•
22-minute read



Have you noticed that brands, big and small, have turned into content producing machines? High-quality content is crucial for attracting customers through all digital marketing channels, including SEO. To prove that, recent experiments have shown that sites with exceptional content depth rank higher. Although great content tends to attract links by itself, you and I both know that reaching out to influencers, bloggers, and media never hurts. What's even more important, outreach seems to be an area where the lines between SEO and PR become blurry. Thus, SEO professionals can benefit if they know more about best PR practices and tools.
As PR manager for SEO PowerSuite, I pursue media coverage for our biggest content projects, for instance the recent page speed experiment. As part of this job, I try out various public relations tools, which I've decided to sum up in one comprehensive list. This article will be of interest to both PR and SEO professionals. The ultimate list of tools is broken down by stages of a PR campaign, with a bonus overview of all-in-one tools and an infographic, which sums up all the tools mentioned.
All major aspects of your PR campaign brought together.

Running PR campaigns successfully is about staying organized and taking care of multiple details. What can be more frustrating than failing to get back to a New York Times reporter on a specific day you agreed upon just because you've got lost in an unstructured endless to-do list? Or realizing that last week was the perfect time for the second round of outreach but you didn't think it through in advance?
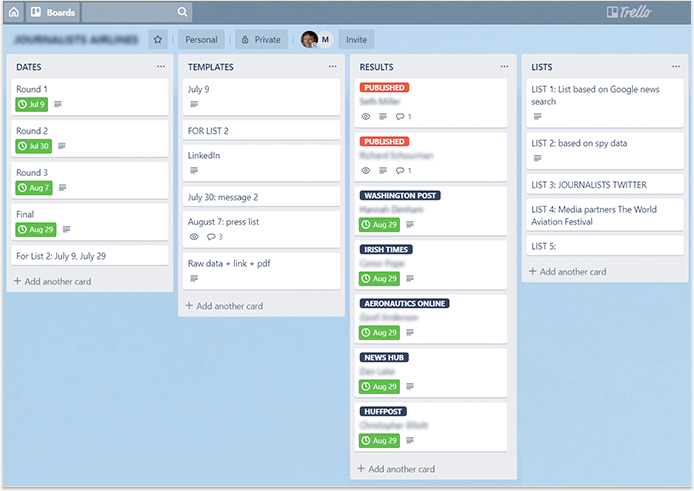
To this tune, start with laying out the big picture for your PR campaign with a project management tool like Trello. Your columns for a typical campaign would include dates, lists, templates, how-tos on using specific tools, resources, and results.
Benefits:
Pricing:
Trello offers a free plan, which includes unlimited personal boards, cards, and lists, making it enough for using it as PR planning software. Paid plans start at $9.99/mo and include power-ups like app integrations, calendars, advanced automation, and security.
More tools to try out:
Everyone these days has a favorite project management app, so if you're more comfortable with Asana, Evernote or Monday, these can surely be used to lay the groundwork for your PR campaign.
Find the most engaging content.

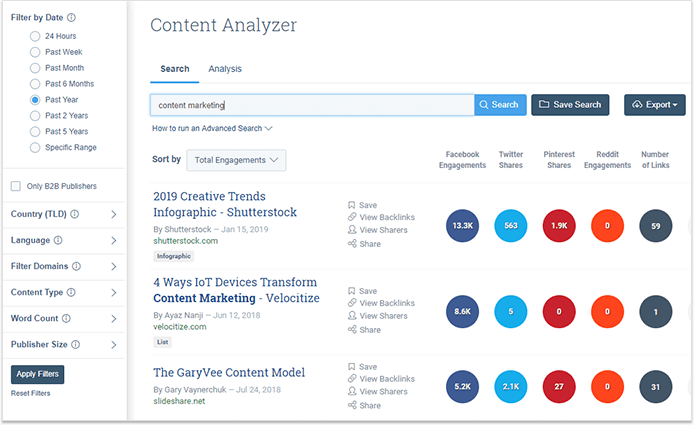
Any PR campaign starts with a content idea, and there's no better way to find content inspiration than with BuzzSumo. The tool will find top performing articles for your keywords based on social media engagement, plus it will report on the evergreen score for each. The tool also lets you identify trending topics for your seed keywords via a visual cloud and provides countless insights on content, questions and keywords in a mouse click.
The number of suggestions you'll get with Buzzsumo will even seem overwhelming, so it's worth using filters to narrow down the results.
Benefits:
Pricing:
Buzzsumo has a free 7-day trial if you'd like to test the app first (verification via Facebook or phone is required). Pricing starts at $79/mo.
Target the right keywords with your PR campaign.

