•
15-minute read


The website redesign process is always a sort of pain in the neck. First, it requires lots of time and hard work. Second, there’s always a risk of busting all your previous SEO efforts.
But just because redesigning a website may bring about a drop in rankings doesn't mean it ought to. In this guide, I’ll show you how to redesign your site without destroying your SEO and even make it better.
Before we start off, I want you to answer one simple question:
Design trends change every season — what was a new black a year ago is now outdated. But the truth is that there’s no need to always keep up with every design fad. If you're thinking about redesigning your site, ask yourself if you have a substantial reason to do that.
Here are some cases when redesigning a website is definitely a good idea.
People do love attractive sites, and 38% of customers even stop browsing a site if it looks awful. Although tastes differ, there are some things in web design that are hardly appreciated by anyone.
For example, you need to redesign a site if you haven’t updated it for ages. What was a good practice in 2003 will not play now, just because functionality opportunities have moved way too far.
I believe Apple’s homepage was also considered stylish in 2005:
Still, this design would never be a go today. So, today we see this instead of the flashy, banner-looking outdated landing:
If your conversion metrics are well below average in your industry or have been going down lately, and you've run out of other possible causes for that (bugs, load time, on-page issues, etc.), updating your site's design and layout is surely an option.
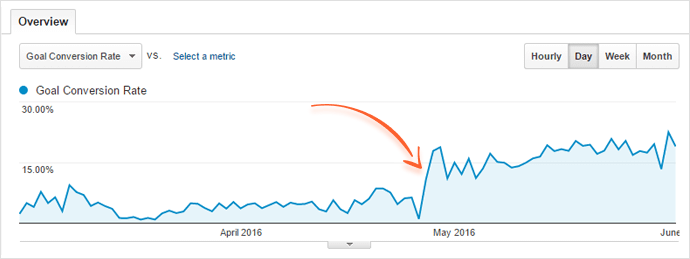
Here's a pretty impressive example. In 2016, the Awario team revamped their website, completely changing both its design and content.
Guess what happened next? They started getting six times more conversions than they used to have before the redesign. Signups increased by 524.12%, from 2.04% to 12.74%.

First of all, poor UX may result in a high bounce rate, which negatively affects conversions and profits. Moreover, UX issues like intrusive ads or numerous pop-ups will lower (though not directly) the Core Web Vitals score, and this may directly impact your positions on Google.
Consult Google Analytics and Search Console to see if user experience is really an issue on your website. In GSC, see the Core Web Vitals report to check if your pages’ UX falls behind:
In GA, pay attention to the bounce rate (Behavior > Site Content > All Pages):
If page experience metrics are poor across the website, then a site redesign is a thing to consider.
If you are looking to add some new functionality to your site or enhance its security, you might be thinking about shifting to a new content management system or web framework. This is also a good time for a redesign since you're taking your site through lots of changes already.
But remember that — whatever is under the hood of your website — there is always a way to keep the design, layout, content, and URLs intact if that's what you prefer to do.
Many search engine algorithm updates require significant changes on your site. If your site is lagging behind the latest search engine optimization trends, it's a good idea to take care of them before it's too late.
Bringing your site in line with the latest SEO trends is likely to affect your site's design. You will most likely alter your site design when doing SEO adjustments — remove heavy visual elements, discard unreadable JS, etc. So, if most of your site’s pages need major SEO improvements, then a total site redesign is a wise thing to consider.
So, you’ve double-checked the issues above and decided that your site does need a redesign. What should you do next? Let’s move to our step-by-step guide.
Remember to always, ALWAYS do a site backup before you’re going to make any changes. This will let you roll back to the original site version if you encounter any bugs or malfunctioning.
Site backup will also help you bring the old site back if it turns out that the changes you’ve introduced only bring low conversions or don’t appeal to your users.
Before you start making any site redesign, you need to audit the site in its current state. This will help you determine which pages enjoy substantial amounts of organic traffic and which ones are safe to get rid of.
