51363
•
19-minutę czytania
•


Jeśli chcesz, aby Google skutecznie indeksował Twoje strony, struktura Twojej witryny musi być prosta i skalowalna. Aby wszystkie zaindeksowane strony miały dobrą pozycję, musisz je odpowiednio połączyć, aby rozpowszechniać PageRank. Aby dokładnie rozpowszechniać PageRank, musisz wiedzieć, które strony w Twojej witrynie są najskuteczniejsze.
Może się to wydawać bardzo trudne, ale w rzeczywistości jest prostsze, niż mogłoby się wydawać. Dzięki funkcji wizualizacji witryny internetowej w programie WebSite Auditor możesz z łatwością wizualizować strukturę swojej witryny, aby wykryć wszelkie niedociągnięcia, wprowadzić niezbędne zmiany i ponownie obliczyć wyniki optymalizacji w zależności od wprowadzonych zmian.
Korzystając z tej bardzo przydatnej funkcji wizualizacji, możesz znacznie zwiększyć liczbę wyświetleń swojej witryny i kliknięć SERP – tak jak zrobił to jeden z naszych użytkowników.
Przyjrzyjmy się bliżej funkcji Wizualizacji i dowiedzmy się, jak za jej pomocą udoskonalić swoją witrynę. Ale przede wszystkim…
Oprócz sprawnego indeksowania i skutecznego indeksowania, dobrze zaplanowana struktura witryny przyniesie korzyści:

Odkryjmy bardziej szczegółowo dogmat prostoty i skalowalności. Kluczowe punkty, które należy wziąć pod uwagę przy tworzeniu dobrej struktury witryny internetowej, są następujące:

OK, koniec z teorią. Przejdźmy do samej wizualizacji struktury serwisu.
Na początek musisz uruchomić WebSite Auditor i stworzyć projekt dla swojej witryny lub otworzyć istniejący, jeśli już korzystałeś z tego narzędzia. Następnie przejdź do Struktura witryny > Wizualizacja i zobacz, co się stanie.

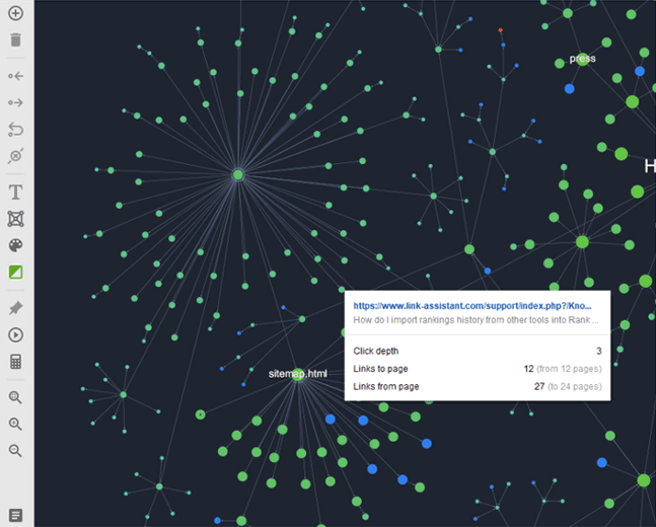
Gdy narzędzie zwizualizuje strukturę witryny, możesz pracować w trzech trybach:
Jest to tryb domyślny. WebSite Auditor wyświetla 1000 stron (liczbę tę można dostosować do 10 000 stron) uporządkowanych według głębokości kliknięcia.
Jakie strony są wyświetlane? Algo wybiera najkrótsze połączenia między najlepszymi stronami w oparciu o najniższe wartości Głębokości kliknięcia i najwyższe wartości wewnętrznego rankingu strony.
Wszystkie połączenia między węzłami są pokazane jako linie przedstawiające dokładny stan relacji między stronami. Możesz także przeciągnąć dowolny węzeł w dowolne miejsce na wykresie, aby zwizualizować lepszy obraz, a także powiększać i pomniejszać wykres.
W kolumnie po prawej stronie możesz zobaczyć krótkie statystyki dotyczące całkowitej liczby Twoich stron i linków, a także listę adresów URL wszystkich stron, które można znaleźć w Twojej witrynie. Kliknięcie dowolnego adresu URL na liście statystyk powoduje jego wyróżnienie na wykresie.

Aby przejść do tego trybu należy kliknąć na dowolny węzeł na wykresie. Narzędzie wyświetli wszystkie połączenia, jakie posiada strona:

Aby powrócić do wyświetlania wszystkich połączeń wystarczy kliknąć w dowolne puste miejsce na polu.
Aby wyświetlić wszystkie istniejące połączenia pomiędzy Twoimi stronami, kliknij przycisk Wyświetl wszystkie połączenia stron.

