58553
•
14-minute read
•



Launching a new website is always exciting — you've worked hard on that dazzling design, awesome content, and outstanding technical performance. Obviously, you can't wait to share it with the whole world.
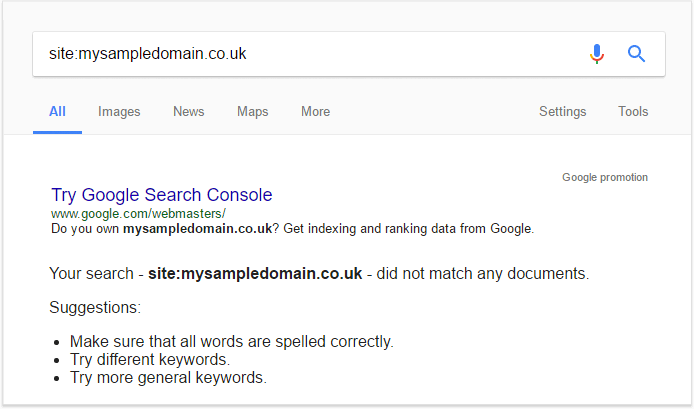
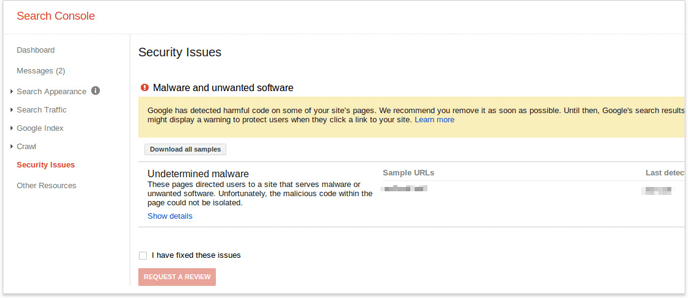
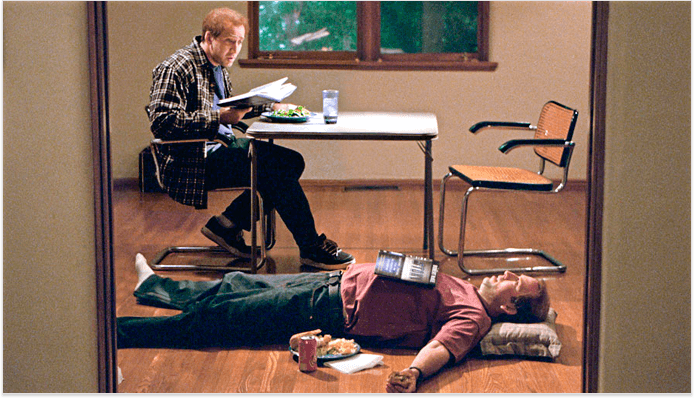
Why would you need to test your beautiful site before launching it? Because things like this can happen:

And this:

And even this:

I hope I haven't scared you out of your wits! All those issues could easily be avoided if webmasters follow simple best practices when launching websites. Don't worry — I'll explain these core activities, and your site will be in perfect condition when you launch it.
Working without a schedule, but with a deadline is a dangerous thing. On the one hand, you get an illusion that everything will be completed by that marked date on your calendar. On the other, you often have to cope with more issues and tasks than you planned, so you feel stressed out right before the launch date — eventually, you get nervous, blind to details, and miss something really important.

Besides, there are often many people working on a new website — developers, SEOs, testers, content writers, and product managers, each having their own tasks, goals, and deadlines. Your lifesaver will be a comprehensive management plan that defines the roles and responsibilities of each team member.
For convenience, I've decided to split all check-up tips into categories, depending on the team/specialist responsible for the task. So, you're free to scroll to the part that's of biggest interest to you, or read everything from cover to cover!

It's often the case that a website's built using a special staging platform, where things can be tested in multiple ways. After the functionality and content are finalized, it's time to move the site to production and change all the URLs. This often doesn't go smoothly though.
If you have a small corporate website with a few landing pages grouped into a couple of sections, you can check it out manually, entering live URLs one by one to make sure the links work alright. If, however, we're talking about larger websites, the URL check has to be automated.
How to test a site's URLs for issues
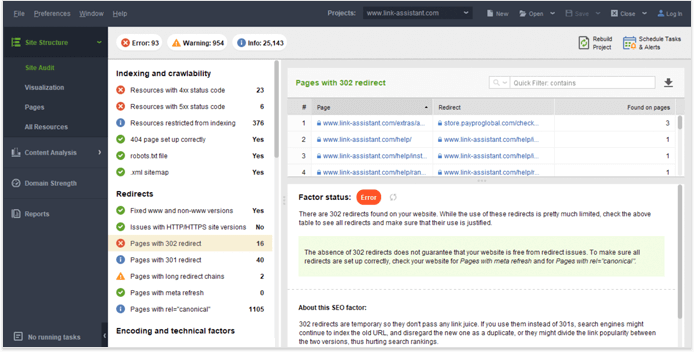
Fire up WebSite Auditor, create a project for your website and let the tool collect the data; depending on the number of pages analyzed, the check can take from a minute to half an hour.
The tool will scan for multiple URL-related issues, including

