51335
•
Leitura de 19 minutos
•


Se você deseja que o Google rastreie e indexe suas páginas com sucesso, a estrutura do seu site deve ser simples e escalonável. Para que todas as suas páginas indexadas tenham uma boa classificação, você precisa interligá-las adequadamente para espalhar o PageRank. Para divulgar o PageRank com precisão, você precisa saber quais páginas do seu site são mais poderosas.
Pode parecer muito trabalho duro, mas na verdade é mais simples do que você imagina. Com o recurso de visualização de site do WebSite Auditor, você pode visualizar facilmente a estrutura do seu site para detectar quaisquer deficiências, fazer as edições necessárias e recalcular suas pontuações de otimização dependendo das edições feitas.
Usando este recurso de visualização super útil, você pode aumentar significativamente as impressões do seu site e os cliques SERP - assim como um de nossos usuários fez.
Vamos dar uma olhada mais de perto no recurso Visualização e aprender como tornar seu site perfeito com sua ajuda. Mas primeiro o mais importante…
Além do rastreamento tranquilo e da indexação bem-sucedida, uma estrutura de site bem planejada beneficiará:

Vamos descobrir o dogma da simplicidade e escalabilidade com mais detalhes. Os pontos principais que você deve considerar para construir uma boa estrutura de site são os seguintes:

Ok, terminei com a teoria. Vamos passar para a visualização da estrutura do site em si.
Primeiramente, você precisa iniciar o WebSite Auditor e criar um projeto para o seu site ou abrir um existente caso já tenha utilizado a ferramenta. Em seguida, vá para Estrutura do Site > Visualização e veja o que acontece.

Depois que a ferramenta visualizar a estrutura do seu site, você poderá trabalhar de três modos:
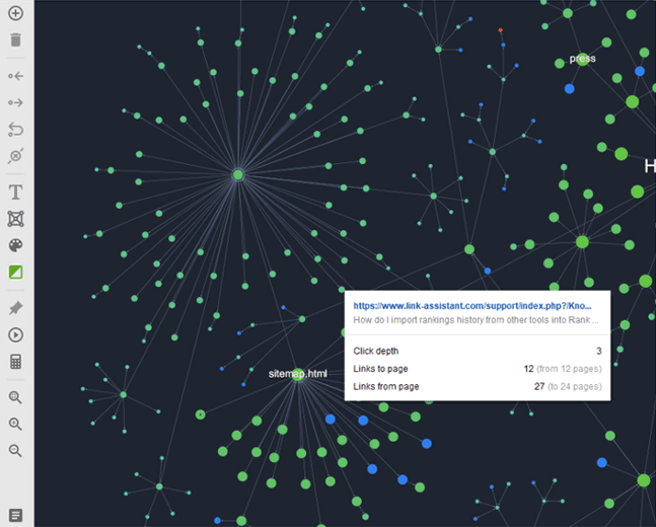
Este é um modo padrão. O WebSite Auditor mostra 1.000 páginas (esse número pode ser ajustado para até 10.000 páginas) organizadas por Profundidade de clique.
Quais páginas são mostradas? O algoritmo escolhe as conexões mais curtas entre suas páginas principais com base nos valores mais baixos de profundidade de cliques e nos valores mais altos de classificação de página interna.
Todas as conexões entre nós são mostradas como linhas que representam o estado exato das relações entre as páginas. Você também pode arrastar qualquer nó para qualquer lugar no gráfico para visualizar uma imagem melhor, bem como aumentar e diminuir o zoom do gráfico.
Na coluna à direita, você pode ver estatísticas resumidas sobre o número total de suas páginas e links, bem como a lista de todos os URLs das páginas que podem ser encontradas em seu site. Quando você clica em qualquer URL na lista de estatísticas, ele é destacado no gráfico.

Para ir para este modo, clique em qualquer nó do gráfico. A ferramenta mostrará todas as conexões que a página possui:

Para retornar à exibição de todas as conexões, basta clicar em qualquer espaço vazio do campo.
Para exibir todas as conexões existentes entre suas páginas, clique no botão Exibir todas as conexões das páginas.

