 도와줄 것입니다.
이러한 사진을 탐지하는 것은 기술적인 검색 엔진 최적화의 작은 부분일 뿐입니다. 이에 대해 더 많은 유용한 내용을 알아보고 싶다면 이 포괄적인 기술 SEO 가이드를 참조하세요.



