19015
•
10-minute read


Shopify is the second-largest e-commerce platform in the world. What makes it so attractive is you can launch an online store in a matter of hours — the platform takes care of all the technical stuff and all you need to do is add the merch. On the downside, not all of the decisions made by Shopify are best for SEO, and some further tinkering may be required to get your website to rank in search.
Shopify claims that all you need is to do in terms of SEO is optimize content and navigation. And yet, there are countless threads on Facebook and Reddit about how hard it is to optimize a Shopify website for search. Users claim that even Shopify guidelines are not much help and keep attacking the platform with endless support requests.
In this ultimate Shopify SEO guide, you’ll find all the missing pieces of your Shopify SEO strategy. Let’s get started.
Before you start adjusting your Shopify SEO strategy, make sure you have considered the following SEO-friendly options when creating your store:
Use a paid Shopify plan. Otherwise, Shopify will not allow Google to index your website.
Give your Shopify website a custom domain. Custom domains (those without myshopify in the URL) earn more clicks in search. You can either use an existing domain or buy a new one (prices start from $11).
Set up Google Analytics and add your Shopify store domain to Google Search Console. This will provide you with insights into user behavior, page speed, mobile-friendliness, indexing issues, and keyword performance.
Good website structure is a first step to success in SEO. A good website structure is simple and scalable. Simplicity will help users navigate your website, and make it easy for search engines to find and index your pages. A simple structure is the one that lets you access any page within three clicks of the home page.
Scalability means you can add as many products and categories as you need without having to adjust the overall structure.
One of the best Shopify advantages in terms of SEO is that a simple and scalable structure comes by default. The content’s hierarchy is logical, automatically placing category pages (Shopify calls them collections) above product pages. All you need is to optimize the navigation of your Shopify store by attaching your collections to the main menu.
Before you set up navigation and proceed with further SEO adjustments of your Shopify store, it’s necessary to make sure that all of your products are sorted within collections. Otherwise, your collection page will remain empty and will be indexed as empty. This will lead to making Google assume your website is spammy, and drop your rankings, which is obviously not a go for your SEO.
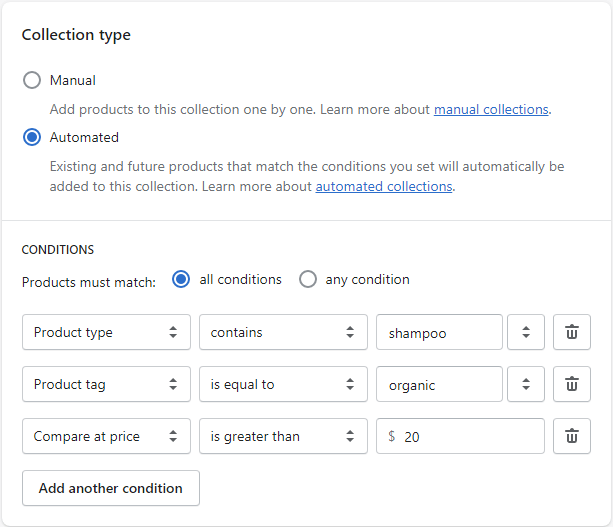
In your Shopify admin, go to products > collections, choose a collection, and set up conditions for products to get into your collection. You can choose as many conditions as you want, and decide if you want a product to reach this collection when either all or any of the conditions are satisfied.

Then, go to products > all products, and click on a product to check or set up the properties that would make your products go to a certain collection.
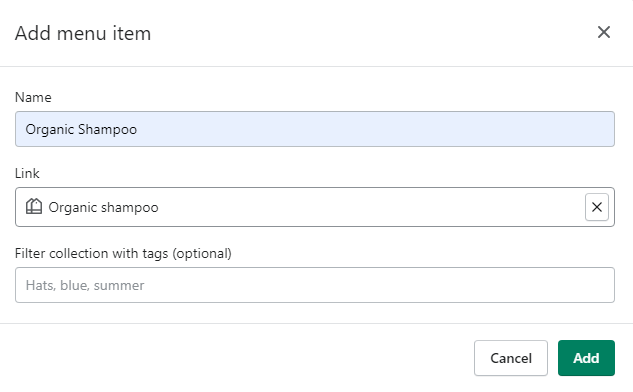
Now let’s move to Shopify navigation settings. Go to Online store > Navigation > Main menu > Add menu item, and choose the collection you want to add to the menu.