Lembre-se de que toda a navegação do seu site estará incluída neste gráfico, portanto, se você fizer isso em grande parte do seu site, pode parecer assustador e confuso.
Verifique a profundidade do clique de qualquer nó apenas clicando nele. A ferramenta mostrará as informações que você precisa na área de trabalho no canto superior direito:
Baixe o Website AuditorAlgumas coisas devem chamar sua atenção assim que você olhar o gráfico de visualização do site. Por exemplo, estas longas sequências de nós:

Se você vir algo do tipo, verifique se essas strings estão justificadas. Se aparecerem em caso de paginação, tudo bem. No entanto, se muitas partes do seu site estiverem vinculadas dessa forma, você deverá reconsiderar sua estrutura de links internos.
Dica profissional. Observe que você pode passar o mouse sobre qualquer nó e revelar informações adicionais:

Se você observar o gráfico de visualização, verá que os nós nele têm cores diferentes. Vamos dar uma olhada mais de perto no que isso significa.
As páginas órfãs são mostradas como nós cinzas — estas são as páginas que não possuem nenhuma conexão com outras:

Você pode perguntar como a ferramenta encontra essas páginas se elas não têm nenhuma conexão? O WebSite Auditor os obtém do índice do Google (neste caso, pode haver links externos para esta página, mas não internos - esse problema precisa ser corrigido) ou do mapa do site XML (neste caso, significa que você não o atualizou por um tempo, e há algumas coisas antigas das quais você precisa se livrar).
Na verdade, você tem duas opções aqui, dependendo se precisa ou não de uma página indexada. Se vale a pena indexar a página, você pode vinculá-la a outras páginas para que os rastreadores a alcancem. Se a página for antiga, irrelevante, etc., e você não quiser aparecer nas SERPs, restrinja a indexação e remova-a do mapa do site.
Caso as páginas sejam redirecionadas ou façam parte de uma cadeia de redirecionamento, os nós que as representam serão coloridos em azul.
Baixe o Website AuditorEmbora as cadeias de redirecionamento possam parecer atraentes no gráfico, elas precisam ser corrigidas, pois cadeias de redirecionamento longas consomem seu orçamento de rastreamento, passam menos links e podem tornar seu site mais lento.
As páginas quebradas são marcadas em vermelho e podem causar muitos problemas.
Baixe o Website AuditorEssas páginas não estão disponíveis para rastreadores, mas eles ainda tentarão acessá-las. Como resultado, seu orçamento de rastreamento é desperdiçado e o link juice simplesmente não leva a lugar nenhum. Além disso, eles causam uma experiência ruim ao usuário.
Corrija páginas quebradas, se houver, ou remova-as do mapa do site e restrinja a indexação.
Para fazer com que o gráfico de visualização exiba o PageRank das páginas e mostre como ele está alocado, escolha Page Rank Interno em um menu suspenso no canto superior direito.
Baixe o Website AuditorNeste tipo de gráfico, o tamanho dos nós reflete o valor do Page Rank Interno – a importância e autoridade de uma página dentro do seu site. Quanto maior for o nó, maior será o valor da página.

O gráfico Internal Page Rank ajuda você a ficar de olho na autoridade de suas páginas e identificar os lugares onde algo deu errado. Por exemplo, você precisa que sua página inicial tenha o PageRank mais alto, que as categorias principais tenham um valor mais alto do que suas subcategorias, etc. Se sua página inicial for por algum motivo mais fraca do que, digamos, uma página de subcategoria, você verá isso imediatamente em seu gráfico. E, claro, você terá que investigar cada caso e fazer alterações, se necessário.
Se você está se perguntando como alterar os valores do Page Rank interno caso eles sejam inadequados, aqui estão algumas estratégias para esculpir o PageRank que você pode usar.
Observação. Estabeleça metas claras de SEO antes de mudar qualquer coisa.
Vamos presumir que seu site está otimizado para uma série de palavras-chave de significado genérico de alto volume de pesquisa e alta concorrência (como pesca de inverno).
Nesse caso, o conteúdo da sua página inicial é otimizado para ter uma classificação elevada para essas palavras-chave, enquanto outras páginas servem para fornecer informações adicionais, mas ainda assim úteis. Essas páginas podem incluir links contextuais que apontam para a página inicial. É importante usar palavras-chave alvo nos textos âncora de tais links.
Dessa forma, a página inicial terá muito mais links apontando para ela do que qualquer outra página menos importante, o que ampliará o PageRank médio do seu site.

Palavras-chave com volume médio de pesquisa são geralmente palavras-chave de três palavras com um significado mais específico do que aquelas com alto volume de pesquisa (por exemplo, equipamento de pesca de inverno). Eles geralmente pertencem a páginas de categoria.
Neste caso, as páginas de categoria têm a prioridade mais alta, portanto os links contextuais (com palavras-chave alvo em textos âncora) devem apontar para elas.

Palavras-chave com baixo volume de pesquisa geralmente são palavras-chave de cauda longa que apresentam a maior conversão. Quando as pessoas os procuram, elas sabem exatamente o que querem. Essas palavras-chave podem pertencer ao nível inferior de um site, como postagens individuais de blogs ou páginas de produtos.
Se você procurar essas palavras-chave, a maioria dos links contextuais deverá apontar para páginas de nível inferior, e essas páginas deverão estar devidamente interligadas.

