•
20-minute read
•


HTML tags are among the first things we learn in SEO. They are invisible to the naked eye but can do wonders for the rankings or, on the contrary, be among the reasons your rankings have dropped.
In fact, HTML tags have become so essential that no website can compete in today’s search results if they ignore HTML tags or, God forbid, misuse them.
The most important HTML tags for SEO are the following: title tag, meta description tag, headings (H1 — H6), HTML5 semantic tags, Alt attribute, Open Graph tags, robots tag, canonical tag, hreflang tag, and Schema markup.
HTML SEO tags are bits of code that can be used to describe content to search engines. We can use HTML tags to highlight the important parts of our copy, to describe images, and even to give instructions to search engine bots.
HTML tags are also used to influence the way website pages appear in search results. With the help of certain tags, we can increase chances on turning regular search snippets into rich and maybe even into featured snippets. And, as our search snippets can get more advanced, HTML SEO tags are able to secure better SERP positions and attract more traffic.
Absolutely! And taking care of HTML tags should always be on your website SEO checklist.
First, even though artificial intelligence has made leaps in understanding content, it’s not yet perfect. There is still a sizable margin of error, and we still need HTML tags to make sure all of our content is interpreted as it should be.
Second, helping search engines understand our content is not the only function of HTML SEO tags. They also enhance user experience, help in creating beautiful search snippets, resolve duplicate content issues, and enforce crawling rules.
These are the HTML tags still crucial for your website SEO:
Let’s take a closer look at each of them and see how you can utilize them in your SEO strategy.
Title tags are used by search engines to determine the subject of a page and display it in SERP. In HTML, a title tag looks like this:
While in SERPs, a title tag looks like this:
Title tags used to be of huge importance to search engines. The title of the page is its main topic, so Google would look at the title to decide whether the page is relevant to a search query.
Naturally, inexperienced SEOs began stuffing title tags with as many keywords as possible, trying to make their pages relevant to multiple queries. As a response, Google began punishing keyword stuffing and other outdated SEO techniques, so pages with spammy titles lost their rankings in search.
Today, as Google has shifted to semantic search, the value of an optimized title tag is even lower. In fact, Google has gotten so good at understanding our pages that it sometimes rewrites our titles for us. That’s right, it’s possible that you set a certain title for your page, and then Google will display a different title in search results. Although it’s still a rare occurrence and happens when:
The title is keyword-stuffed. Google might fix a spammy title if the page itself has quality content. No need to waste good content just because you’ve made the mistake of adding a few extra keywords to your title.
The title does not match a query. Google may choose your page for a particular query even if your title does not match this query. In this case, the title may sometimes be rewritten for the SERP. It is obvious that you cannot write a title that matches all the possible queries. However, if you see that Google rewrites your title for high-volume queries, consider revising it.
The title is too long or too short. In 2021, Google confirmed it rolled out the Page Title Update. The algorithms started to replace titles with something else if the titles were too short, too long, or had some special punctuation marks, e.g., semicolon. For example, if a title was too lengthy, the search engine used H1 headings instead. If it was too short, Google appended the brand name to it.
There are some alternative titles. Facebook and Twitter (X) have their own tags in the <head> section of your page, so if you use alternative titles for these social networks, Google may also use them instead of your title tag.
Here is how you create titles according to Google guidelines and best practices in SEO.
Google has a certain limit on how many title characters it can display in SERP. This limit is not exact — it changes depending on the size of your screen. As a rule of thumb, titles that are under 60 characters long will fit on most screens.
If your title does not fit a particular screen, Google will cut it short. It would look like this:

It’s not necessarily bad for your title to be cut short. Sometimes it can even have a positive effect on the CTR. Truncated titles create a cliffhanger and stimulate curiosity among the users, so they are encouraged to visit the page.
The only time a truncated title may be a problem is when a visible part of your title does not appear to be relevant to the query. So it’s not necessary for your entire title to be visible, but it’s important for the visible part to include your main keyword.