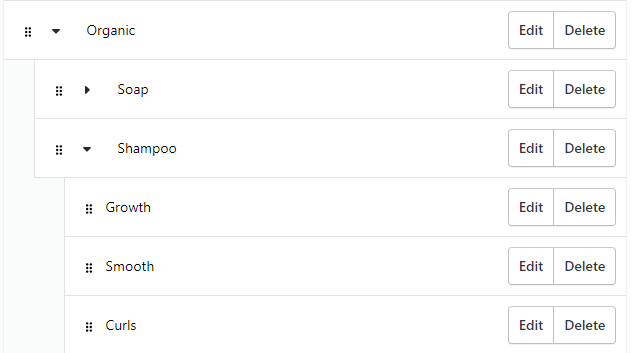
For further navigation convenience of your users, you can divide your categories into subcategories, thus setting up drop-down menus. To do that, in your main menu just drag the menu line to the place you mean it to be:

The top-level item can have up to two levels of drop-down menus.
Note: Adding drop-down nested menus will not affect SEO negatively, as Shopify treats both categories and subcategories as collections. Make sure all of your products are linked to collections, and your collections are linked to the main menu so that Google can easily crawl and index your website.
Your Shopify pages are only as SEO-powerful as the keywords you use to describe them. If the keywords do not match the intent of people searching for your products, you are not going to get much organic traffic.
To find the right keywords to boost your Shopify store SEO, it’s best to use a dedicated keyword research tool, such as Rank Tracker. In Rank Tracker, there are nine different keyword research methods that use semantics, analyze competitors, and pull keyword suggestions directly from search results, so you are likely to end up with tens of thousands of keywords to choose from.
One keyword research method particularly suited to e-commerce SEO is Amazon Autocomplete. If you go to Keyword Research > Autocomplete tools > Amazon autocomplete and enter a few of your seed keywords, you will get the most popular autocomplete suggestions from Amazon’s own search engine:
Once you’ve used some or all keyword research methods, you can switch to the Keyword Sandbox tab, where we automatically store all of your keyword ideas. There, you can use such metrics as search volume, keyword difficulty, and keyword length to filter your keyword ideas and select the ones that promise the most traffic while being the easiest to rank for.
Your page structure and technical soundness are among the most important ranking factors, thus the success of your Shopify SEO strategy depends on them greatly. In this section, we will optimize for various components of web page content, which includes H1 headings, title tags, content, images, and links.
Before we begin on-page SEO optimization, it would be helpful to SEO-audit your Shopify website with the WebSite Auditor tool (you can also leverage this TF-IDF tool if you want to go the extra mile). Go to Site Structure > Site Audit to get a summary of any technical and on-page issues. Too long or duplicate titles, empty meta descriptions, multiple H1 headings — all of those will be reflected in the audit report. See what page has been affected, go to your Shopify admin, and fix the problem.
H1 headings optimization may cause you a little headache, as some Shopify themes don’t use the H1 tag at all. H1 headings do matter for SEO, as they let search engines know what the page is about, thus ranking that page for a certain query.
When it comes to Shopify SEO, website owners often complain that the H1 tag is missing from the homepage and product pages. To find out if your pages have this issue, open WebSite Auditor and go to Site Structure > Pages > enable H1 Count filter. The tool will show you the pages that have multiple H1 tags or don’t have them at all.
As for Shopify, this type of issue has to be fixed manually.
If there is no H1 tag on your homepage, in your Shopify admin go to Online store > themes > edit code > sections > hero.liquid, and find the following line with ctrl+f:
<h2 class="h1 mega-title{% if section.settings.text_size == 'large' %} mega-title--large{% endif %}">{{ section.settings.title | escape }}</h2>
Replace h2 with h1 to get this:
<h1 class="h1 mega-title{% if section.settings.text_size == 'large' %} mega-title--large{% endif %}">{{ section.settings.title | escape }}</h1>
Always do a backup before you edit or save any changes! Make sure it works, and then proceed with further changes.
Note: As for Shopify homepage SEO, Shopify assigns the h1 tag to the website name or logo by default. To change this, go to Online store > themes > edit code > sections > header.liquid, and replace h1 with h2.
If H1 tag is missing from product pages, go to Online store > themes > edit code > templates > product.liquid, find {{ product.title }} with ctrl + f, and change to <h1>{{ product.title }}</h1>.
Alternatively, visit Online store > themes > edit code > sections > product-template.liquid, and search for the same line there.
