34741
•
Leitura de 15 minutos
•


Uma imagem quebrada é um arquivo gráfico, uma imagem ou uma foto que não aparece quando a página da web é carregada. Em vez da imagem, o visitante vê um ícone quebrado.
Embora este não seja um problema crítico de otimização e não leve a quedas graves de classificação, imagens quebradas prejudicam a experiência do usuário e podem impedir que os visitantes concluam as ações que desejam.
Este guia resume diferentes razões pelas quais as imagens ficam quebradas – os problemas técnicos podem ser mais complexos do que parecem à primeira vista. Além disso, você encontrará dicas e ferramentas para ajudá-lo a lidar rapidamente com links e imagens quebrados.
Se você é um aprendiz mais visual, aqui está um breve guia em vídeo sobre como identificar imagens quebradas em um site.
Imagens quebradas em um site precisam ser corrigidas pelos seguintes motivos:
1. Imagens quebradas prejudicam a experiência do usuário e podem resultar em aumento nas taxas de rejeição – os visitantes podem voltar ao SERP sem fazer o que pretendiam.
2. Imagens ausentes podem interferir no rastreamento e indexação do site. Se um bot de pesquisa encontrar uma imagem quebrada, o orçamento de rastreamento do site será desperdiçado.
Se houver muitas dessas imagens, os bots de pesquisa poderão começar a visitar o site com menos frequência e algumas informações ou materiais cruciais poderão até sair dos índices de pesquisa. O tráfego pode cair.
Além do mais, alguns tipos de conteúdo visual são muito bons em chamar a atenção – por exemplo, infográficos de alta qualidade ou reportagens fotográficas impressionantes. Portanto, encontrar e consertar imagens quebradas deve ser uma prioridade para sites com foco nesse tipo de conteúdo.
Há muitos motivos pelos quais essas imagens podem aparecer em um site, e o problema pode estar no site ou nos visitantes. Resumindo, imagens quebradas podem aparecer porque:
Existem vários métodos para encontrar com eficiência imagens quebradas em um site. Começarei com uma abordagem manual direta e depois me aprofundarei em técnicas avançadas usando ferramentas como o WebSite Auditor e as ferramentas de desenvolvedor do Google Chrome.
Se você notar uma imagem quebrada em uma página da web, poderá descobri-la manualmente, sem um verificador especial, inspecionando o código-fonte.
Clique com o botão direito na imagem e escolha inspecionar o URL da imagem. Você precisa examinar o que está escrito na sua tag <IMG SRC= >. Esta é a aparência do script para uma imagem em nosso site:
Você pode copiar o URL do local da imagem para um Bloco de Notas e procurá-lo em seu gerenciador de documentos, comparando o caminho real com aquele que sua página da web está usando.
O método acima funciona quando você vê apenas uma ocorrência de imagem quebrada. Mas como descobrir se há mais fotos faltando em um site? Para isso, você pode usar ferramentas especiais que detectam automaticamente imagens quebradas em um site, por exemplo, nosso verificador de sites e links WebSite Auditor.
Para descobrir se há algum problema de imagem quebrada em seu site, inicie o verificador WebSite Auditor e insira a URL do seu site para criar um projeto. Prossiga com uma configuração básica e deixe a ferramenta digitalizar suas páginas. Após a conclusão do check-up, vá para Estrutura do Site > Auditoria do Site e veja a seção Imagens > Imagens quebradas.
Baixe WebSite AuditorAqui, o verificador de sites mostrará a URL da página onde o recurso quebrado está localizado e a URL da imagem. Além disso, mostra o código de status HTTP e o texto alternativo da imagem, se houver.
Abaixo da lista de URLs, você verá uma breve explicação sobre o fator SEO e como lidar com ele em determinados casos.
Se você encontrar a imagem quebrada, o texto alternativo pode lhe dar uma dica sobre o que está representado nesta ou naquela imagem. Via de regra, ele será exibido próximo ao ícone da imagem.
O texto alternativo melhora a acessibilidade do site para pessoas com deficiência visual, facilitando a compreensão do que está representado nas imagens por meio de leitores de tela. Da mesma forma, os mecanismos de pesquisa utilizam texto alternativo para entender do que se trata a imagem, portanto , o texto alternativo também requer otimização.