Pamiętaj, że na tym wykresie uwzględniona zostanie cała nawigacja w Twojej witrynie, więc jeśli zrobisz to dla dużej części witryny, może to wyglądać przerażająco i mylące.
Sprawdź głębokość kliknięcia dowolnego węzła, po prostu klikając na niego. Narzędzie wyświetli potrzebne informacje w obszarze roboczym w prawym górnym rogu:
Pobierz WebSite AuditorNiektóre rzeczy powinny zwrócić Twoją uwagę już po spojrzeniu na wykres wizualizacji witryny. Na przykład te długie ciągi węzłów:

Jeśli zobaczysz coś takiego, sprawdź, czy te ciągi są uzasadnione. Jeśli pojawiają się w przypadku paginacji, to jest w miarę ok. Jeśli jednak wiele części Twojej witryny jest połączonych w ten sposób, powinieneś ponownie rozważyć swoją wewnętrzną strukturę linków.
Wskazówka dla profesjonalistów. Pamiętaj, że możesz najechać kursorem na dowolny węzeł i wyświetlić dodatkowe informacje:

Jeśli spojrzysz na wykres wizualizacyjny, zobaczysz, że węzły na nim mają różne kolory. Przyjrzyjmy się bliżej, co to oznacza.
Strony osierocone są wyświetlane jako szare węzły — są to strony, które nie mają żadnych połączeń z innymi:

Możesz zapytać, w jaki sposób narzędzie znajduje takie strony, jeśli nie mają one żadnych połączeń? WebSite Auditor pobiera je albo z indeksu Google (w tym przypadku mogą znajdować się linki zewnętrzne do tej strony, ale nie mogą znajdować się linki wewnętrzne — ten problem wymaga naprawienia) lub z mapy witryny XML (w tym przypadku oznacza to, że jej nie zaktualizowałeś) na jakiś czas i jest trochę starych rzeczy, których trzeba się pozbyć).
Właściwie masz tutaj dwie opcje, w zależności od tego, czy chcesz zaindeksować stronę, czy nie. Jeśli strona jest warta zaindeksowania, możesz połączyć ją z innymi stronami, aby roboty mogły do niej dotrzeć. Jeśli strona jest stara, nieistotna itp. i nie chcesz pojawiać się w SERP-ach, ogranicz indeksowanie i usuń ją z mapy witryny.
W przypadku, gdy strony są przekierowywane lub stanowią część łańcucha przekierowań, węzły je reprezentujące zostaną oznaczone kolorem niebieskim.
Pobierz WebSite AuditorChociaż łańcuchy przekierowań mogą wyglądać atrakcyjnie na wykresie, należy je naprawić, ponieważ długie łańcuchy przekierowań pochłaniają budżet indeksowania, przepuszczają mniej zasobów linków i mogą spowalniać Twoją witrynę.
Uszkodzone strony są zaznaczane na czerwono i mogą sprawić sporo kłopotów.
Pobierz WebSite AuditorStrony te są niedostępne dla robotów indeksujących, ale mimo to będą próbowały do nich dotrzeć. W rezultacie Twój budżet indeksowania zostanie zmarnowany, a sok z linków po prostu nie będzie płynął donikąd. Ponadto powodują złe doświadczenia użytkownika.
Napraw uszkodzone strony, jeśli takie istnieją, lub usuń je z mapy witryny i ogranicz indeksowanie.
Aby wykres wizualizacji wyświetlał PageRank stron i sposób jego przydziału, wybierz opcję Wewnętrzny Page Rank z menu rozwijanego w prawym górnym rogu.
Pobierz WebSite AuditorNa tego typu wykresie wielkość węzłów odzwierciedla wartość Internal Page Rank – znaczenie i autorytet strony w Twojej witrynie. Im większy węzeł, tym wyższa wartość strony.