If there are multiple H1 tags on your pages, you’ll have to manually inspect the source code to see what sections of your page contain H1 headings. Typically, this may happen because the page has many added sections such as an announcement bar or featured products. Check the liquid code of the sections you need to fix, and replace h1 with h2, h3, or div depending on the structure you want to set up.
To see if your Shopify store has any on-page SEO-related issues, look at the On-page issues section in WebSite Auditor. It may turn out that some of your titles and meta descriptions need an urgent fix.
To fix or set up your homepage title and meta description, go to online store > preferences in your Shopify admin.
To set up titles and meta descriptions for collections and product pages, go to products > all products/collections > choose the item you need > scroll down to edit website SEO.
Click Edit website SEO to set up how your page will be displayed in Google. Shopify helps you track how many characters you use to keep you from creating titles and descriptions that are too long.
As for URLs, you can edit them in the Edit website SEO, too. In Shopify, URLs end with a product/collection title by default, but you can optimize them if they end up being too long.
Shopify’s URL structure is SEO-friendly by default — it’s one more thing that you can thank the platform for. It’s simple, readable, and, what’s more, it helps users navigate through your website, showing the way a user reached your page. For example, the following URL
https://helmboots.com/collections/new-arrivals/products/johnson-black
shows that a user found the page through the New Arrivals collection, and this one
https://helmboots.com/collections/all-boots/products/johnson-black
says that a user visited the All Boots collection first.
If a product page is directly visited from Google, it will not contain the collections section at all.
https://helmboots.com/products/johnson-black
Shopify marks this type of URL as the canonical one, thus having multiple URLs for one page does not affect SEO.
Good product descriptions are essential for SEO. They give users comprehensive information about the product, and make search engines easily understand the contents of a page. Your descriptions have to be unique, whether you sell your own products or do dropshipping and get product descriptions from distributors. Pages with duplicate content rank lower. Make sure to use the keywords from your research.
Contrary to popular opinion, descriptions don’t have to be 400 words minimum to rank better. It’s up to you to decide the length — texts’ length doesn’t matter for SEO. Make your descriptions informative, but leave long texts for blogs. People don’t like reading inflated essays to find out the product features and decide whether to buy or not.
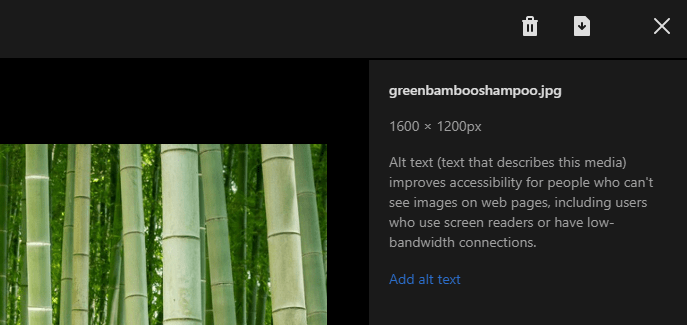
Alt texts do matter for SEO, as they provide search engines with information on what the image is about. As Google Images may bring you good additional traffic, make sure your alt texts are descriptive and informative. Use keywords appropriately, and avoid simply filling alt attributes with them, as this may cause Google to mark your website as a spammy one.
To add alt texts to your images in Shopify, upload an image, click on the image > click Add alt text.

Then enter your alt text, and click Save alt text.
Note: as the image file name is what image SEO starts with, double-check if your images are named properly on your device. Shopify doesn't let you change the image file name. If you have uploaded the file with the poor name, you’ll have to delete the image from Shopify, rename it on your device, and upload a correctly named one back.
When it comes to Shopify SEO threads and forums, people often complain that they’ve optimized everything they could, but the website is still not ranking the way they want. A deeper dig into the problem reveals that backlink SEO usually remains neglected. As backlink profile is a strong ranking factor, it may bring you to the top of SERPs if optimized properly.
As for e-commerce SEO, your backlink prospects may be closer than you think. Start with your business partners, i.e. distributors or producers, and ask them to link to you from their website. If you produce or craft any goods you sell, you can write a review of your suppliers’ materials, and offer them to place this review on their website with a link to your shop.
You can also find new prospect ideas by checking the backlink profile of your competitors with the SEO SpyGlass tool. Go to Domain Comparison > Link Intersection and enter the domains of your competitors. The tool will show you what domains link to your competitors but not to you.
If you don’t know who your niche competitors are, use Rank Tracker to find out. Go to Competitor Research > Domain Competitors to see what websites rank by the same keywords as yours.