Copy the URLs in question and then share the list with your dev team.
You certainly know that page load speed is an official Google ranking factor. Back in 2018, when Google rolled out its first Page Speed Update, we held an experiment proving that a page's average Page Speed Optimization Score had a significant correlation (0.97) with its position in the SERPs. And now, with Google being on the verge of adding another set of page quality factors into its ranking algorithm, there's no excuse for your pages to load a minute or two. Site speed has long become one of SEOs' top priorities.
How to check your site performance
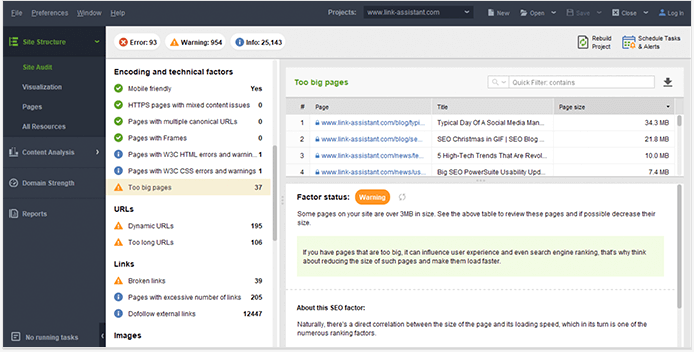
There are lots of tools to check performance, you can either head to Google's PageSpeed Insights and check the pages there, or do a quick scan in WebSite Auditor. You'll find a list of your site's slower-loading pages (along with each page's size) right in the Site Audit dashboard under Too big pages.

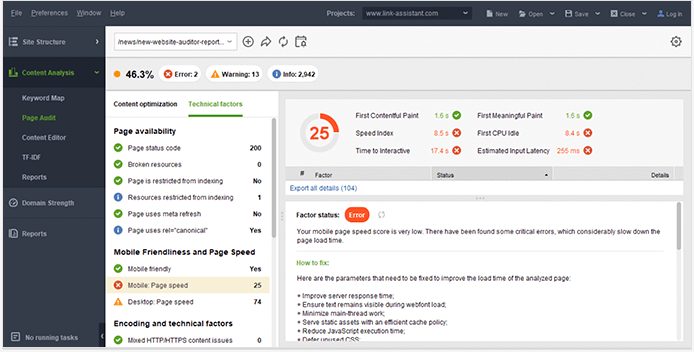
For a more detailed analysis of page speed issues, go to the Content Analysis module, Pages, add or select a page you need to check, switch to Technical factors in the left section and scroll down to Page speed for both desktop and mobile devices.

Here, you'll see a bunch of factors that Google uses to evaluate page speed — page size, server response time, the number of redirects, uncompressed images and resources, etc. Ideally, you should check that your website has all factors under this section marked with a green Correct sign.
A checklist to fix page load speed
It's important to look for page speed issues in as many places as possible. You can start with the following activities:
After you go through this optimization checklist, you may also check how fast your website loads from different countries and regions, especially if you target multiple locations.
Imagine a visitor comes to your website but doesn't really make it, because they've made a misprint in a page URL, or clicked on a bad link on someone else's website. The last thing you want this visitor to see is an ugly error warning.

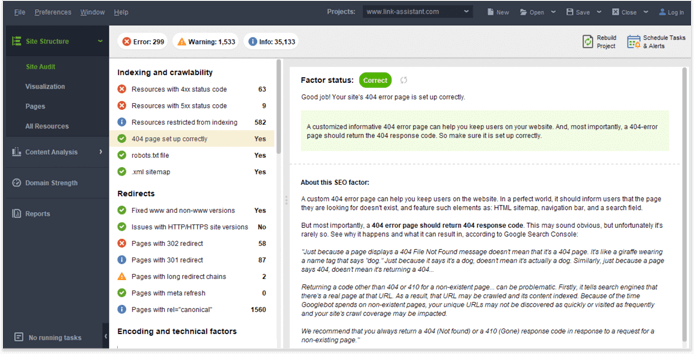
To prevent this, make sure you've set up a custom 404 page on your website. By the way, WebSite Auditor will call it to your attention if you haven't:

If you aren't familiar with PHP and HTML, it might be hard for you to modify the 404.php template or create the page from scratch. In that case, you'll have to assign this task to someone skilled.
Alternatively, you can use plugins to build a custom 404 page, using tools such as 404page (it'll work for WordPress-based websites only).
You have to accept we're living in a mobile-first world, so you should definitely consider the mobile layouts for your new website.
You can check if your website's mobile-friendly or not in the Page Audit module in Website Auditor.
If you spot the problems, I'd recommend checking out Google's official guides for mobile optimization:
However, you shouldn't stop at making your website responsive. You'd have much better results with your mobile traffic if you think in advance about the needs and wants of mobile users.
What does it take to make an order using the mobile version of your website? Do you really want your blog posts to occupy the larger part of the home page? Is it possible and convenient to send you a direct email right from your website? Marcus Miller has a great mobile site optimization checklist and mentions the following points:
And even if you've already implemented all of the above, do not forget to test how well your mobile version is working — there's always something that could be improved.
Although Google says some HTML/CSS errors won't harm your site's results, I'd still recommend checking how clean your code is. You can scan pages for errors using both online tools, such as W3C Markup Validator and W3C CSS Validator, and desktop tools, such as WebSite Auditor.
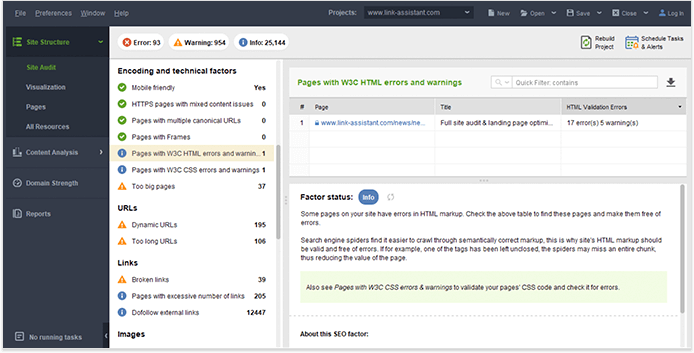
For a list of pages with W3C errors, go to WebSite Auditor's Site Audit dashboard and click on Pages with W3C HTML errors and warnings and Pages with W3C CSS errors and warnings. You'll see the list of pages with the errors in the right-hand part of your screen.

All fixed? Great, now it's time to do some proper SEO and make sure the search engines will fall in love with your site at first crawl. Luckily, tools and plugins can help you check your technical SEO quickly.

If you could do only a single technical SEO task before launching your website, in my opinion, it should be this one — make sure that crawlers can easily access your site pages and content.
To see if there are any pages blocked from indexing, go to WebSite Auditor and follow these steps:
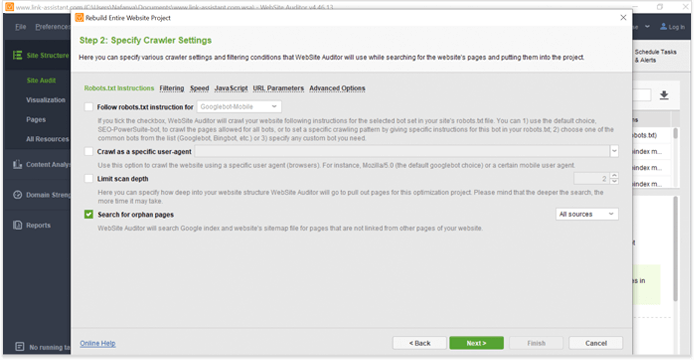
1. At Step 1 of project creation/rebuild, check the Enable expert options box.
2. At Step 2, uncheck the Follow robots.txt instructions box and hit Next.

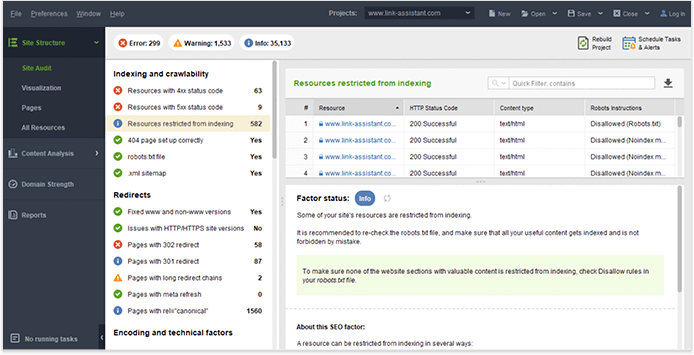
3. When the crawl is complete, click on Resources restricted from indexing to see which parts of your site can't be crawled by search engines. Make sure none of your site's important pages and resources (such as your CSS and JavaScript) are listed there.