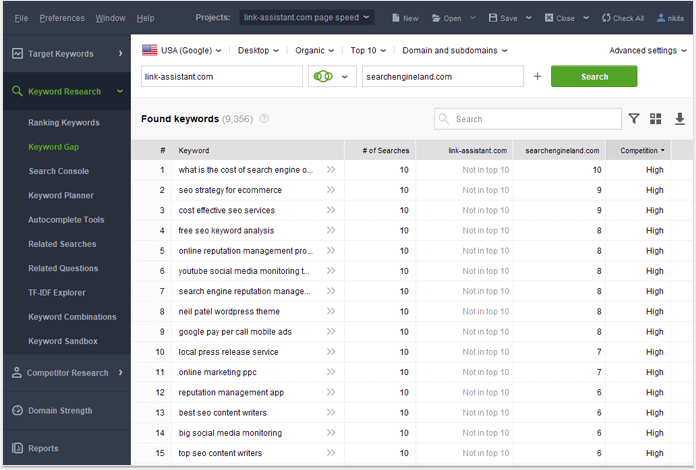
Your PR campaigns will often be built around some newsworthy content, for example an industry study that you publish on your website. And of course you'll be writing press releases, stories for newsrooms, and more. Any content you write should be created with some particular keywords in mind, and here's when tools like Rank Tracker come into play. Rank Tracker is keyword research software that lets you find real keyword gems with multiple built-in keyword research methods. You can use the software for getting long lists of relevant keywords and tracking stats on their traffic potential and competition.
The software also lets you find the keywords that a specific URL ranks for. It means that if your competitors has published a similar industry study or story, Rank Tracker will detect the exact keywords for you.
Benefits:
Pricing:
Rank Tracker offers a free version, which allows using all the keyword research tools and tracking data on their traffic potential. Pricing starts at $124.75 for the Professional edition, with the option to save projects with history. The Enterprise edition is offered at $299.75 and includes white-label reporting, data exporting and extended cloud storage.
More tools to try out:
AnswerThePublic uncovers the real questions that users ask about your niche and is considered to be a great keyword research tool in today's world of semantic search. Another tool to try is definitely Keyword Planner, which delivers keyword ideas along with stats on their number of searches and competition.
Discover all links to any website.

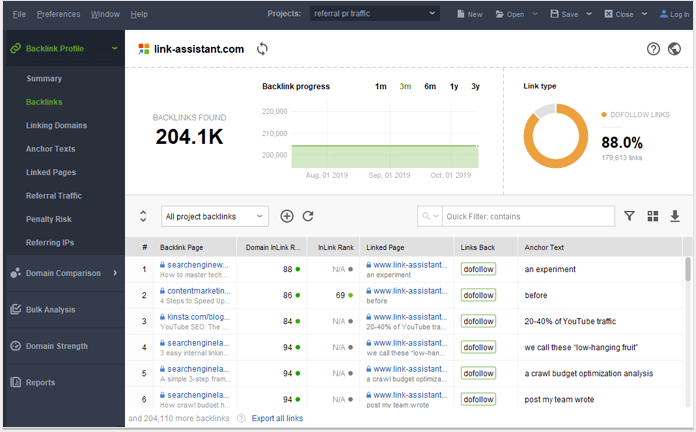
SEO SpyGlass is one of the most powerful backlink research tools - and also one of the most affordable available. You can use SEO SpyGlass to find links pointing to both your own and your competitors' websites, with the latter being crucial for your market research stage. For instance, you may have an idea for the content you want to pitch, but there's already similar content from a competitor out there. SEO SpyGlass will reveal what authoritative sites link to that content, and thus you'll have an idea of the impact you can expect from your PR campaign and get hints on relevant media outlets.
Later in your PR process, you can use SEO SpyGlass to monitor the results of your public relations campaigns. The software comes integrated with Google Analytics, so you'll be able to track traffic stats as well.
Benefits:
Pricing:
SEO SpyGlass has a free version that lets you see up to 1,100 links per site, while the Professional ($124.75) and Enterprise ($299.75) versions provide you with an unlimited number of links per website.
More tools to try out:
You can use SimilarWeb to discover where your competitors' traffic comes from, including referrals, search, and social. Buzzsumo, as mentioned above, will provide you with powerful insights on which content is working for your competitors and how influencers are amplifying it on social networks. Additionally, check out Quora and Reddit to explore what's hot in your niche and what questions actually rank high.
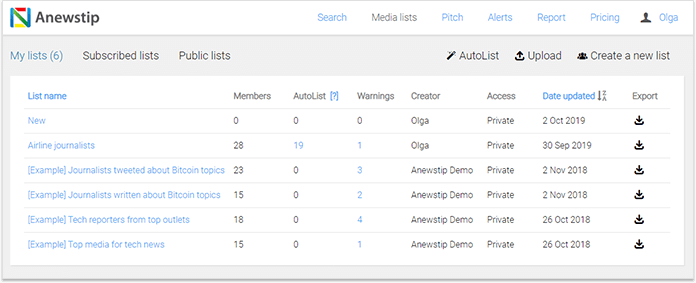
Get truly vetted lists of target journalists.