To check on your title lengths, launch WebSite Auditor, go to Site Structure > Site Audit > On-page, and see a full list of titles that exceed the recommended length:
Having keywords in your title is still important — this is how you communicate the relevance of your page to the users. But, if you include too many keywords, Google will either demote your page or rewrite your title to be less spammy.
Current best practices are to include just one keyword or short keyword phrase per title and then fill the rest of the title with marketing words. For example, here are two popular title structure examples:
The title has a short keyword phrase towards the beginning. We also see it’s a listicle because it says top 10, there is a brand at the end to communicate authority, and the title says any budget, which is just a generic selling point:
This title has its keyword a little further up, but it’s still within the length limit, so it’s going to be visible in any SERP. We can see the page is going to be a how-to because the title says so, and we can see it's fresh because it contains the current year.
So, when creating keyword-optimized title tags, remember that having only one target keyword in the title tag is pretty enough for a better ranking.
In case you have a well-known brand, it is a good idea to use it in the title. When users skim the results page, they will be more likely to choose something they recognize.
If you don’t have an established brand, you will not see any immediate benefit from including it in the title. But, it may help you to build brand recognition over time, so you will start seeing the benefits eventually. We are talking years.
Meta description is a short paragraph of text used to describe your page in search results. In HTML, a meta description tag looks like this:
While in SERPs it looks like this:
The function of meta description is similar to the title. It provides a little more detail about your page and it helps users decide whether to visit your page or not.
Though meta description is not a direct ranking factor, it can still help your success in search. If your meta description is relevant and attractive, more users will click on your snippet, and, eventually, Google might consider giving you a better ranking position.
Although same as with titles, Google reserves the right to rewrite your meta description. In fact, it happens very often — most meta descriptions you see in SERP have been created by Google and not by website owners.
As explained by John Mueller, meta descriptions are frequently adjusted to match even the slightest change in the user’s query. So, Google is actually doing you a favor. It shows different meta descriptions to different users and improves the relevance of your search snippets.
Even though meta descriptions are often rewritten by Google, there is still a fair share of original descriptions shown in SERP. Don’t leave it up to chance, don’t rely on Google to generate your meta description for you, because it might not. And if it doesn’t, you are left with a poorly optimized snippet and poor performance in search. Last but not least, a well-written and enticing meta description will likely increase your organic click-through rate.
There is no technical limit on the length of the meta description, but Google will generally show only the first 160 characters in your snippet. The advice is the same as with the title tag — make it however long you want, but make sure that your keywords and other important information are mentioned closer to the beginning.
You can check out your meta descriptions in WebSite Auditor. In your project, go to Site Structure > Site Audit > On-page and see if any of your meta descriptions exceed the recommended length.
There is more room in a meta description, so it’s ok to use more than one keyword. The current best practice is to use variations of the keyword you’ve placed in the title.
For example, if my title is How to Choose the Best Laptop for Work, then in my description, instead of saying laptop for work I’ll say business laptops. This way I’m covering more ground and there is a better chance of matching the user’s query exactly.
Even though you can use more keywords in the description, it is recommended not to use more than two or three. Keep it natural, don’t go out of your way to fit one more keyword where it doesn’t belong.
When you use double quotation marks in the HTML of meta description, Google will cut this text at the quotation mark when displaying it in SERPs. Thus, it is better to remove all the alphanumeric characters from your meta descriptions.
By the way, to optimize your title tags and meta description, you can use competitive intelligence inside the SEO Content Editor in WebSite Auditor.
Go to Page Audit > Content Audit and paste the URL of the page you’re optimizing and your target keyword. The tool will analyze your page alongside the top 10 competitors in search results. You will see how your target keyword is used in title tags and meta descriptions of your competitors.
Besides, you can switch to the Content Editor and optimize the text right in the app. Here, you can write your title and meta description and see what your meta snippet will look like in the search results.
Headings (H1-H6) are used to split your page into sections or chapters. Each heading is like a small title within the page. In HTML, a heading looks like this:
While on the page they look something like this:
The initial function of headings was to improve user experience. When the page is properly organized with headings, users have an easier time navigating the content, skipping irrelevant chapters, and finding the important stuff.