Duplicate content is tricky and has many faces. No matter what causes a duplication issue, your site might suffer from wasted crawl budget, link dilution, and lower rankings. Nobody wants to fall into that trap so let's see what you could do to better protect your new website.
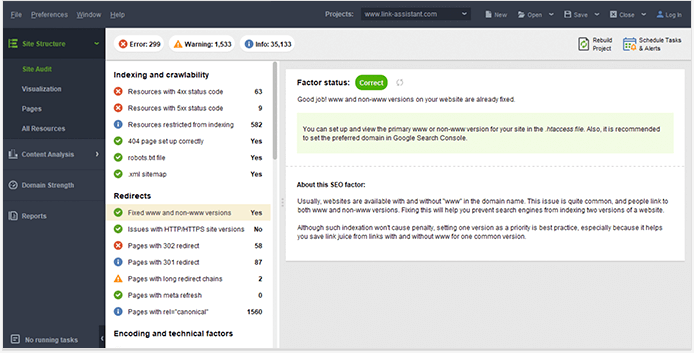
1. Choose the preferred (www or non-www) version for your domain
If you haven't defined the preferred version for your website, search engines might crawl and index multiple URLs with identical content. In WebSite Auditor, you'll see if you have to fix this in Site Audit, Fixed www and non-www versions.

2. Avoid scraped content
Now, let me talk to ecommerce website owners first! I know how hard it is to create unique product descriptions for thousands of items and pages, but that's exactly what you should do. And even though some parts of that content (technical parameters, size data, etc.) will be identical on multiple websites, the larger part of your description must be unique.
And if you're eager to dive into more technical details of cleaning up an ecommerce website from duplicate issues, read this awesome guide by Dan Kern.
3. Avoid duplicate meta tags
Be careful with your CMS settings — make sure you're not using identical meta title tags and meta description tags for hundreds of pages.
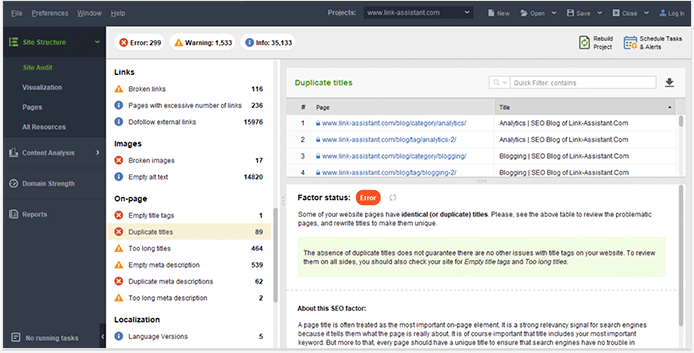
You'll spot a page with duplicate meta tags in the Site Audit module, under Duplicate titles and Duplicate meta descriptions.

Whenever content on your website can be found at multiple URLs, it should be canonicalized for search engines — you can do that by either specifying the rel=canonical attribute or by using a 301 redirect.
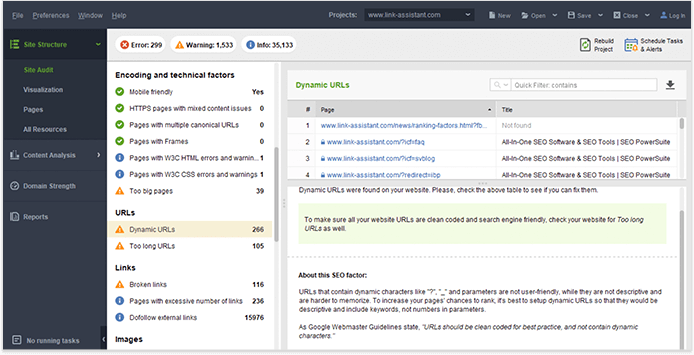
Check if your site's URLs are clean-coded — you should avoid dynamic URLs and URLs that are too long. You can find these URL warnings in Site Audit, URLs.

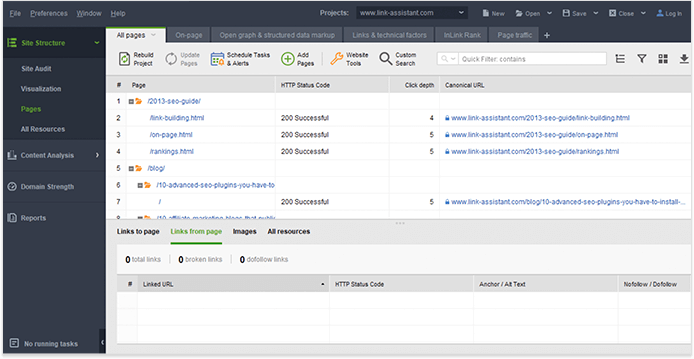
Besides, the tool allows examining the site structure. This way you can optimize your folders to make sure they are indicative of your content's themes and hierarchy. After making the necessary changes, simply click Rebuild the Project to the website re-crawled again.