If you're a PR practitioner who hasn't tried Anewstip yet, head over to it right now because it will blow your mind. Its capability of delivering lists about relevant media contacts in specific industries is amazing. I've tested the tool after running a real-life campaign for the aviation industry, so I've had a list of about a hundred airline reporters hand-picked from competition research, LinkedIn profile lookups, other databases, and more.
Anewstip happened to have the majority of those reporters in their database. I just created a list, specified my keywords and got many familiar faces as suggestions for my airline campaign. Thus, it would have saved me hours of manual research to get practically the same laser-accurate list, even for such a specific industry as aviation.
Benefits:
Pricing:
Anewstip has a free plan with no time limits, which lets you create 2 media lists with up to 100 contacts each and be given access to journalists' basic profile information. Paid plans start at $200/mo and give you access to emails, pitching, export, collaboration and other advanced functions.
More tools to try out:
Enterprise-level PR tools like Onclusive and Prowly (reviewed at the end of this article) will come equipped with a media discovery function. You can also check out BlogDash to identify impactful bloggers in your niche. Head over to Vuelio, in order to get information about UK based bloggers.
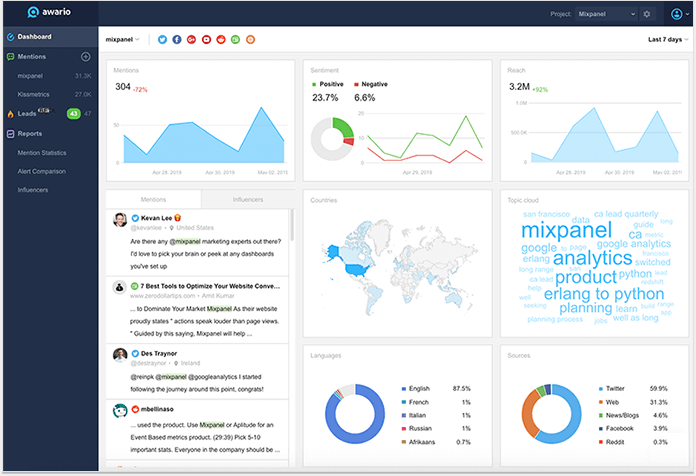
Find the most influential players in your target market.

Digital influencer marketing is huge these days. Landing your pitch to the right influencer can change the whole outcome of your PR campaign, so you need to find those trusted voices.
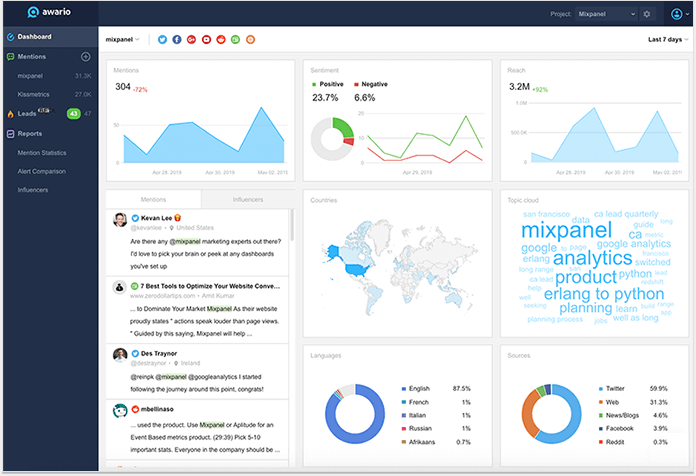
Awario is a social media monitoring tool that makes influencer search easy. It monitors all major social networks: (Instagram, Facebook, Twitter, YouTube, Reddit) and the web in general, for keywords of your choice and thus helps you find niche influencers and brand advocates in order to build relations with them. You can monitor keywords for your PR campaign (e.g. "airline report," "student loan crisis") and get lists of social media influencers and bloggers. The tool will rank them based on their reach and the number of followers or daily visits to their blogs.
Benefits:
Pricing:
Influencer search is included in all the plans, including the 14-day free trial. Awario offers 3 plans: Starter ($29/mo), Pro ($89/mo), and Enterprise ($299/mo).
More tools to try out:
Traackr has one of the largest influencer databases that lets you search by keywords, social channels, brand associations, and more. For Twitter-specific suggestions, turn to Followerwonk. Upfluencer is a top-tier influencer search platform, and it's also one of the most expensive ones.
Find pre-verified email addresses to connect with your media prospects