Today, the role of headings is much more advanced. Since the introduction of passage indexing in 2021, Google can use certain sections of your page as separate search results.
For example, let’s say you have written a guide about removing plaster from a brick wall. And you’ve used proper headings to split your guide into chapters: prep the room, remove plaster, brush the brick, wash the brick, and seal the brick. Now, if someone asks Google how to seal an exposed brick wall, Google will be able to take one of your chapters and present it as a separate search result.
Effectively, if your headings are optimized for search, each of them is eligible to become a separate search result. It’s basically like having pages within pages.
Here are the best practices to follow when optimizing headings:
Traditionally, it is recommended to have only one H1 heading per page, and it’s usually the title of your page. It’s not the same as the title tag, though. The title tag is shown in search results, while the H1 heading is shown at the top of your content. One real difference is that there is no character limit for the H1 heading, so you can make it longer than your title tag. Or you can make them the same. Up to you.
Then there are H2 headings, which are used to split your content into chapters. Then H3 headings that are used to split your chapters into sub-chapters. And you can follow the same logic as far as H6, but it’s generally not recommended to go beyond H3-H4. The pages with many heading levels become too messy.
Remember how each of your headings can be a separate search result? To make this possible, you have to write each heading as if it was a page title. Include a keyword that is relevant to the section of the page and phrase your heading in a query-like fashion.
For example, let’s say you have written a guide about removing plaster from a brick wall. On the left, we’ve got headings that are not optimized for search. They work fine for navigation within the page, but they will never make it to SERP. Whereas on the right, we’ve got headings that are much more informative and can be used by Google to answer narrow search queries.
Sometimes Google can take your headings and make them into a list-type featured snippet. In order to make your headings eligible for a list snippet, they have to follow parallel syntax. It means all of your headings have to be phrased similarly, for example, all of them have to start with a verb, or all of them have to be noun phrases. It also helps if all of the same-level headings are of similar length and arranged in a numbered list:
HTML5 semantic tags are a part of the latest HTML standard and are used to help search engines understand the content of the page and navigation.
Here’s how one of the HTML5 tags, the <article> tag, looks like:
<article>
<h1>I am a heading 1</h1>
<p>I am the paragraph of the article.</p>
</article>
HTML5 tags kind of replaced the traditional use of div’s for dividing pages into sections. Sure thing, div’s are still in use, but the latest HTML5 standard tags are much easier to understand, as they explicitly indicate what part means what. This makes your pages load faster, thus improving the overall PageSpeed performance score.
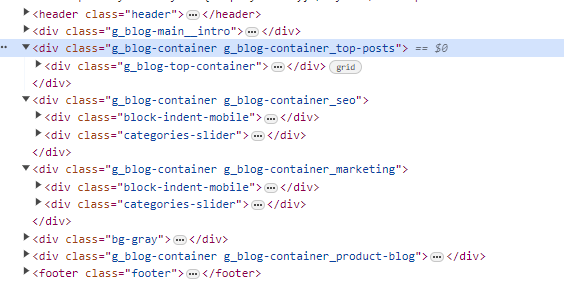
For example, before HTML5, different content sections on a page looked like this:

Obviously, it was not that easy to quickly understand which section was an article, which was a menu, and which was, say, a video. In HTML5, everything looks much clearer now:
<header>This is a header</header>
<main>
<h1>This is a heading H1</h1>
<p>Some kind of intro.</p>
<article>
<h2>Heading 2</h2>
<p>Your text.</p>
</article>
<article>
<h2>Heading 2 of another article</h2>
<p>Your text.</p>
</article>
</main>
There are a lot of HTML5 semantic tags, but let’s look at the most common and widely used in site building and SEO (in alphabetical order) and learn what they mean:
The truth is that the only way to optimize HTML5 semantic tags is to actually apply them correctly instead of <div>’s you have used before. Be accurate and add the new semantic tags where they suit. Like, marking a piece of text content with a <video> tag is definitely not a good idea.