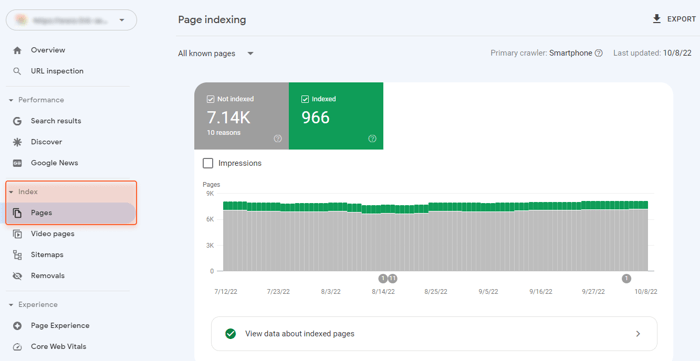
First, you can audit your site with Google Search Console. To see the pages that get the most impressions and clicks from the organic search, go to Search Results and click Pages:
Also, consult Google Analytics to see which pages receive high traffic overall. Go to Behavior > Site Content > All Pages:
Doing so will help you see which pages receive a lot of link juice i.e. ranking authority coming from backlinks. Be super-careful with those pages when redesigning your site in order not to drain link juice to nowhere.
To determine the pages that have the most backlinks, create a project in SEO SpyGlass and go to Backlink Profile > Linked Pages:
Export all the valuable pages in a separate file — you’ll need it further.
Also, make a separate file with the pages that do not bring much traffic, perform low in search, and do not have any backlinks. Check this file when you’re not sure if you need to keep a page or just discard it and not waste your time on its redesign.
Now, take the file with valuable URLs. You need to be super-careful with those pages and their content in order not to spoil performance after you redesign your site.
Open WebSite Auditor and create a project for your site if you haven’t used the tool before. Go to Page Audit > Content Editor and audit each page from your “good URLs list”:
Download WebSite AuditorLook at the recommendations the tool gives you. Follow them carefully — do not remove the current content (as it already ranks and brings you traffic), but make some recommended improvements. WebSite Auditor forms its content advice based on the top 10 SERP competitors for a given keyword, and I don’t think you want to fall behind.
You can also download the PDF file with the recommendations to further pass it to your copywriters.
Before any changes are made, first check where you're standing at the moment to later use it as a benchmark. And while your goal is to make your site performance better after the redesign, you should also not make things worse. That’s why you need to check your current positions to further monitor how your redesigned pages perform and fix them if anything goes wrong.
I recommend using Rank Tracker for this task. First, the tool checks positions for all the keywords you target. Second, it pulls the data from Google Search Console and Analytics, so you have all your keywords in a single space. And third, it lets you tag your pages to further monitor not only the entire website but also separate sections.
Once you launch the tool and let it scan your website, tag the keywords by relevant site areas (blog, specific product category, etc.). These tags will let you quickly check the necessary parts of your site.
Download Rank TrackerSave the collected ranking data. In the future, you will use it as a benchmark for your post-redesign positions.
It is always tempting to make a new design super-packed with different “beautiful” pop-ups, videos, animated backgrounds, etc. Especially if the old site version really looked outdated. Still, do you remember that we’re conducting an SEO-friendly redesign?
Many visually appealing design features often lead to poor PageSpeed results and consequently low positions in search. Google’s benchmarks for Core Web Vitals (key PageSpeed metrics) may seem unrealistic; anyway, Google will hardly forgive you for poor loading times and content layout shifts. We have tested that on our own — here’s how CWV optimization positively affected our site.
To make your pages fast and visually stable, consider some best practices when you start working on a new site design:
Try to minimize heavy background images and GIFs
Minimize third-party scripts (Facebook widgets, live chats, etc.)
Compress images
Try to avoid third-party fonts
Refuse excessive pop-ups
Compress HTTP content
If you need more information on how to make your PageSpeed perfect, consult our PageSpeed optimization guide.
While you're working on your new site design, you hardly want it to be available to users and search engines. First, the work-in-progress version may be buggy. Second, if it gets indexed while the old website is still live, you will end up with lots of duplicate pages in search indexes. This can lead to a drop in rankings.
To be on the safe side, it's better to work on a test server that can't be accessed by unauthorized users and search engines.
If you can't set things up on a separate server, you can deploy a new version of your site in a subfolder or subdomain of the existing site (eg. https://mywebsite.com/new-design or https://qa.mywebsite.com).
When possible, try to keep the URLs of your pages unchanged. Still, if some of the URLs do change, use a 301 redirect to make sure the old URLs take users to the new ones.