Instead of relying solely on PR tools, consider finding email addresses and reaching out to your media contacts directly. Clearout’s Email finder stands out as one of the most effective tools for finding email addresses. All you need to do is just input the prospect's name and company/domain name to obtain email addresses. It offers both individual and bulk email searches, allowing you to upload lists of names and company/domain names for efficient searching.
Moreover, Clearout's LinkedIn email finder Chrome extension makes the process even more convenient. With just a click, you can extract pre-verified email addresses from LinkedIn profiles. Apply filters to target specific prospects and extract their contact information, including email addresses and phone numbers, effortlessly.
With Clearout, simplify the process of finding email addresses for media contacts and elevate your PR efforts.
Benefits:
Pricing:
Clearout provides 100 free credits and flexible pricing options, including pay-as-you-go and monthly/annual subscriptions. Paid plans start at just $21 for 3000 credits.
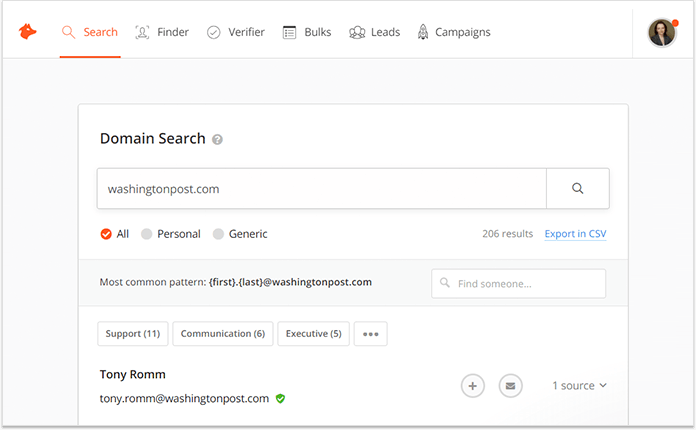
Find email address to connect to your media prospects.

If you don't use paid versions of all-in-one PR tools or outreach apps, you need to find emails for your media lists, and, from my experience, Hunter provides some of the best results in the lineup of similar tools. Using Hunteris pretty intuitive and straightforward, just enter the domain name for your target outlet, launch the initial search and further narrow it down to a specific person. You'll either get a proven email result or the tool's best guess. The bigger the site you're searching for, the more likely you are to get the results.
Benefits:
Pricing:
The free plan lets you send cold emails and perform 50 requests per month, which should be enough for most campaigns and PR professionals on a budget. Paid plans start at $49/mo, allowing 1,000-5,000 monthly requests and CSV export of domain searches.
More tools to try out:
Similarly, you can use Rocketreach, Anymail Finder, and Norbert for email lookups.
Craft a powerful subject line for your outreach campaign.

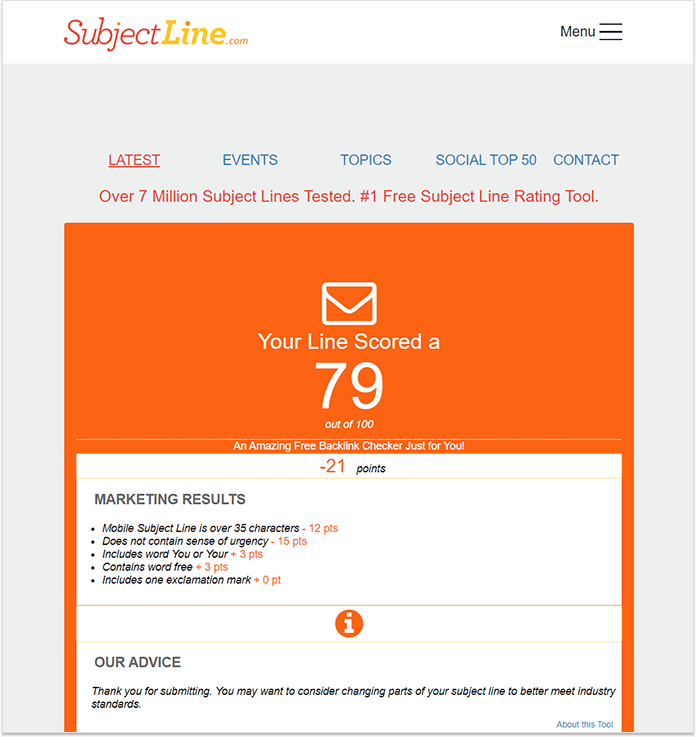
Subjectline is a simple tool to evaluate email subject lines on the go. The tool analyzes subject lines using data from 3 billion email messages sent and tracked. Subjectline makes a prediction of the marketing results you're likely to get based on whether your subject line fits into mobile, contains a sense of urgency, includes trigger words (e.g you/your, free), long words, etc. You can get 100 points maximum, and Subjectline breaks down where you lose your points, so these are actually your suggestions for further improvement.
Benefits:
Pricing: free
More tools to try out:
There are aspects beyond crafting subject lines that PR professionals struggle with, and there's quite a number of tools to help. For powerful titles for your stories, check out Headline Analyzer. General-purpose writing tools like Hemingway App and Grammarly are definitely also worth a try.
Apply a ready-made press release template.