Você também pode utilizar ferramentas de desenvolvedor no Google Chrome para verificar todas as fotos em uma página da web e analisar se alguma delas está quebrada. É útil quando você precisa encontrar uma imagem quebrada em apenas uma página no local.
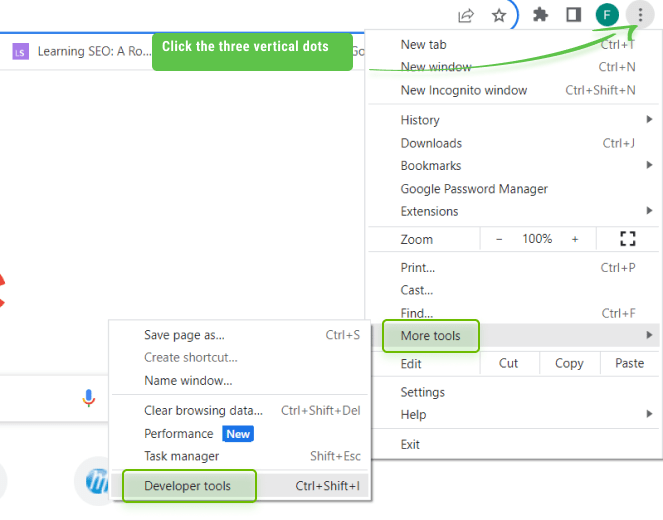
Portanto, para descobrir se há algum link de imagem quebrado em uma página da web, vá para Mais ferramentas > Ferramentas de desenvolvedor do Chrome e mude para a guia Console (lembre-se de que você pode usar a tecla de atalho F12 ou Ctrl+Shift+I).

Aqui, copie o código abaixo e cole-o na janela do console. Após a execução, o código retornará os resultados com links de imagens quebrados e todas as informações sobre eles.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Aqui está o que você ganha:
Você também pode empregar outro código para extrair informações sobre todas as imagens da página da web – tanto quebradas quanto aquelas que funcionam bem. Cole o código abaixo e role até o final – assim que o navegador processar todas as imagens, ele retornará todas as informações sobre elas nos resultados.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Finalmente, você pode até ter seu próprio pequeno verificador de imagem/link quebrado – basta adicionar este código aos seus favoritos no Chrome.
Abra o Gerenciador de favoritos, clique nos três pontos no canto superior direito e selecione Adicionar novo favorito.
Dê um nome significativo ao seu novo marcador, por exemplo, Broken Image Checker, e adicione o trecho do script.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Depois de visitar uma página que deseja analisar, selecione o marcador e ele executará imediatamente o código, verificando se há algum link de imagem quebrado na página.
Aqui está uma lista dos melhores plug-ins que o ajudarão a detectar imagens quebradas:
E, claro, não se esqueça de que você pode detectar imagens ausentes durante a auditoria técnica geral do site executada com o WebSite Auditor.
Para solucionar problemas de imagens quebradas em um site, comece removendo ou atualizando completamente as imagens com o caminho, nome de arquivo e tipo corretos. Se o erro estiver no lado do cliente, ele estará além do seu controle e os usuários precisarão resolvê-lo sozinhos.
Para corrigir imagens ausentes em um site, resolva estes problemas técnicos:
Embora este seja um erro bastante bobo, é bastante típico, especialmente em sites grandes e antigos com muitos editores que inevitavelmente bagunçam todas as pastas do servidor.
Tudo o que você precisa fazer para corrigir o problema é colocar a imagem na pasta correta e certificar-se de que o caminho e o nome da imagem são relevantes para aquele no URL.
O problema acontece quando os editores indicam erroneamente o caminho local para a imagem, a forma como ela é armazenada no PC. Nesse caso, o diretório da imagem pode conter palavras como Meus Documentos, Área de Trabalho ou barras invertidas \ em vez de barras /. Para corrigir o problema, use o caminho para a imagem armazenada no servidor de domínio ou CDN.
Esses erros podem ocorrer com fotos recarregadas que foram quebradas devido a um pequeno erro de digitação. Muitas vezes, os editores confundem hífens “-” com sublinhados “_”. Lembre-se de que uma imagem pode ficar quebrada devido a um erro na extensão da imagem, como ter jpg em vez de jpeg ou colocar JPEG em maiúscula (ou PNG em vez de png). Pode ser uma surpresa, mas os nomes de páginas, arquivos ou diretórios em URLs diferenciam maiúsculas de minúsculas.