This is what we did to our very old blog. Its design was outdated even in 2015, to say nothing about now:
Still, pages there brought some traffic, so just deleting them was not an option. So we updated the content, moved pages to our new blog, and set up 301 redirects. This way, if users somehow find a URL pointing to the old blog page, they will see the relevant page from the new blog instead of bouncing.
Before you remove any pages, look them up in the list of URLs with incoming links (remember the spreadsheet you collected at the prep stage?). If there are valuable links pointing to the old URLs, always set up a 301 redirect to the most relevant new page.
There’s also an option to avoid redirects. You can try to contact your backlink partner and ask them to replace the link with the new one.
Note. If you decide to get rid of a page and there’s no replacement, create a custom 404 page with some navigation links to other sections of your website. This way, you prevent users from bouncing off your website.
Don’t forget to test the structure of your new website before you make it live. This step will help you reveal interlinking issues and timely fix them to keep your site SEO safe and sound after the redesign.
In WebSite Auditor, create a new project for the test version of your site. Then switch to the Site Structure > Visualization module and look at the graph carefully:
Download WebSite AuditorPay attention to long redirect chains. It’s a common site redesign mistake to prolong already existing redirects further to the new site. As a result, Google may fail to reach the destination page as long redirects waste much of the crawl budget. In addition, long redirect chains drain PageRank, so your page will not receive the link juice it was meant to get. Get rid of long redirects on your site.
Another pain in the neck here is 404 pages. When you redesign a website (a big one especially), you can easily forget which pages you have deleted. As a result, you may still keep linking to them from other pages on your site. Should I say that leading your users to 404s is a bad practice? Check the broken pages (red circles in the WebSite Auditor’s Visualization workspace) carefully. If the page was removed on purpose, change links so that they point to an existing relevant page. If the broken page is a bug, then fix it.
In general, look at the overall site structure carefully. Make sure it is shallow and easy to navigate — this is appreciated by both users and Google crawlers.
A redesign is a set of drastic changes, and you’d want Google to learn about that as soon as possible. That’s why you need to create a new sitemap and update it via Google Search Console.
As websites may contain thousands of URLs, you will need sitemap generation tools to help you create and validate your new sitemap. You can do this easily in WebSite Auditor. Go to Site Structure > Pages, click Website Tools and choose Sitemap.
Download WebSite AuditorSubmit the newly created sitemap to Google via Google Search Console (Index > Sitemaps).
Once your redesigned website is on, you must double-check how it works — if all the pages you need are indexed, if PageSpeed is fine, if all the redirects are set up correctly, etc.
First, check the Index > Pages report in Google Search Console.

This report will let you see what pages are not indexed and why. While some of them require no actions, others may need fixing because of indexing errors.
Then check the Experience > Core Web Vitals report to see how the redesign has affected the performance of your site:
If things got worse, investigate them further and find a way to improve your site performance. GSC briefly describes what caused an error and what pages have been affected, so you’ll have some hints of what to start with.
Also, I recommend auditing your new site with WebSite Auditor to get more technical and on-page SEO details. Consult the Site Structure > Site Audit section to see the detected issues and affected URLs.
Download WebSite Auditor
Watch your site’s positions in search after the redesign. This way, you can timely notice if anything goes wrong and then quickly fix any issue.
The easiest way to monitor your positions is with Google Search Console. Go to Performance > Search Results to see the overall site performance or track positions of separate site categories or a single URL.
Pay attention to how your site’s performance changed after the release date of a redesigned version.
Google Analytics will also help you see how redesign has affected your site. Track how many users visit your pages and how they behave. Hint: bounce rates should not increase.
To get a more detailed view of your pages’ search positions, use Rank Tracker.
In Step 4 of this very guide, I recommended that you check your rankings before the redesign and tag keywords according to the site category they belong to. This is when you should get back to that report and update it to see how your positions have changed after the redesign. Filter your keywords by tags to see how this or that site category behaves.
Download Rank TrackerSo, here we are. Now you have a solid idea of how to redesign your site in an SEO-friendly way. I hope your new, better-looking website will only change your ranking and traffic stats for the better.
The key thing you should remember is that a website redesign is not an activity to repeat often. Consider a redesign when your ongoing SEO and marketing activities don’t help to improve conversions but not because “green is not in fashion this year”.
Have you redesigned a website? How long did it take? Has it affected your site's SEO performance? Share your experience in our Facebook community.