Additionally, you can use the WebSite Auditor’s Site Structure > Site Audit module. Here, look at the Pages with W3C HTML errors and warnings section to see the list of pages with errors in HTML code. To investigate each page in detail, click the arrow sign in the HTML Validation Errors column:
This way you will get transferred to the HTML validator with all the errors on a page under consideration. Study them and do the fixing.
The alt text attribute is a part of an image tag and provides a description for an image. In HTML it may look like this:
<img src="url" alt="Your image description goes here">
Alt text plays a major role in image optimization. It makes your images accessible both to search engines (by telling them what a particular image means) and to people (by displaying an alternative text in case a particular image cannot be loaded or by helping screen readers convey images).
The main benefit in terms of search optimization is that optimized alt texts will help your images rank in image search. And although artificial intelligence has gotten pretty good at reading images, a written description helps bridge the remaining gap.
Here are the best practices to follow when optimizing alt texts:
If you want to use this additional opportunity to rank higher by means of image optimization, then first of all, check for empty alt texts. In WebSite Auditor, go to Site Structure > Site Audit, and pay attention to the Images section.
If you have thousands of images, you do not have to optimize each one (PHEW!). Pay attention to those that convey some useful data, not the ones that are used for entertainment and decoration. The useful images are images of products, screenshots of processes, your logo, infographics, diagrams, etc.
Alt texts are one more opportunity to use your target keywords. And you know the drill — do not overuse them! Write a description that provides context to your content and use a keyword where it is suitable. Keyword-optimized images will work great in combination with the factors that search engines take into account when ranking pages.
To quickly check and optimize alt texts for your images, use Content Editor. Choose the Document mode for editing your content, and you’ll see your live page right in the app. If you click on any image, you’ll see a special field where you can insert alt attributes. Once your text is ready, you can download it in the HTML format and then add it straight onto your web page.
Open Graph (OG) tags are placed in the <head> section of a page and allow any webpage to become a rich object in social networks. It was first introduced by Facebook in 2010 and further recognized by other major social media platforms (LinkedIn, X (former Twitter), etc.)
In HTML, it can look like this:
<meta name="og:title" property="og:title" content="Your Open Graph Title Goes Here">
OG tags let you control how the information about your page is represented when shared via social channels. This possibility may help you enhance the performance of your links on social media, thus driving more click-throughs and increasing conversions.
There are quite a few Open Graph tags, I will give a few tips on the most important ones.
Yep, that’s another tag with the title of your page. So now you have three different titles: one is for search (title tag), one is for your website (H1), and the third one is for social networks (OG title). You can copy any of the other titles and keep things simple or you can come up with a separate title for social sharing.
Keep in mind that it should be between 60-90 characters, otherwise, it may be truncated.
Use this tag to describe what kind of object you are sharing: a website, post, video, company, etc. You can check the complete list here.
This tag is considered important when your page has the Like button. It may help to determine whether your content will appear in the Facebook users’ interest section in case they "Like" it.
In most cases, the type is "website", because you mostly share links to websites. If so, you do not need to specify the type in the code, it will be read as such by default.
This one is very similar to the meta description tag. However, it won't be displayed in SERPs, it will be shown as the summary when your page is shared. For this reason, there is no point in craftily sneaking your keywords into this particular description.
Your main task here is to make it speak to your potential audience and drive more clicks.
As for the length, it is considered to be a good practice to keep it about 200 characters.
An image will make your shareable link much more attractive. Some text over the image is acceptable, but try to place it in the middle of an image, as some platforms will trim the edges.
The recommended resolution for the OG image is 1200x627 pixels, the size — up to 5MB.
Once you are done with your OG meta tags, you can check what everything looks like with the help of Open Graph Object Debugger, a tool created by Facebook.
You can also check the presence of your OG tags with WebSite Auditor. For this, go to Site Structure > Pages and switch to the default Open Graph and structured data markup tab. It will show if OG markup is available on all your pages. Besides, it will collect OG titles, descriptions, and URLs for OG images.
Twitter (now X) cards are very similar to OG tags (title, description, image, etc.), but they are used exclusively by X. Though now posts can exceed 280 characters, these cards are a nice extension that allows your tweet to stand out in the crowd of common text posts.