Observe que para cada cenário você deve usar textos âncora para links contextuais de forma consistente, ou seja, usar apenas variações e sinônimos próximos das palavras-chave alvo.
Imagine a situação. Você compete por uma palavra-chave há um bom tempo, mas não consegue superar alguma página que é menos otimizada e tem menos backlinks do que a sua página. A razão para essa situação embaraçosa pode ser a quantidade de PageRank interno que a página obtém. Audite o site do concorrente com o WebSite Auditor e visualize sua alocação de Page Rank Interno para investigar o caso.
A verdade é que a maioria das ferramentas não dá muita atenção ao PageRank interno e foca apenas em backlinks. E muitos SEOs também caem nesse erro. Não seja como eles.
Observação. Para esta etapa, você precisará conectar sua conta do Google Analytics. Você pode fazer isso em Preferências > Conta do Google Analytics.
Em seguida, atualize seus dados em Site Structure > Pages. Uma vez feito isso, volte para o painel de visualização e reconstrua seu gráfico de visualizações de página.
O tamanho dos nós aqui reflete o valor das visualizações de página. Quanto maior for o nó, maior será o valor da página.

Este gráfico permite verificar rapidamente o fluxo de tráfego em seu site. O que considero uma adição extremamente interessante a todas as suas planilhas e tabelas do GA.
O gráfico de visualização de visualizações de página é uma maneira perfeita de ver se suas páginas de conversão recebem tráfego suficiente – certifique-se de que as páginas com maior tráfego apontem para elas. Caso contrário, ajuste sua estrutura adicionando links de páginas de destino populares para páginas de conversão.
O módulo de visualização do WebSite Auditor permite que você edite a estrutura do seu site e os gráficos de visualização da maneira que desejar:
Depois de entender o que pode obter com os diferentes tipos de visualizações, você pode prosseguir e aplicar as alterações necessárias em busca de uma estrutura de site perfeita.
Ao clicar em qualquer nó, você entra no modo de edição. Usando os botões de ação à esquerda, você pode:
Adicione uma página.
Remova a página selecionada da visualização. (Ou apenas pressione Delete no teclado).
Adicionar link de entrada. É possível adicionar alguns links de uma vez.
Adicionar link de saída. É possível adicionar alguns links de uma vez.
Crie um link de redirecionamento.
Remova o link selecionado.
Todas as ações são acompanhadas por janelas pop-up onde é possível encontrar páginas que você deseja adicionar, vincular, redirecionar, criar âncoras, etc., além de adicionar alguns comentários para sua maior comodidade:

Você pode tornar seu gráfico ainda mais prático aplicando um toque pessoal:
Mude o tema do fundo (claro ou escuro). É uma coisa estética, mas também uma forma de proteger a visão.
Marque a página selecionada. Ao adicionar rótulos de texto e cores a alguns nós, você será capaz de distinguir as páginas mais importantes ou as páginas nas quais você trabalha. Observe que quando você visualiza pela primeira vez a estrutura do seu site, alguns dos nós serão marcados automaticamente. Estas são as páginas com menor profundidade de cliques e maior Page Rank.
Fixe nós em uma determinada parte da tela. Dessa forma, esses nós permanecem onde você os fixou ao reconstruir seus gráficos após algumas alterações. Você ainda pode arrastar nós fixados manualmente para os locais necessários.
Depois de fazer algumas alterações, acho que você ficará genuinamente interessado em como elas influenciaram a estrutura do seu site em termos de valores de profundidade de cliques e PageRank. Basta clicar
botão para recalcular seus valores.
No WebSite Auditor, você pode adicionar tags a algumas páginas de um tipo específico. Ou você pode fazer isso no painel Páginas: clique com o botão direito nas páginas necessárias e escolha Adicionar tags aos registros selecionados:
Baixe o Website AuditorDepois de marcar as páginas, vá para o módulo Visualização, clique no botão da paleta
e configure cores específicas para cada uma de suas tags. Desta forma, é possível destacar algumas páginas de um determinado tema (e revelar conexões interligadas entre elas) ou filtrar algumas páginas desnecessárias.

Existem vários cenários em que você pode querer marcar suas páginas. O que vem à minha mente de uma vez:
Investigação de PageRank
As páginas do seu site podem funcionar como um ecossistema – cada uma tem suas funções que se complementam. Por exemplo, ao vincular as páginas com pontuações de PageRank mais baixas, as páginas com o PageRank mais alto podem dar um aumento de autoridade a estas últimas.
Vá para Pages > InLink Rank, classifique suas páginas por InLink Rank (que é uma alternativa no aplicativo ao PageRank externo), escolha as mais proeminentes e as que precisam de algum impulso e marque-as de forma correspondente.