Copy the domains to the Domain Comparison tab of SEO SpyGlass to discover new backlink prospects and start an outreach campaign.
Although Shopify is a product-focused platform, it lets you create and maintain a blog. Your blog could benefit your SEO strategy greatly, as it enriches your website with additional keywords and backlinks, and gives you an opportunity to show expertise to your users. Besides, Google often gives out blog results for product queries, and you hardly want to miss this opportunity.
Most popular and ranked blog formats are guides and listicles. Guides give users instructions on how to do something, so the ideas for your guides could come from what people ask about your product.
To find new ideas for guides in bulk, you can use an SEO tool such as Rank Tracker, just as you did for keyword research. Launch the tool, and go to Keyword Research > Related Questions. Switch to People Also Ask mode, and enter your main keywords.
Pick up the most popular keywords, and dwell on the topic.
As for listicles, you can use any modifier in your catalog as a new listicle. Say you’re selling boots. You have winter boots, winter leather boots, vegan boots, hiking boots, etc. Based on this information, you can have listicles like Best winter boots, Best hiking boots under $200, Best vegan boots, and so on. The ideas are literally countless.
Enrich your articles with your top relevant keywords to make your blog powerful in terms of SEO.
To start a Shopify blog, in your Shopify admin go Online Store > Blog posts, and click Create blog post.
Enter the title of your blog post, the contents, and a short summary (excerpt). Then, click Edit website SEO to edit meta title and meta description to make your snippet look better in Google.
Your blog post will be featured in a Shopify default blog called news, but you can create your own one with a custom name. To do this, in the Organization field click the Blog drop-down menu, select Create a new blog, and enter the new blog name.
Don’t forget to click Save once you’re done with editing. Voila, your blog is ready to help your Shopify SEO strategy.
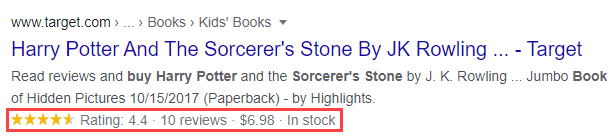
Schema markup helps Google find different properties of your products, so it’s a must-have in any online store SEO strategy. Google can then use this data to create rich snippets in SERP, like so:

Results with scores and ratings tend to get more clicks, which pushes these snippets even higher in search. Google generally prefers rich snippets to ordinary ones, which may leave you no chance to rank for some product queries if you don’t have schema markup on your page.
As Shopify is an e-commerce platform, it has schema markup integrated into most themes for product pages by default — one more point for SEO-friendliness. All you need to do is to add the product details, and Schema markup will automatically appear in the code.
If your Shopify theme doesn’t feature Google structured data, you can always integrate it with the help of Shopify SEO plugins, such as Smart SEO or Schema App Total Schema Markup. The latter will not only add Schema markup to your product pages, but to blog pages as well.
Website speed influences user experience, which affects user behavior and such metrics as bounce rate, session duration, and session depth. Moreover, user experience is a strong ranking factor, so poor UX is likely to make most of your SEO effort worth nothing. For e-commerce, user experience is even more important than ever — slow pages will result in fewer Add to cart clicks, cutting into your sales.
First, analyze your Shopify store with Google Search Console. Go to Experience > Core Web Vitals report, and click on the report to closer investigate the issues.
To see the pages affected by the issue, click on the issue line. Then, analyze the page with PageSpeed Insights to see if anything slows your page down. Depending on the result, the tool will suggest several ways to fix the speed issues.
In terms of Shopify, poor website speed may be caused by:
Too big images — clicking on the Properly size images line in PageSpeed Insights report will show you what images need optimization, and what exactly their size should be. Make them smaller if possible.
Too many apps integrated into your shop — Shopify apps are here to make your life simpler, but they could eat up the speed of your website. Analyze what apps you cannot do without, and delete the rest.
Third-party themes — many users complain about the lack of customization opportunities in Shopify native themes and decide to use custom third-party designed ones. That’s not the best option as speed is not the only problem these themes may cause. Better choose a free Shopify theme and slightly customize it.
Too complex liquid code — complicated scripts never speed up any page.
Too many pop-ups or featured product snippets — it’s clear that your intentions may be to inform a visitor about as many products as possible at once, but this will only affect page speed and irritate users.
As half of the e-commerce traffic comes from mobile devices, mobile SEO is the key concern for any online store these days. As Google switches to mobile-first indexing, Shopify suggests you start considering your design as mobile-first. Otherwise, you can end up watching your users leave buying nothing.