There are a few types of cards out there:
Summary card. Apart from the original tweet, there is a preview of your page's content, which is good for highlighting blog posts, products, news, etc.
Title: 70 chars
Description: 200 chars
Image: 120x120px, up to 1MB
Summary card with a large image. This card is similar to the previous one, but it contains a larger image. The image can also include some text that conveys the main point of your page's content, a call to action, or something really provoking to click.
Title: 70 chars
Description: 200 chars
Image: 280x150px, up to 1MB
Player cards. Such cards enable users to play videos or audios within a tweet.
Description: 200 chars
Video: H.264, baseline profile, level 3.0, up to 640 x 480 pixels at 30fps.
Audio: AAC, Low Complexity Profile
App cards. Such cards enable users to download mobile apps right from a tweet. They feature a name, a description, an icon, a rating, and a price.
Title: rendered from app ID
Description: 200 chars
Image: rendered from app ID
Note 1: Only one card type per page is supported.
Note 2: Once you are ready with your Twitter (X) card's elements, you will have to set the cards up and then validate them using a card validator.
A robots tag is an element in the HTML of a page that informs search engines which pages on your site should be indexed and which should not. Its functions are similar to robots.txt, but robots.txt gives suggestions (hints). Whereas robots tags give instructions.
In HTML, it can look like this:
<meta name="robots" content="index, follow">
It is not that a robots tag may help you boost your rankings, but you can use it to save your rankings in case you have to block some pages from indexing.
For example, you can have some pages with rather thin content that you don’t want to be indexed in search, but which you would like to keep. In this case, you can just add a noindex tag for this page.
Here are the best practices to follow when optimizing robots tags:
Use robots if you want to address all bots, but use individual bot names if you want to address a particular bot. Individual bot names are commonly used to ban malicious bots from crawling your website.
Google understands and respects the following parameters in your robots tag:
Note that Google understands any combinations of lowercase and uppercase letters that you use for your robots tag parameters. For more details, check our detailed SEO cheat sheet of robots tags, directives, and attributes; you will learn how to instruct Googlebot to crawl and index your website the way you want it.
When you have a few pages with identical content, you can use a canonical tag to tell search engines which page should be prioritized.
In HTML, it may look like this:
<link href="URL" rel="canonical">
A canonical tag is important for SEO in two ways.
First of all, it saves you from having duplicate content. Duplicate content is not necessarily bad, but it might be suspicious. Google looks at your pages and they appear to be copies of some other pages — something fishy is going on.
Second, it prevents cannibalization. If you have two similar pages and both of them get indexed — they begin competing with each other in search results. That’s a drain both on your resources and your chances of ranking.
Launch WebSite Auditor, go to Site Structure > Site Audit and pay attention to the On-page section, namely to Duplicate titles and Duplicate meta descriptions.
In case you have a few URLs with identical content, specify a <link rel="canonical"> element in the page's HTML.
Would you like to learn how else you can boost your website SEO? Take a look at the most complete guide 65+ Ways to Use WebSite Auditor.
Hreflang is actually not a tag but an attribute. It’s used to tell Google that your pages are available in different languages and what URLs these pages can be found on. Besides, hreflang annotations help with country targeting, as they let Google understand where to show your page.
In HTML, hreflang attributes may look like this:
<link rel="alternate" hreflang="en-gb" href="https://example.com/en-gb/" />
or
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
Hreflang tags are a must-have for anyone dealing with international SEO.
First, they let search engines see other language versions of your pages, thus making them available to a much wider range of users in search.
Second, hreflang annotations let you specify location in addition to language. This way you can tell Google what what exact page it should show to users depending on their location. As Google favors local search results, your chances to drive more organic visitors, say, in France, are much higher with a French page than with an English one.
Third, specifying hreflang annotations lets Google draw ties between your localized pages and the entire website. This strengthens the whole domain and your chances to win better positions in SERPs grow faster.
Hreflang optimization is closely connected to localization, so you will need a powerful tool capable of this. WebSite Auditor will do.
In WebSite Auditor, go to Site Structure > Site Audit and pay attention to the Localization section.