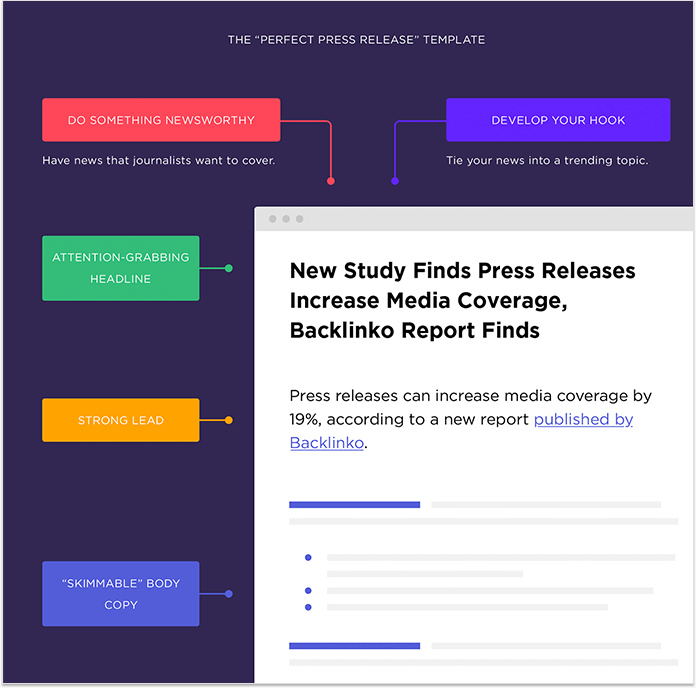
Press releases are not magic bullets that guarantee you media coverage just because you write and distribute them. However, they're still often a part of a PR campaign and writing them according to the industry standards is a skill you can't miss out on as a PR practitioner. In his recent article, Brian Dean provides the "perfect" press release template and further breaks down using it into a simple step-by-step process. Brian analyzes multiple successful examples, including his own, so these are battle-tested recommendations, not just theories.
Pitch your news to a database of journalists.

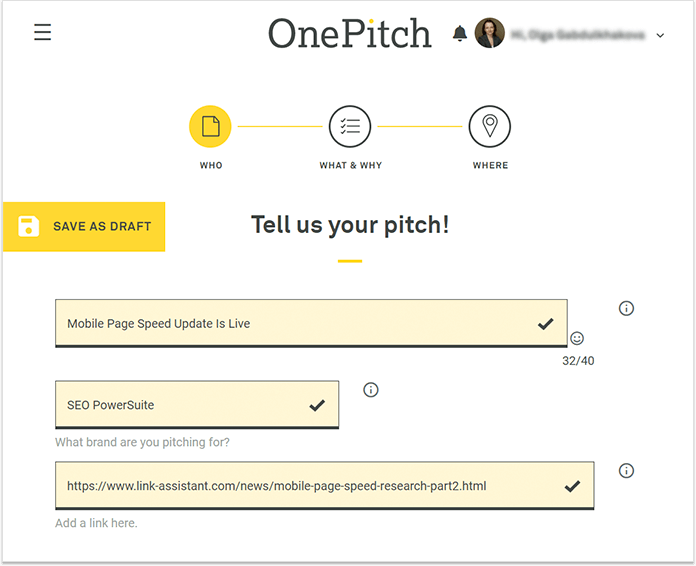
OnePitch is a platform that lets publicists submit pitches in a simple format, choosing topics and industries. Journalists select topics and industries in their profiles as well. The tool matches the pitches with journalists' preferences, so that journalists can contact publicists directly in case of interest.
The tool's clean (and amazing!) design is a reflection of a simple yet fundamental idea behind an effective PR process. It encourages PR professionals to build relationships with the media more strategically. What I mean is it makes you stop and think of engaging subjects, pitch summaries and reasons why the publisher's audience should be interested in this, what makes this newsworthy, what statistics will make the ideal media contact want to pursue this story. All the fields these ideas go into are limited to 200 characters, so it's yet another encouragement to craft pitches that are up to the point and brainstorm what value they can bring.
Benefits:
Pricing: free
Get media coverage by acting as a news source.