Set up Google Analytics tracking for your website before you go live — you shouldn't postpone this, as you may easily forget it later, and lots of data will be lost for good. Please note that adding the tracking code may vary depending on your CMS configuration.
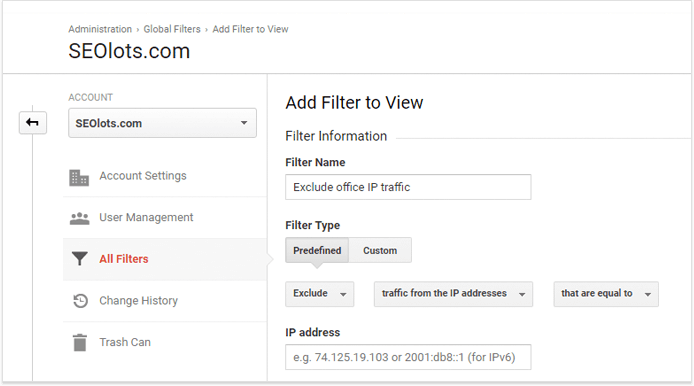
I'd also suggest adding filters to exclude traffic from the IP(s) of your office.
1. Sign in to Google Analytics
2. Click Admin, and choose All filters. Press + Add filter.
3. Specify the filtering criteria and click Save.

To link your Google Search console data with your Google Analytics account, sign into Google Analytics, go to Admin, Property settings and click the Adjust Search Console button.
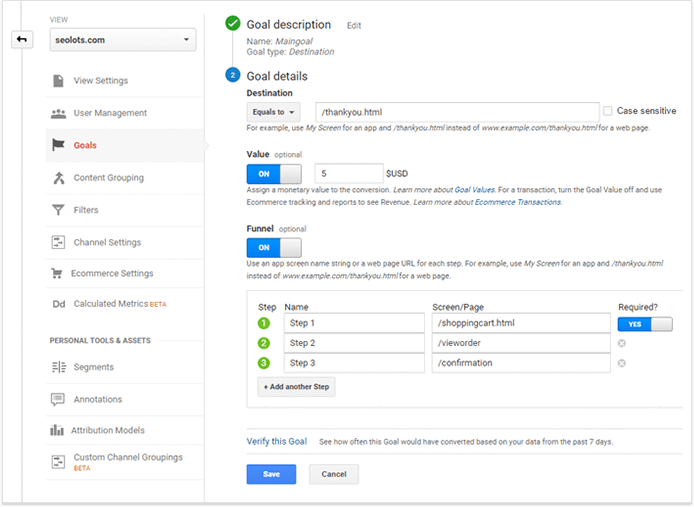
Finally, configure goals for your conversions: log into your Google Analytics account, navigate to the Conversions module, choose Goals, and click the Set up goals button. After that, you'll fill in the data for your conversion pages.

Keyword research is the backbone of all your further SEO activities, and you can spend hours and hours building and editing your keyword lists. What I suggest you should do at this step is create a keyword map for your top important pages, aka homepage and category pages.
So after you do some initial keyword research, look again at your site's structure and map your keywords to the site's landing pages.
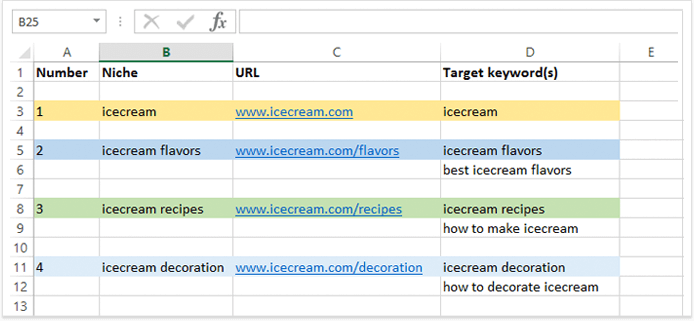
You can manage this using a simple spreadsheet:

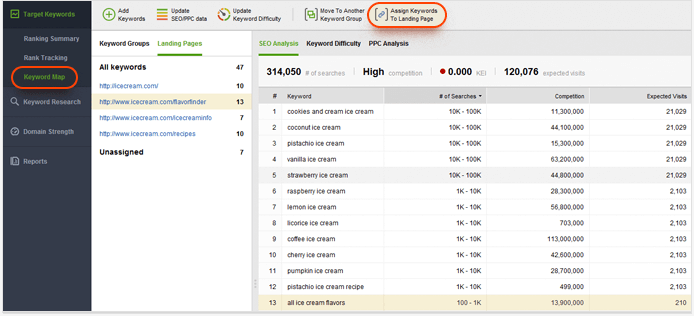
Or if you manage keywords in Rank Tracker, you can go to the Keyword map module (under Target Keywords) and map queries with landing pages right there.