The tool will spot any issues related to hreflang tags and show the URLs these issues are found at. All you need is to check the pages and take relevant measures.
If you are only planning to go international and need to set up hreflang tags properly, you can easily do it with the help of an in-built hreflang generator in WebSite Auditor. Here’s how:
Go to Site Structure > Pages, click the Website Tools icon, and choose Localization:
Choose a URL you want to generate hreflang for, click Add Localization, and select the language and region you need.
Once done, you can export the file and place the content in your HTML <head> section.
Note: Although locating hreflang tags in the <head> section is considered the best option, you can also choose to place hreflang annotations in an XML sitemap. This suits websites that are way too big. There’s also an option to add hreflang in the HTTP header — the way out for non-HTML files like .pdf, .doc. etc.
Last, but not least, is Schema markup. Schema is actually a whole system of HTML tags. They can be added to your code to tell search engines about all kinds of things: your contact details, product prices, recipe ingredients, and much more.
Schema markup is used to point out specific pieces of information on a page, and Google can use these pieces of information to create rich snippets. For example, if you apply Schema to a recipe page, Google will know the cooking time, the ingredients, the number of reviews, and even the calorie count of the recipe. And it will use the information to create these:

These are called rich snippets and, as you can see, they blow regular snippets out of the water. And Google has made more and more of these types of snippets available over the past few years. Today, we’ve got article, product, event, book, movie, and hundreds of other schemas that can enhance your search appearance.
Schema can get a bit complicated and it’s not something you can type out by hand. The best way to apply schema to a page is by using Structured Data Markup Helper. There, you can choose the type of Schema, enter your URL, and then simply select the text on the page and mark it up:
Once you are done, you can copy the code from the helper and paste onto your page.
A "nofollow" HTML tag is an HTML attribute used to instruct search engines not to follow the links on a webpage or pass along their SEO credibility to the linked pages.
Nofollow links don’t boost your site’s ranking directly like dofollow links do, but they're still pretty useful. Here’s why:
So, nofollow links might not give you a direct SEO boost, but they still have their perks by driving traffic and helping your site look more credible.
To add a nofollow HTML tag to a link, you just need to tweak the HTML a bit. Find the link where you want to apply the nofollow tag. Then, in the anchor tag — that's the part that starts with <a> — you’ll add rel="nofollow" right inside it. Here’s what it looks like:
<a href="http://example.com" rel="nofollow">Visit Example</a>In this line, "Visit Example" is what people will click on, and http://example.com is where they’ll go when they do. The rel="nofollow" bit tells search engines not to follow this link. It's a simple change, but it’s exactly what you need to keep search engines from giving this link any credit in their ranking algorithms. Just pop that into your HTML where you need it, and you're all set!
The responsive site meta tag is an essential piece of HTML that helps ensure your website looks good on all devices, from desktops to smartphones. This HTML SEO tag is particularly important in a world where browsing on mobile devices is incredibly common.
The responsive site meta tag is a game-changer for SEO because it makes sure your website looks great on any device. Search engines, like Google, love this because they prioritize sites that work well on mobile. By using this HTML tag, your site adjusts perfectly to any screen, enhancing the user experience and helping you rank better. It's a simple tweak that can lead to more traffic and keep visitors on your site longer.
To make your website responsive and look great on any device, you just need to add a simple meta tag to the head section of your HTML. Open up your HTML file, find the <head> part, and slip in this line:
<meta name="viewport" content="width=device-width, initial-scale=1">This little snippet tells the browser to match your webpage's width to the device's screen width and keep the initial zoom level at normal. Just save the changes to your HTML file after adding it, and you’re all set! Your site will now be more user-friendly, whether someone is viewing it on a phone, tablet, or computer.
The sponsored meta tag is super useful if you have ads or sponsorships on your site.
This little HTML tag tells search engines that the link is paid for. It’s a straightforward way to let Google and others know you’re playing by the rules, keeping your site’s reputation solid and making sure those paid links don’t mess with your search rankings. It's all about staying transparent and maintaining trust in the digital space.