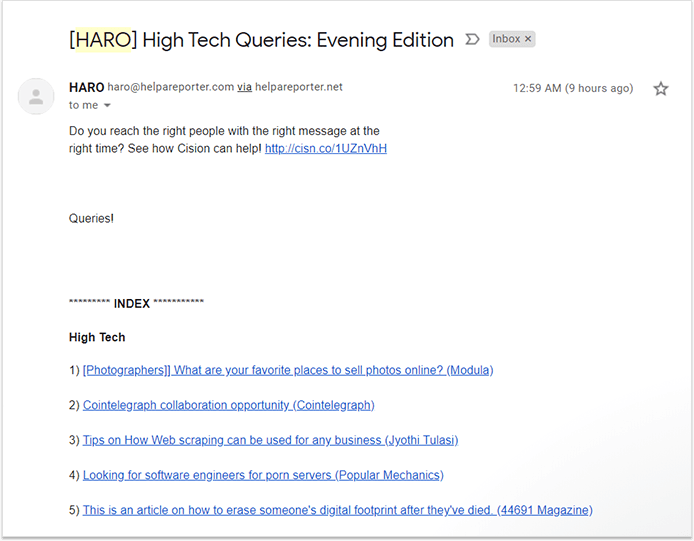
HARO (Help A Reporter Out) is another pitching platform. Unlike with OnePitch, where you present your own ideas to journalists, with HARO you react to the available source requests and offer to provide an expert quote. You can set email alerts for your target industry (e.g. High Tech) and receive media queries up to 3 times a day. A typical request would include an outlet, a description of the story being written, requirements for the level of expertise to provide input, and the deadline. This tool for monitoring media requests provides masked email addresses of journalists, so they'll reach out to you only in case of interest and there's no way for you to follow up.
Benefits:
Pricing:
HARO's free plan sends you email notifications 3 times a day. Paid plans start at $19/mo and include keyword alerts, phone notifications, and getting queries before everyone else does.
More tools to try out:
JournoRequests is a service quite similar to HARO, which sends email alerts on potential coverage opportunities for the UK media.
PRNEWS.io is one of the biggest sponsored content marketplaces on the internet, allowing you to find sites that are ready to publish your stories within a few minutes. Traditionally, the process of finding sites to accept sponsored content takes lots of time and resources as you need to connect with all your industry's blogs, figure out whether they're accepting guest posts, and then collect all their pricing, guidelines, and so on. Thanks to PRNEWS.io, you can easily skip all those time-consuming steps, and simply submit your posts, bypassing the communication process with those site editors.
Benefits:
Pricing:
Sites that are listed on the PRNEWS.io marketplace provide sponsored content opportunities from as little as 100 USD to up to 100k USD if you decided to go with a sponsored post on the Mashable blog.
More tools to try out:
The digital marketing landscape offers a broad range of similar solutions. Among the most popular are PressboardMedia.com and BloggerOutreach.io While Pressboard provides relatively the same services as PRNEWS.io, BloggerOutreach.io is more focused on influencer marketing and blogger outreach.
Publish and send out your press release.

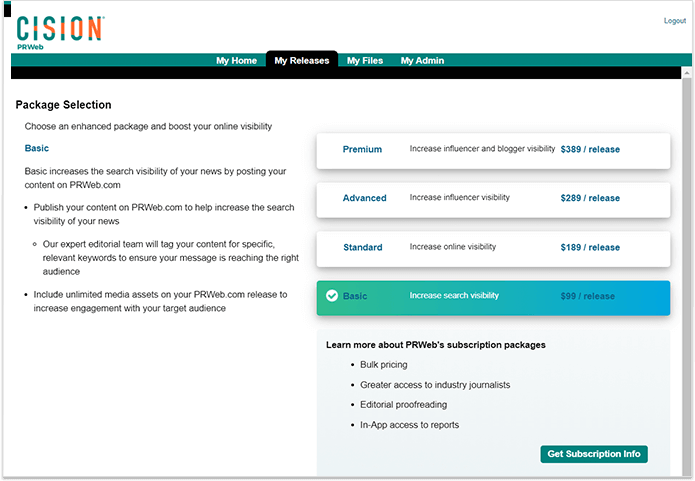
Like a number of other PR tools out there, PRWeb has recently become a part of the Cision family of products. PRWeb is an established platform that has had a reputation of being in the upper-middle pricing segment of the market, which seems to remain true to this day. The tool will let you upload press releases via a convenient dashboard, with an option to include keywords, media assets, and social accounts. The platform also has an option to establish media relations with journalists and influential bloggers to raise your chances for getting coverage.
While no press release distribution service guarantees you earned coverage, PRWeb has all the required functionality to maximize the number of views for your PR campaign, so it's a great option overall.
Benefits:
Pricing:
The platform has 4 pricing plans, with no free option available. PRWeb's Basic package costs $99 per release and includes media assets and keywords. The highest-tier Premium package is $389 per release and is tailored for increased influencer and blogger visibility.
More tools to try out:
PRNewswire is a more expensive and feature-rich service, which is now also part of Cision. More budget-friendly options include Newswire and eReleases.
A shoestring method automating email outreach to your lists.