Why do you need this keyword map?
1. It'll streamline your on-page optimization activities.
2. It'll make it easier to check the performance of the pages organized around certain topics.
3. It'll help ensure all of the most important pages do target the necessary keywords.
4. It'll be useful for your content creators and editors.
Optimizing titles and descriptions isn't the most entertaining activity you might have, but it surely pays off and luckily it's technically straightforward.
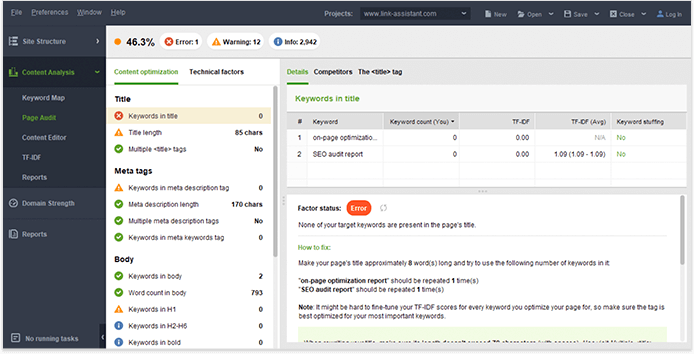
To examine your site's titles, meta tags, and alt tags, go to WebSite Auditor, Site Audit and look through the On-page section factors:

After that, you can switch to the Page Audit module and get a more detailed overview of how well a page's optimized for your target keywords.
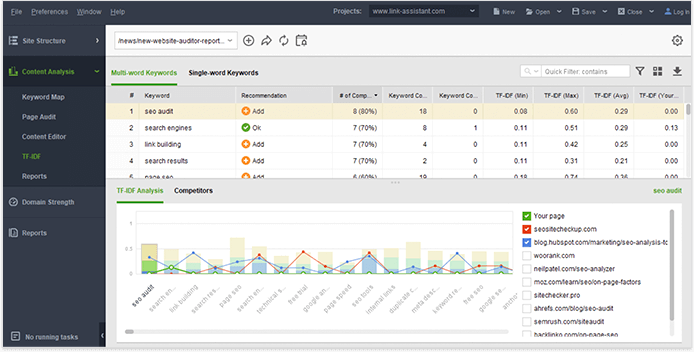
I'd strongly recommend you take a peek at the TF-IDF dashboard in WebSite Auditor to discover the most important terms that are relevant to your topic and that have been collected from your top competitors.

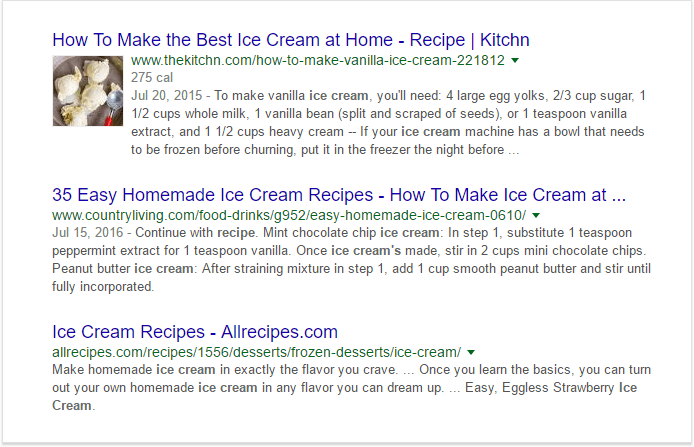
The purely technical SEO tip is to add schema markup. It tells the search engines what your data means and helps them represent it in a more user-friendly way. Using the special microdata language, you can tell search engines much more about your content. Just take a look at this example:

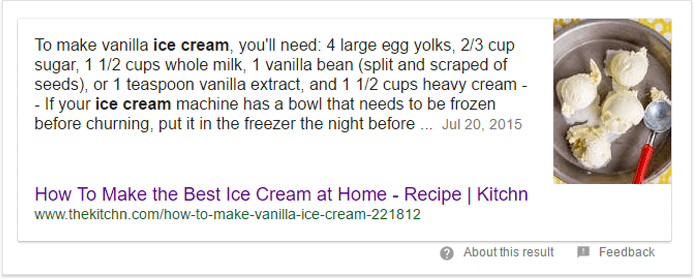
The first result uses schema markup and it definitely stands out from the rest. By the way, this website is actually listed twice on the first page of Google results, getting into the featured snippet as well:

And this works not only for recipe websites — you can use markup for articles, local businesses, restaurants, TV episodes and ratings, book reviews, movies, software apps, events, products, etc.
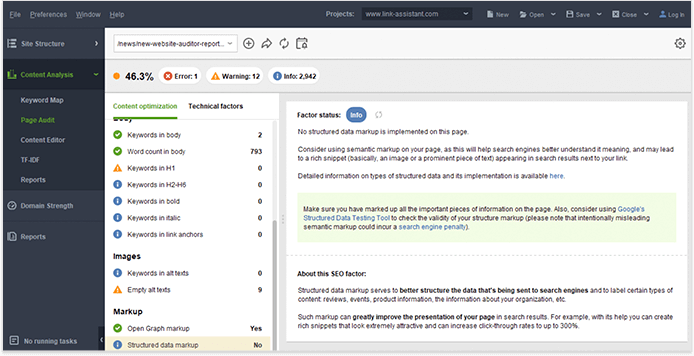
In WebSite Auditor, you can check page structured data and Open Graph markup, if it has been added before:

This point is also on the search engine optimization checklist. Google cares a lot about user satisfaction, so it's logical to assume the search engine may collect some user experience data and then use it to deliver search results.
As you're just launching a website, you don't have any bounce rate or session time data to dwell on. Anyway, there are some other clues to check your site usability. Your web developer's job is to ensure the website loads fast and looks good on multiple devices — that's probably half of your UX success.
Don't forget link structure, no one likes the old bait-and-switch no matter where it happens.
You can also have some usability testing done via special services such as usertesting.com or do it yourself.
If you want to learn more on how user behavior relates to SEO, read our guide on optimizing user metrics for better rankings.

Exceptional content is the backbone of your site's success. Your website may lack some trendy design elements, but it simply cannot live without valuable and relatable content. To put it short, produce high-quality content that serves user intent. And here is a checklist for your copywriters and editors before you spend a fortune on content promotion.
Before you launch your site, you have to consider your content. Pure self-promotion doesn't work really well. You should provide expert advice and actionable takeaways, share your unique views, interview industry leaders, etc.
The important point here is that you should already have some of this valuable content before you go live. Otherwise, people will come to your website to see the short "About" notice and a "Hello world!" blog post — do you think they'll subscribe to your updates? Nope, Internet surfers have too many distractions to keep waiting for the content you're only promising to create.
Keeping your content free of grammar errors seems so obvious, but at the end of the day, it often gets ignored. Proofreading your site's content means you're showing respect to the site's visitors, that you actually care what they'll think about your company and product. To streamline the process, use proofreading apps, such as Hemingway and Grammarly.
It's important your site's pages and articles don't look cluttered. Use headings, subheadings, lists, properly formatted and aligned images.
We live in the age of fake news — there's too much information available online and even Google had to introduce a fact-checking feature to serve not just the search results, but also the results proving authenticity. What do we get from that? Just back up your posts with research data, charts and check all the facts you mention.
The style of your content must be aligned with the brand's editorial guidelines. No, it doesn't mean you have to write the whole book of guidelines; companies often have these guidelines stored somewhere and completely ignored. What's really important is to identify the voice and style that are truly yours and keep to them when creating content, marketing materials, videos, etc.
For example, here's an excerpt from Don Perignon wine description:
I bet you've spotted the difference in the voice of these two copies. Bear in mind there's no single ideal type of tone for your content. If you're not sure whether you need to be formal or easy-going, stick to neutrality and develop your brand voice as you learn more about your target audience.
We don't create content for the sake of content, do we? Every page you're working on answers important questions and satisfies someone's need for this particular info. Content mapping will help you organize users' needs, the company's goals, and your content plans.
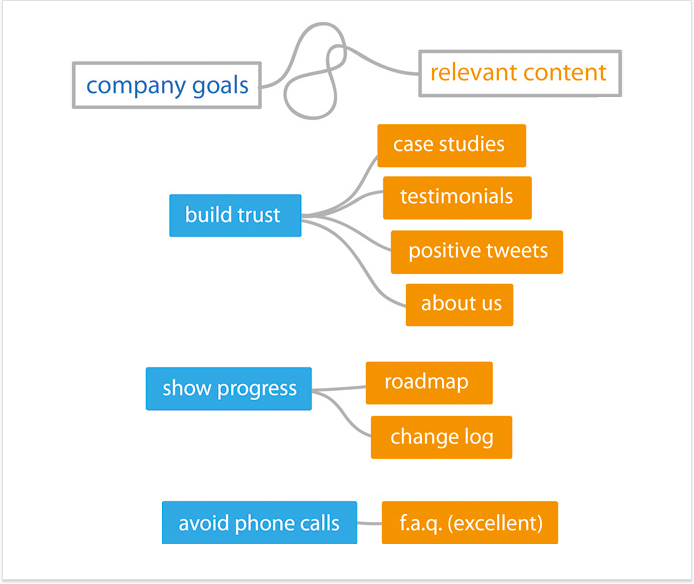
Content mapping is similar to mind mapping techniques. Here's how it may look like:

[Image credit: sixrevisions.com]
A content map helps prioritize content creation activities and shows the gaps that need to be filled.
Marketing specialists, editors, and even C-level managers should all be involved in this process since it determines how the website will develop in the future. What's more, it also implies what kind of business goals have to be met in the first place.
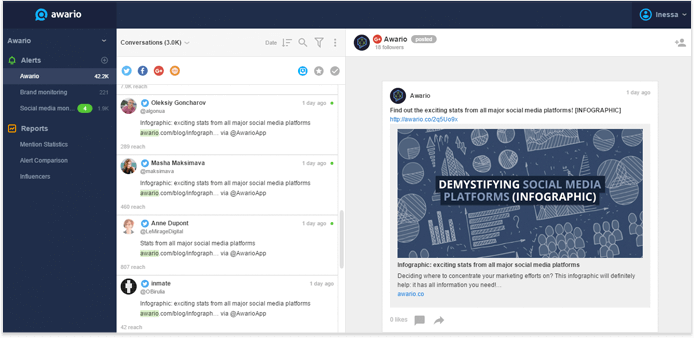
Fast becoming a cornerstone of search engine optimization is social media. Why? Because people tend to spend most of their online time on social media websites, and they also expect a reputable company to have a proper social media presence. Actually, social media are the first place to announce your new website launch.
For a starting project, social media management can be the responsibility of your copywriters (and the whole team, why not?) Copywriters will create unique bios, short and concise descriptions, designers will prepare visuals for cover and logo images, add photos and videos, etc. This way, when your site gets launched, the social media pages won't have a sad and abandoned look.

A marketing team doesn't merely work on launching a new website, they work on launching a product or a number of services and on presenting them to potential customers. Here's what they may be working on while the site's offline.
Marketing starts long before the website launch when the team defines its unique selling proposition (or value proposition). USP is a statement, which includes the description of your product benefits and explains how it solves your customers' needs. In other words, it helps people understand what distinguishes you from similar companies.
When you're working on USPs, consider the following steps:

That's a universal and simplified approach to creating your USPs.
Think about all types of people who might spread the word about your launch. These could be your colleagues, partners, friends, relatives, etc. You can ask people to follow your Facebook page and Twitter profile and share some links for instance.
Additionally, research social media influencers and bloggers and reach out to them before you launch. If you have a unique and interesting product to offer, people might be interested in covering it first. You can organize pre-launch interviews, let some people sign up, and test the product. So when you go live, there will be some posts and reviews published for users to check out (jump here for our tips on successful outreach campaigns).
Finally, plan your advertising budget. Are you going to use pay-per-click campaigns? Banners? Paid reviews? You should check out the options and choose the ones you'll get started with.
The big launch date has come, but you're busy looking for the best email marketing solution? Imagine people have started visiting your website and signing up, but they are not getting any response because you completely forgot about it! Here are the things I'd recommend setting up before the launch:
Additionally, make sure you know how to contact software providers — by phone, email, Twitter, etc. — in case some tools stop working and you need urgent assistance.

Last, but not least on our website launch checklist: your site must be managed, secured, and updated on a regular basis. This is usually the responsibility of a system administrator, who focuses on the activities described below.
Losing your business due to the lack of site backups is nightmarish. Especially, when there are a bunch of strategies to safeguard your website data:
Whatever the solution you choose, make sure you're always using the most up-to-date version which functions properly.
Your website's like a living creature — it needs care and support on a regular basis, it may also get sick from time to time and you'd better stay aware of what's going on. Using a site monitor app or a plugin will help you stay updated on any type of trouble that happens to your website.
Basically, these apps check pages regularly to make sure the content is available to site visitors. If the checked page doesn't respond in the right way, the app will send you an email/SMS alert. You can try using the UptimeRobot app to set up this kind of site monitoring.
Later on, when your site goes live and starts getting traffic and conversions, you may need more profound checks — for your most important landing pages. So it'll be a good idea to ask your system administrator and web developer to set up form completion tracking. If some of the web forms stop working, you'll learn that before you lose dozens of sales.
You never know if that new project will get a million hits on the first day of launch! Sounds unlikely, but you still have to check that your website is ready for the heavy traffic scenario. Ask your system administrator to carry out load tests beforehand. The good news is there are both free open-source and paid solutions to choose from.
The number of hacked websites increased by 32% in 2016, which means webmasters are often too relaxed when it comes to web security issues. Surely, it's much better to secure your website before the launch date than deal with the aftermath of a hacker attack. Here's how you can make your website less vulnerable:
Finally, if you're launching an ecommerce website, it's an absolute must for you to use the HTTPS protocol, otherwise, you'll have to migrate your website in the future, which may pose risk to the site's traffic and rankings.
By now, you should've gotten a general idea of things to perform a successful website launch. To make things easier, I've also prepared a PDF version of this website launch checklist to print out and hand out to your teammates. And if you are that unlucky guy who's responsible for all this quality control (and that's a common situation for small business companies), brace yourself, get all the tools you need, and get down to work.
Have you ever launched a new website? Which routine did you stick up to and what kind of challenges did you face? I'll be happy to hear your stories in the comments below!
By: Inessa Bokhan