If you're adding a sponsored tag to a link, here’s a quick way to do it. Open up where you manage your website's code and locate the link that you want to mark as sponsored. Now, all you have to do is insert rel="sponsored" into the anchor element. For example:
<a href="http://example.com" rel="sponsored">Check out our sponsor!</a>And there you have it! Just by popping in that small piece of code, you've told search engines this link is sponsored. This keeps everything above board, showing that your links are transparent and keeping your site friendly with search engine guidelines. Save your update, and your link is all set.
The geo location tag in HTML is used to specify geographical coordinates in webpages. It's a standardized way to indicate the location of a physical address or point of interest, helping browsers and other applications understand and use location data for various purposes, such as mapping or proximity services. This HTML SEO tag is part of the broader effort to integrate location-based functionalities directly into web technologies.
The geo location tag in HTML can add significant SEO value, especially for local search optimization. When you include geographical coordinates in your web content, it helps search engines better understand the specific locations that your content or business is relevant to. This is particularly beneficial for local businesses aiming to rank well in location-based searches.
To add a geo location tag to your HTML, you just need to include some meta tags in the <head> section of your HTML document. These HTML SEO tags will specify your location's latitude and longitude, and you can also add region and placename for more detail.
Start by opening your HTML file and finding the <head> section. Then add a tag like this to specify the latitude and longitude:
<meta name="geo.position" content="latitude;longitude">For the country and region, you'd use something like:
<meta name="geo.region" content="country-subdivision">And if you want to include a descriptive location name, you could add:
<meta name="geo.placename" content="Place Name">Make sure to replace latitude, longitude, country-subdivision, and Place Name with your actual location details. This simple addition helps search engines understand exactly where your site or business is relevant, which can be especially useful for local SEO.
In HTML, both the <b> and <strong> tags make text appear bold, but there's a subtle difference in their purpose. The <b> tag is just for styling; it makes text bold without implying any importance.
On the other hand, the <strong> tag not only makes text bold but also indicates that it's important or urgent. Search engines might give extra weight to text inside a <strong> tag because it signals that the content is significant.
The <strong> tag can boost SEO slightly because it emphasizes important text, signaling to search engines that this content is particularly relevant. This could help key phrases within <strong> tags rank better. However, just making text bold doesn't directly impact SEO by much; it's more about how it can make important text stand out to your readers, improving their overall experience.
To make text bold in HTML, you can wrap it with <b> tags, like this: <b>This text is bold</b>. If you want to not only bold the text but also emphasize its importance, use <strong> tags instead: <strong>This text is important</strong>. Just pop these HTML SEO tags around the words you want to highlight, and you're good to go! It's a simple way to add emphasis or draw attention to certain parts of your text.
HTML tags for SEO are elements used to optimize a website for search engines. These include tags like <title>, <meta>, <header>, <alt> for images, and many others that help search engines understand and index the content of a website better.
The <title> tag is critical for SEO because it defines the title of a webpage. This is what appears in the search engine results as the clickable headline for a given result and is primary in influencing user click-through rates from search engine result pages.
This meta tag provides a brief summary of the page's content. While it doesn't impact search rankings directly, a well-crafted meta description can improve click-through rates, as it appears under the title in search engine results and acts as a pitch to potential visitors.
Both <b> and <strong> tags make text bold, but <strong> also conveys semantic importance, suggesting the enclosed text is of particular relevance. Search engines might give more weight to <strong> tagged text, seeing it as more significant than text in <b> tags.
The <meta name="viewport"> tag helps you control how your webpage scales on different devices, crucial for mobile optimization. It ensures your site is easily readable on mobile, which improves user experience and supports mobile-first indexing by search engines.
A 'nofollow' link is marked with a rel="nofollow" attribute to tell search engines not to follow the link or count it as an endorsement. Use 'nofollow' on links where you do not want to pass credit, such as sponsored links, advertisements, or untrusted content.
I’d say HTML tags are pretty important for SEO, perhaps even more than before. Google is changing SERP quite rapidly, making it more interactive and adding new types of snippets. To participate in all that, to remain competitive in search, you’d have to start working on your headings and your rich results today.