To check if any of your store’s pages have mobile issues, go to Google Search Console, then go to Experience > Mobile Usability and check if the report displays any errors.
Errors are briefly described, so you’ll know what’s wrong with the page at a glance. A full list of mobile errors provided by Google may help you, too. Click on the issue to see the affected pages, and do the fixing.
Shopify mobile optimization advice includes the following:
Successful mobile experience also depends on the theme you choose. Most Shopify themes are responsive, so you can save yourself the trouble of fixing the mobile usability issues and choose one of those: https://themes.shopify.com/templates/responsive.
Note: if you decide to proceed with a paid Shopify theme, pay attention to reviews and ratings. Shopify support will not be able to help you in case of any issues with third-party themes, so choose wisely.
Check if Google can access your Shopify store pages you want to appear in search. If some of the pages you submitted for indexing are blocked for some reason, they will not be displayed in search results and will bring you no traffic, thus your SEO effort will be useless.
In terms of Shopify, indexing issues may rather be related to the pages you need to hide from appearing in search, and the indexed pages displaying incorrectly.
Although sitemap is automatically updated once you make any changes to your pages, there’s no 100% guarantee that Google will index your pages as soon as you update them.
Shopify suggests submitting your sitemap to Google Search Console to encourage Google to find and index pages faster.
A sitemap of your Shopify website is located at the root directory of your store domain. Add /sitemap.xml after the domain URL in the address bar. This will be the name of your sitemap file.
In Search Console, go to Index > Sitemaps > enter your domain’s sitemap file name > click Submit.
Note: submitting your sitemap file to GSC will not guarantee fast indexing, too, but it will certainly improve your chances.
Shopify uses robots.txt to hide certain pages from search engines. Such pages as cart, orders, checkouts, and others are not meant to be indexed and displayed publicly.
To see the full list of hidden pages, check the robots.txt file at the root directory of your Shopify website by entering /robots.xml after your domain name in the address bar.
Shopify generates a robots.txt file automatically, too, but there’s one thing that may cause some trouble — you cannot edit your robots.txt files, which means you cannot update them to include or exclude any page you’d like to.
So, if you want to hide some page that is not included in robots.txt of your website from Google, you’ll need to do some coding manipulations to deindex the page. In Shopify admin, go to Online Store > Themes > click Actions > Edit Code. Then, go to theme.liquid file in the Layout folder, and update <head> section the following way:
If you want to exclude a search template, then paste the following piece of code in the <head>
{% if template contains 'search' %}
<meta name="robots" content="noindex">
{% endif %}
If you want to exclude a certain page, paste the following piece of code
{% if handle contains 'page-handle-you-want-to-exclude' %}
<meta name="robots" content="noindex">
{% endif %}
To deindex several pages, use or:
{% if handle contains 'page-handle-you-want-to-exclude' or 'one-more-page-handle-you-want-to-exclude' %}
<meta name="robots" content="noindex">
{% endif %}
Note: make sure you replace the page-handle-you-want-to-exclude with the exact query and page handle you want to exclude.
Google channel lets you integrate your Shopify store with Google Merchant Center to make your goods displayed on Google Shopping. These free listings are a great source of organic traffic, so you should include GMC in your SEO strategy.
To set up the Google channel, you need to have a Google account and a Google Merchant Center account. The registration process is simple, just follow the instructions and verify your domain.
Then, it’s time to get back to your Shopify admin: you’ll need to install the Google channel app from Shopify App Store. After that, connect your Google account and Google Merchant Center account to sync your Shopify products with Google.
In your Shopify admin, go to Sales channels > Google, click Connect Google Account, select a Google account or create a new one, and allow Shopify to access your Google account information.
Make sure that your Shopify store has all the necessary features to be eligible for Google free listings, and is not password-protected. Shopify will give you a checklist as a hint:
Shopify Help Center offers detailed instructions on how to integrate your Google Merchant Center account and sync your products. Once you complete the settings, all the products available in your Shopify store will automatically start syncing with Google.
All the Google product listings information will be updated once you update the info in your Shopify admin.
There’s one important thing that you can thank Shopify for — their developers do listen to what their users complain about in terms of SEO (and all the rest, too) and try to solve the issues timely to make you focus on your customers, not on technical issues of your store’s website. May this Shopify SEO guide help you outperform your competitors!
Have you experienced any hurdles with Shopify SEO? Share your experience in the comments.