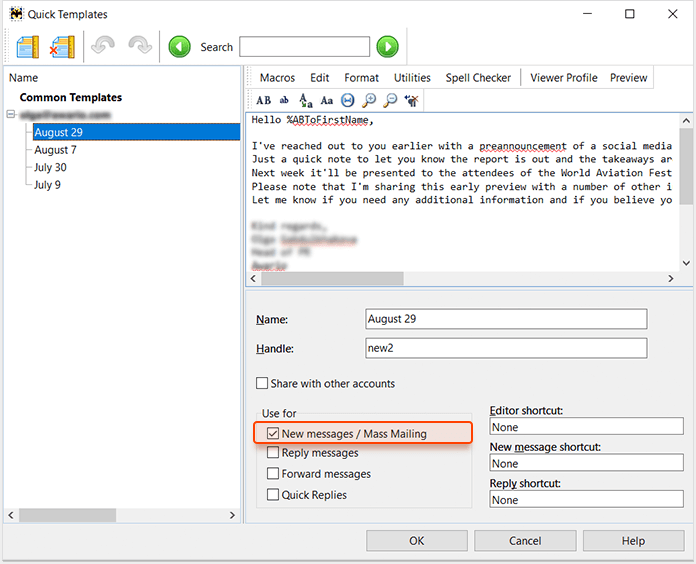
Standalone outreach tools and Enterprise-level plans of all-in-one PR tools will let you automate communication with your media lists. However, if you aren't quite ready to invest in those, a combination of mass mailing via an email client and LinkedIn InMails is an excellent free option. Tools like The Bat! will let you create groups in your address book and mass mail them using templates. You're likely to have some undelivered mail after the first round of your outreach, so you can update your group contacts accordingly for the followup.
Sometimes you won't be able to find the correct emails for some of your target media, and this is when LinkedIn InMails can help a lot. They're available as part of LinkedIn paid plans or trials for those.
Benefits:
Pricing: free
More tools to try out:
If you want to further develop upon the free process described above, you can add some digital tools like Mailtrack, Followupthen, and Mixmax, which check mail delivery. If you're looking for paid dedicated PR solutions for outreach, check out NinjaOutreach and JustReachOut.
Be the first to know when journalists pick up your news.

When your story gets covered, you need to be the first to find out. It is very rare that a journalist emails you back with a link, and there's nothing more embarrassing than thanking a reporter for the publication a week after a story has gone live (been there, done that). Awario is a social media monitoring tool that will alert you on the publications for your PR campaign right after they get indexed, so basically you'll be in the know within 30 minutes maximum. You can use the tool's flexible Boolean search mode to create complex queries that can include the names of your target reporters, outlets, and more. On top of that, Awario is one of few rare media monitoring tools that covers both the Web and social media, so you'll end up with the whole picture of how your news spreads.
Benefits:
Pricing:
Awario offers a free 14-day trial. Pricing starts at $29/mo for the Starter plan, with 3 monitoring alerts and 30,000 new mentions per month. Pro is Awario's most popular plan at $89/mo, with 10 alerts and 100,000 mentions. Enterprise is $299/mo and includes 50 alerts and 500,000 monthly mentions.
More tools to try out:
You can use any alternative to the once-effective Google Alerts to monitor your publications, for example Talkwalker or Mention. PR-focused media monitoring tools to consider include LexisNexis Newsdesk and Critical Mention.
Put together engaging visual reports for your PR campaigns.