Wykres wewnętrznego rankingu Page Rank pomaga Ci monitorować autorytet Twoich stron i wykrywać miejsca, w których coś poszło nie tak. Na przykład potrzebujesz, aby Twoja strona główna miała najwyższy PageRank, główne kategorie miały wyższą wartość niż ich podkategorie itp. Jeśli Twoja strona główna jest z jakiegoś powodu słabsza niż, powiedzmy, strona podkategorii, od razu to zobaczysz Twój wykres. Oczywiście będziesz musiał zbadać każdy przypadek i w razie potrzeby wprowadzić zmiany.
Jeśli zastanawiasz się, jak zmienić wartości wewnętrznego rankingu Page Rank, jeśli są one niewystarczające, oto kilka strategii kształtowania PageRank, które możesz wykorzystać.
Notatka. Ustal jasne cele SEO, zanim cokolwiek zmienisz.
Załóżmy, że Twoja witryna internetowa jest zoptymalizowana pod kątem szeregu słów kluczowych o dużej liczbie wyszukiwań i dużej konkurencji o znaczeniu ogólnym (np. wędkarstwo zimowe).
W tym przypadku treść Twojej strony głównej jest zoptymalizowana pod kątem wysokiej pozycji dla takich słów kluczowych, podczas gdy inne strony służą do dostarczania dodatkowych, ale wciąż przydatnych informacji. Takie strony mogą zawierać linki kontekstowe prowadzące do strony głównej. Ważne jest, aby w tekstach zakotwiczeń takich linków używać docelowych słów kluczowych.
W ten sposób strona główna będzie zawierać znacznie więcej linków prowadzących do niej niż jakakolwiek inna mniej ważna strona, co zwiększy średni PageRank Twojej witryny.

Słowa kluczowe charakteryzujące się średnią liczbą wyszukiwań to zazwyczaj trzywyrazowe słowa kluczowe o bardziej szczegółowym znaczeniu niż słowa kluczowe charakteryzujące się dużą liczbą wyszukiwań (np. sprzęt do wędkarstwa zimowego). Zwykle należą do stron kategorii.
W tym przypadku najwyższy priorytet mają strony kategorii, więc linki kontekstowe (z docelowymi słowami kluczowymi w tekstach zakotwiczeń) powinny na nie wskazywać.

Słowa kluczowe o małej liczbie wyszukiwań to zazwyczaj słowa kluczowe z długim ogonem, które mają najwyższą konwersję. Kiedy ludzie ich szukają, wiedzą dokładnie, czego chcą. Takie słowa kluczowe mogą należeć do najniższego poziomu witryny, np. poszczególnych wpisów na blogu lub stron produktów.
Jeśli polujesz na takie słowa kluczowe, większość linków kontekstowych powinna wskazywać strony najniższego poziomu, a strony te powinny być odpowiednio ze sobą powiązane.

Pamiętaj, że w każdym scenariuszu musisz konsekwentnie używać tekstów zakotwiczeń dla linków kontekstowych, tj. używać wyłącznie odmian i bliskich synonimów docelowych słów kluczowych.
Wyobraź sobie sytuację. Konkurujesz o słowo kluczowe już od dłuższego czasu, ale nie możesz wyprzedzić strony, która jest mniej zoptymalizowana i ma mniej linków zwrotnych niż Twoja strona. Przyczyną tej niezręcznej sytuacji może być ilość wewnętrznego PageRank, jaki otrzymuje strona. Przeprowadź audyt witryny internetowej konkurencji za pomocą narzędzia WebSite Auditor i wizualizuj przydział jej wewnętrznego rankingu strony, aby zbadać sprawę.
Prawda jest taka, że większość narzędzi nie przywiązuje dużej wagi do wewnętrznego PageRank i skupia się wyłącznie na linkach zwrotnych. Wielu SEO również popełnia ten błąd. Nie bądź taki jak oni.
Rozmiar węzłów tutaj odzwierciedla wartość odsłon. Im większy węzeł, tym wyższą wartość ma strona.

Ten wykres pozwala szybko sprawdzić przepływ ruchu w Twojej witrynie. Myślę, że jest to niezwykle miły dodatek do wszystkich arkuszy kalkulacyjnych i tabel GA.
Wykres wizualizacji odsłon to doskonały sposób na sprawdzenie, czy strony konwersji generują wystarczający ruch — upewnij się, że prowadzą do nich strony generujące największy ruch. Jeśli nie, dostosuj swoją strukturę, dodając linki z popularnych stron docelowych do stron konwersji.
Moduł wizualizacji WebSite Auditor umożliwia edycję struktury witryny i wykresów wizualizacji w dowolny sposób:
Kiedy już zrozumiesz, co możesz uzyskać z różnych rodzajów wizualizacji, możesz przejść dalej i wprowadzić niezbędne zmiany w dążeniu do idealnej struktury witryny.
Klikając na dowolny węzeł, przechodzisz do trybu edycji. Za pomocą przycisków akcji po lewej stronie możesz:
Dodaj stronę.
Usuń wybraną stronę z wizualizacji. (Lub po prostu naciśnij Usuń na klawiaturze).
Dodaj łącze przychodzące. Istnieje możliwość dodania kilku linków na raz.
Dodaj link wychodzący. Istnieje możliwość dodania kilku linków na raz.
Utwórz link przekierowujący.
Usuń wybrane łącze.
Wszystkim akcjom towarzyszą wyskakujące okienka, w których można znaleźć strony, które chcesz dodać, zalinkować, przekierować, utworzyć kotwice itp., a także dodać kilka komentarzy dla Twojej dodatkowej wygody:

Możesz uczynić swój wykres jeszcze bardziej poręcznym w użyciu, nadając mu osobisty charakter:
Zmień motyw tła (jasny lub ciemny). Jest to kwestia estetyczna, a także sposób na ochronę wzroku.
Zaznacz wybraną stronę. Dodając tekstowe i kolorowe etykiety do niektórych węzłów, będziesz mógł rozróżnić najważniejsze strony lub strony, nad którymi pracujesz. Pamiętaj, że kiedy po raz pierwszy wizualizujesz strukturę witryny, niektóre węzły zostaną zaznaczone automatycznie. Są to strony o najniższej głębokości kliknięcia i najwyższym Page Rank.
Przypinaj węzły do określonej części ekranu. W ten sposób węzły te pozostaną tam, gdzie je przypięłeś, podczas przebudowywania wykresów po wprowadzeniu pewnych zmian. Nadal możesz ręcznie przeciągać przypięte węzły do odpowiednich miejsc.
Myślę, że po wprowadzeniu pewnych zmian będziesz naprawdę zainteresowany wpływem, jaki wpłynęły one na strukturę Twojej witryny pod względem wartości Głębokość kliknięcia i PageRank. Po prostu kliknij
przycisk, aby ponownie obliczyć wartości.
W programie WebSite Auditor możesz dodawać znaczniki do niektórych stron określonego typu. Możesz też to zrobić w panelu Pages: kliknij prawym przyciskiem myszy potrzebne strony i wybierz Dodaj tagi do wybranych rekordów:
Pobierz WebSite AuditorPo otagowaniu stron przejdź do modułu Wizualizacja i kliknij przycisk palety
i skonfiguruj określone kolory dla każdego tagu. W ten sposób można wyróżnić niektóre strony danego tematu (i ujawnić powiązania między nimi) lub odfiltrować niepotrzebne strony.

Istnieje kilka scenariuszy, w których możesz chcieć otagować swoje strony. Co mi od razu przychodzi na myśl:
Śledztwo PageRank
Strony w Twojej witrynie mogą działać jak ekosystem — każda z nich ma swoje funkcje, dzięki czemu wzajemnie się uzupełniają. Na przykład, łącząc się ze stronami o niższych wynikach PageRank, strony z najwyższym PageRank mogą zwiększyć autorytet tej ostatniej.
Przejdź do Strony > Ranking InLink, posortuj swoje strony według Rankingu InLink (który jest w aplikacji alternatywą dla zewnętrznego PageRank), wybierz te najbardziej widoczne i te, które wymagają wzmocnienia, i odpowiednio je oznacz.

W panelu Wizualizacja pokoloruj te dwie grupy według tagów. Sprawdź, na co wydajesz najwyższy swój PageRank. Zastanów się, czy możliwe jest skierowanie go na te strony, które wymagają podniesienia rankingu.
Badanie klastrów tematycznych
Nie jest tajemnicą, że grupowanie tematyczne jest przydatne w przypadku Twojej witryny. Dlaczego? Łącząc swoje posty na określony temat, tworzysz dziedzinę specjalizacji (rozwiązuje to również problem, gdy Twoje dobre treści są ukryte pod głębokością kliknięć). Tutaj możesz chcieć, aby niektóre z najbardziej znanych i aktualnych postów miały wyższą pozycję w rankingu.
Oto, co możesz zrobić: przejdź do Pages, wyszukaj konkretny temat, na który masz dużo wartościowych treści, zostaw tylko istotne fragmenty i odpowiednio je oznacz. Następnie przejdź do dashboardu Wizualizacja i przeanalizuj powiązania pomiędzy otagowanymi stronami.
Na przykład wziąłem stronę internetową i oznaczyłem wszystkie posty, które dotyczą, powiedzmy, króliczków wielkanocnych, kolorem różowym. Jak widać, nie są one ze sobą powiązane:

Strategie tematycznego powiązania są następujące:
Zmiany wprowadzone w aplikacji nie są automatycznie stosowane w Twojej witrynie. Możesz jednak łatwo wyeksportować je jako listę zadań do wykonania dla siebie lub swojego zespołu/webmastera.
Klikając
na dole panelu akcji, możesz odrzucić wszystkie zmiany/ostatnią zmianę lub wyeksportować ostateczną listę zmian w formacie CSV:

Co więcej, klikając przycisk Eksportuj na pulpicie nawigacyjnym, możesz wyeksportować wszystkie strony (lub wszystkie linki) w formacie CSV. Możesz też lepiej zapisać plik PDF z obrazem wykresu i wysłać go do swojego klienta.
Jeśli zdecydujesz się na wprowadzenie jakichkolwiek zmian w swojej strategii linkowania wewnętrznego i dystrybucji PageRank, skorzystaj z opcji masowego łączenia wzajemnych linków, zamiast przeskakiwać ze strony na stronę i wklejać linki w całej ich treści. Opcje te są następujące:
Menu nawigacji
Menu nawigacyjne umożliwiają wyświetlanie większości kluczowych kategorii lub nawet poszczególnych stron jednym kliknięciem od strony głównej. To z kolei przyspiesza indeksowanie Twojej witryny. Menu zazwyczaj umieszcza się w nagłówku strony:
Jeszcze jedną opcją jest umieszczenie menu po lewej stronie:
Bułka tarta
Bułka tarta pomaga użytkownikom zrozumieć, gdzie są w Twojej witrynie i jak tam dotarli. Umożliwiają także uporządkowanie treści według kategorii i utworzenie filarowej struktury witryny, która może pomóc w uzyskaniu większego kontekstu wokół Twojej jednostki. Dodatkowo bułka tarta pomaga botom wyszukiwania lepiej zrozumieć hierarchię witryny.
Paginacja
Paginacja jest powszechna w przypadku witryn internetowych, które umożliwiają czytanie książek i wiadomości online, oglądanie filmów itp., czyli witryn, które mają wiele konsekwentnie ułożonych stron. Paginacja zmniejsza głębokość kliknięcia, ponieważ dowolna strona w wierszu znajduje się o jedno kliknięcie od strony, którą aktualnie przegląda użytkownik.
Stopka
Używanie stopki jako jedynego menu na Twojej stronie może nie być najlepszym pomysłem. Mimo to stopka jest idealnym miejscem do umieszczenia linków prowadzących do stron z polityką prywatności, często zadawanych pytań, warunków użytkowania itp., aby te strony dzieliły się jednym kliknięciem od strony głównej. Te strony są ważne dla Google, więc lepiej dla Ciebie, jeśli Google szybko je znajdzie.
Łączenie bloków
Ten typ powiązań jest powszechnie spotykany na stronach blogów ( przeczytaj także powiązane posty) i witrynach e-commerce ( możesz także polubić sekcje).
Takie bloki to dobry sposób na przyciągnięcie ruchu na strony, które chcesz wzmocnić. Poza tym jest to dobry sposób na dodanie większego kontekstu do tematu.
Filtracja
Filtrowanie jest najczęściej stosowane w przypadku witryn e-commerce, które oferują wiele odmian jednego typu produktu:
Dzięki tej opcji użytkownicy mogą poruszać się po Twoich produktach i dostosowywać opcje wyboru potrzebnych im towarów, dzięki czemu jednym kliknięciem dotrą do potrzebnej im strony, zamiast wędrować po witrynie przez dłuższy czas.
Tagi
Być może widziałeś nawigację po tagach w witrynach z ofertami pracy i agencjach informacyjnych.

Tagi działają podobnie do powiązanych postów, oferując użytkownikom więcej treści na temat, który może ich zainteresować, tworząc w ten sposób wystarczający kontekst wokół obiektu i znacznie zmniejszając głębokość kliknięcia.
Prawda jest taka, że istnieje zbyt mało narzędzi, które umożliwiają wizualizację struktury witryny na podstawie głębokości kliknięć, alokacji PageRank itp. Dlatego znaczenie tego aspektu audytu witryny jest mocno niedoceniane. Dzięki narzędziu do wizualizacji WebSite Auditor możesz z łatwością wykryć wszystkie problemy ze strukturą witryny, udoskonalić ją do perfekcji, otrzymać gotowe zadanie techniczne do przekazania zespołowi programistów i zaoszczędzić mnóstwo czasu.
Jak właściwie korzystasz z narzędzi do wizualizacji? Podziel się swoimi historiami w naszej społeczności na Facebooku.