Se você detectar alguma discrepância entre a imagem renderizada e o que ela deveria ser de acordo com seu CMS, renomeie a imagem ou sua extensão e atualize o código-fonte da imagem de acordo.
Outra razão para o aparecimento de uma imagem quebrada é quando uma URL relativa é usada em vez de uma URL absoluta. Um URL absoluto é um URL completo que inclui o nome de domínio. Um URL relativo inclui apenas o caminho, excluindo o nome de domínio.
Em outras palavras, um URL relativo mostra onde a imagem está em relação ao domínio HTML/raiz atual. E se o URL for copiado e adicionado como um link de outro domínio, o link da imagem será quebrado.
Além disso, falando em endereços URL de imagens, certifique-se de que as imagens sejam veiculadas com o protocolo correto: podem ocorrer problemas de conteúdo misto quando as fotos continuam sendo veiculadas via HTTP, embora todo o site tenha migrado para HTTPS.
Isso não será um problema de imagem quebrada; no entanto, é contra as práticas recomendadas. Você pode encontrar avisos sobre problemas de conteúdo misto em Auditoria do site > seção Codificação e fatores técnicos do WebSite Auditor. Em Recursos Inseguros, clique no menu de hambúrguer ao lado de cada página para ver os URLs exatos.
Baixe WebSite AuditorHotlinking significa vincular a um recurso de hospedagem no site de outra pessoa. Nesse caso, o site vinculado não usa seus próprios servidores, mas rouba a largura de banda do outro site ao qual está vinculado. Os editores do site vinculado podem remover a imagem – nesse caso, o link da imagem quente será quebrado.
Hotlinking é considerado uma má prática e é melhor evitá-lo.
Existem três tipos de permissões de arquivo – leitura, gravação e execução – e as permissões podem ser concedidas aos proprietários de documentos e grupos de usuários. Por exemplo, você pode permitir o acesso a determinados diretórios e/ou imagens em um site apenas para um grupo de usuários.
É um caso raro, pois normalmente as permissões de arquivo são definidas automaticamente com os valores corretos. Mas, acidentalmente, podem aparecer erros de imagem quebrada porque você alterou algumas configurações de acesso e, a seguir, novas fotos foram carregadas com permissões restritas.
Esse problema não é fácil de solucionar. Pode ser necessário alterar as permissões do arquivo e reenviar a imagem. Em alguns casos, você pode utilizar um plugin para verificar e corrigir links de imagens quebrados.
Por padrão, os navegadores permitem que todas as funções básicas das páginas da web renderizem uma cópia corretamente. No entanto, se você notar uma imagem quebrada em sites, verifique novamente as configurações do seu navegador. Você também pode comparar a aparência da página da web que contém imagens quebradas em diferentes navegadores.
Então, aqui está como consertar imagens quebradas se você usa o Chrome. Nas configurações do seu navegador, examine Privacidade e segurança > Configurações do site e revise a seção Conteúdo. Aqui, certifique-se de que mostra que Sites podem mostrar imagens e Sites podem usar Javascript (já que alguns sites podem empregar JS para carregamento lento de imagens para otimizar a velocidade da página).
Se você encontrar imagens quebradas em seu site, não se preocupe. Existem algumas coisas que você pode fazer para corrigi-los. Primeiro, verifique se as imagens estão no lugar certo. Às vezes, eles não estão na pasta correta ou têm o nome errado. Além disso, verifique se alguém está usando suas imagens sem permissão. Isso pode quebrá-los se a outra pessoa excluir a imagem. Por fim, certifique-se de ter concedido as permissões corretas para acessar as imagens. A correção desses problemas fará com que seu site tenha uma aparência melhor e funcione de maneira mais suave. Também ajudará as pessoas a encontrar seu site com mais facilidade e a ter uma experiência melhor ao usá-lo.
Detectar essas imagens é apenas uma pequena parte da otimização técnica de mecanismos de pesquisa. E se você estiver interessado em aprender mais coisas úteis sobre isso, vá para este guia técnico abrangente de SEO.