No painel Visualização, pinte esses dois grupos por tags. Verifique em que você gasta seu PageRank mais alto. Pense se é possível direcioná-lo para aquelas páginas que precisam de algum aumento de classificação.
Investigação de clusters tópicos
Não é nenhum segredo que o clustering tópico é útil para o seu site. Por que? Ao interligar suas postagens sobre um determinado assunto, você está criando um campo de especialização (isso também resolve o problema quando seu bom conteúdo fica enterrado na profundidade de cliques). Aqui você pode querer que algumas das postagens mais proeminentes ou mais atualizadas tenham uma classificação mais elevada.
Aqui está o que você pode fazer: acesse as páginas, pesquise um tópico específico sobre o qual você sabe que tem muito conteúdo de qualidade, deixe apenas as peças relevantes e marque-as adequadamente. Em seguida, vá para o painel de visualização e analise as conexões entre as páginas marcadas.
Por exemplo, peguei um site e marquei todas as postagens que tratam, digamos, de coelhinhos da Páscoa de rosa. Como você pode ver, eles não estão totalmente interligados:

As estratégias para interligação de tópicos são as seguintes:
As alterações feitas no aplicativo não são aplicadas automaticamente ao seu site. No entanto, você pode exportá-los facilmente como uma lista de tarefas para você ou para sua equipe/webmaster.
Clicando
botão na parte inferior do seu painel de ação, você pode descartar todas as alterações/a última alteração ou exportar uma lista final de alterações em CSV:

Além do mais, clicando no botão Exportar em seu painel, você pode exportar todas as páginas (ou todos os links) em CSV. Ou é melhor salvar o arquivo PDF com a imagem do gráfico e enviá-lo ao seu cliente.
Se você decidir introduzir quaisquer alterações em sua estratégia de links internos e na distribuição do PageRank, use opções de interligação em massa em vez de pular de página em página e colar links em todo o conteúdo. Essas opções são as seguintes:
Menu de navegação
Os menus de navegação permitem que você aproveite a maior parte de sua categoria principal ou até mesmo de páginas individuais a um clique da página inicial. Isso, por sua vez, acelera o rastreamento e a indexação do seu site. Os menus geralmente são colocados no cabeçalho da página:
Mais uma opção é colocar um menu à esquerda:
Migalhas de pão
A localização atual ajuda os usuários a entender onde estão em seu site e como chegaram lá. Eles também permitem que você organize seu conteúdo por categorias e forme uma estrutura de site em pilares, o que pode ajudá-lo a obter mais contexto em torno de sua entidade. Além disso, a localização atual ajuda os bots de pesquisa a entender melhor a hierarquia do seu site.
Paginação
A paginação é comum em sites que permitem a leitura online de livros e notícias, assistir filmes, etc., ou seja, sites que possuem muitas páginas organizadas consequentemente. A paginação diminui a profundidade do clique, pois qualquer página na linha fica a um clique da página que o usuário está visualizando no momento.
Rodapé
Usar o rodapé como único menu do seu site pode não ser a melhor ideia. Ainda assim, o rodapé é um lugar perfeito para colocar links que apontam para páginas de política de privacidade, perguntas frequentes, termos de uso, etc., para que essas páginas estejam a um clique da página inicial. Essas páginas são importantes para o Google, por isso é melhor para você se o Google as encontrar rapidamente.
Vinculando blocos
Esse tipo de interligação é comumente visto em páginas de blog ( também lidas, postagens relacionadas) e sites de comércio eletrônico ( você também pode gostar de seções).
Esses bloqueios são uma boa maneira de atrair tráfego para as páginas que você precisa fortalecer. Além disso, é uma ótima maneira de adicionar mais contexto ao tópico.
Filtragem
A filtragem é mais comum em sites de comércio eletrônico que oferecem muitas variações de um tipo de produto:
Esta opção ajuda o usuário a navegar pelos seus produtos e customizar as opções de escolha dos produtos de que necessita, chegando assim à página necessária com um clique, em vez de ficar vagando pelo site por muito tempo.
Tag
Você deve ter visto navegação por tags em sites de candidatura a empregos e agências de notícias.

As tags funcionam de forma semelhante às postagens relacionadas, oferecendo aos usuários mais conteúdo sobre o tópico de seu interesse, formando assim contexto suficiente em torno de uma entidade e diminuindo muito a profundidade do clique.
A verdade é que existem muito poucas ferramentas que têm a opção de visualizar a estrutura do seu site com base na profundidade de cliques, alocação de PageRank, etc. Portanto, a importância deste aspecto da auditoria do site é muito subestimada. Com a ferramenta de visualização do WebSite Auditor, você pode identificar facilmente todos os problemas com a estrutura do seu site, refiná-lo até a perfeição, preparar uma tarefa técnica para passar para sua equipe de desenvolvimento e economizar muito tempo.
Como você realmente usa as ferramentas de visualização? Compartilhe suas histórias em nossa comunidade no Facebook.