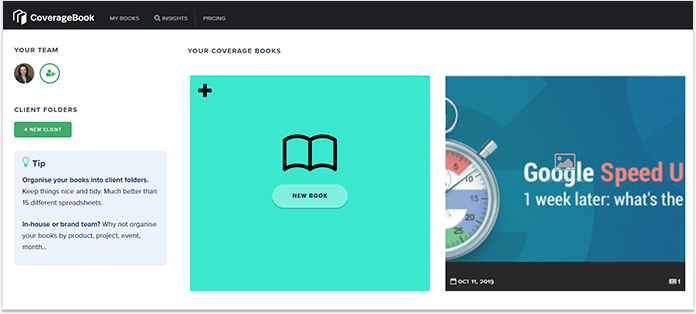
Coveragebook is a reporting tool that showcases and measures the results of your PR campaigns. It lets you summarize both online and offline coverage, with an opportunity to include URLs, upload press clippings, video and audio footage. The tool comes equipped with analytics too, so you'll get measurements on your online readership, estimated coverage views, social shares, and average domain authority. Coverage books can be organized into folders by clients (for SEO agencies) and by projects, events, months (for in-house teams) for more effective management.
Benefits:
Pricing:
Coveragebook offers 3 plans: Bronze for freelancers ($99/mo), Silver for established teams ($99/mo) and Gold for larger teams ($499/mo). The difference is mainly the number of clips you can upload. You can use a 30-day free trial before settling on a paid plan.
More tools to try out:
There doesn't seem to be a direct alternative to Coveragebook, but quite a number of tools allow you to create newsrooms or visual summaries of your campaigns as part of other functionally. For instance, you may want to evaluate Mynewsdesk or any of the all-in-one PR tracking tools mentioned below.
Manage PR communications and create newsrooms.

Prowly is a suite of tools for communication professionals with four core features: newsrooms, CRM, press release creation, and media discovery.
The Newsroom Platform lets you develop a complete press center for your brand by uploading your images, videos, stories, press releases and more to attract attention to your PR campaign.
Prowly's CRM allows you to keep all your media contacts in one place and send them pitches, follow up based on the open rate stats and the schedule you set.
The tool's press release builder makes it easy to create, publish, and share media-rich press releases.
Media Discovery is a tool that lets you find relevant journalist contacts based on topics and locations and further add them to your media lists.
Benefits:
Pricing:
Before committing to a plan, you can sign up for a 7-day free trial. The $115 Basic plan includes 1 user and 500 emails a month. Pro is offered at $250/mo and comes with 3 users and 2500 emails. There's also a Premium plan for $549/mo with all the perks imaginable.
Pitch stories, publish press releases, and create newsboards.

Pitchengine is an all-in-one PR tool that lets you publish press releases, create newsboards, and organize your brand assets. You can use the tool to create multimedia press releases and upload them to pitchengine.com, with no option to reach out to curated media databases though. On top of that, you can monitor clicks for all the links you chose to shorten within the dashboard.
The platform offers a separate pitching tool, called Tiny Pitch. You can quickly compose a pitch inside an email, hit send, and the tool will publish it in an engaging format so that you can further share it via email or social media.
Benefits:
Pricing:
Pitchengine doesn't offer a free trial if you'd like to test the app first. The pricing starts at $14.95/mo for the Basic plan, which includes press release placement only. PR Toolkit at $49/mo and Agency for 149/mo come with newsboards, assets, Tiny Pitch, and analytics.
Analyse the impact of your PR efforts.

Onclusive (formerly AirPR) is one of the most powerful PR tracking tools in terms of analytics for the impact of your earned media. It provides data on brand engagement, the power of voice, and PR attribution. The latter is Onclusive's proprietary metric that shows how many times people, after having read an article about your brand, actually visit your website and which actions they perform there.
Onclusive also has its own media discovery and outreach tool called Author Intelligence. The tool lets you identify impactful authors, find their contact information, organize them into pitch lists, and reach out to them.
Benefits:
Pricing:
Onclusive is an Enterprise-level tool with pricing available upon request.
More tools to try out:
There's quite a number of all-in-one PR tools on the market, and almost all of them provide demos, but don't offer free trials. Depending on your company's PR goals and budget, you may want to consider Muckrack, PR.co, Scoro, Prezly, and PRgloo.
The infographic below is a brief overview of the tools reviewed and mentioned in this article.

Most of the tools on the list are made for public relations campaigns from start to finish. However, these apps are able to bring value in multiple scenarios - wherever you need to find the right contacts and influencers, reach out to them, or publish your content in an engaging and keyword-optimized way. Choose a tool that fits your company's needs and your campaign goals the best. The good thing is, most of the tools for public relations have a free trial or provide a demo, which means you can look inside before committing to a paid plan.