116282
•
20-minütige Lektüre
•


Diese Checkliste beschreibt alle Grundlagen eines technischen Standortaudits, von der Theorie bis zur Praxis.
Sie erfahren, welche technischen Dateien vorhanden sind, warum SEO-Probleme auftreten und wie Sie diese in Zukunft beheben und verhindern können, damit Sie immer vor plötzlichen Ranking-Einbrüchen geschützt sind.
Unterwegs zeige ich einige sowohl beliebte als auch wenig bekannte SEO-Audit-Tools, mit denen Sie problemlos ein technisches Website-Audit durchführen können.
Die Anzahl der Schritte in Ihrer technischen SEO-Checkliste hängt von den Zielen und der Art der Websites ab, die Sie untersuchen möchten. Unser Ziel war es, diese Checkliste universell zu gestalten und alle wichtigen Schritte technischer SEO-Audits abzudecken.
1. Erhalten Sie Zugriff auf Website-Analysen und Webmaster-Tools
Um eine technische Prüfung Ihrer Website durchzuführen, benötigen Sie Analyse- und Webmaster-Tools, und es ist großartig, wenn Sie diese bereits auf Ihrer Website konfiguriert haben. Mit Google Analytics , der Google Search Console , den Bing Webmaster Tools und dergleichen verfügen Sie bereits über eine große Menge an Daten, die für eine grundlegende Website-Überprüfung benötigt werden.
2. Überprüfen Sie die Domain-Sicherheit
Wenn Sie eine bestehende Website prüfen, die aus dem Ranking zurückgefallen ist, schließen Sie in erster Linie aus, dass die Domain Gegenstand von Suchmaschinensanktionen ist.
Konsultieren Sie dazu die Google Search Console. Wenn Ihre Website wegen Black-Hat-Linkbuilding bestraft oder gehackt wurde, wird auf der Registerkarte „Sicherheit und manuelle Aktionen“ der Konsole ein entsprechender Hinweis angezeigt. Achten Sie darauf, die auf dieser Registerkarte angezeigte Warnung zu beachten, bevor Sie mit einer technischen Prüfung Ihrer Website fortfahren. Wenn Sie Hilfe benötigen, lesen Sie unseren Leitfaden zum Umgang mit manuellen und Algorithmenstrafen .
Wenn Sie eine brandneue Website prüfen, deren Einführung geplant ist, stellen Sie sicher, dass Ihre Domain nicht gefährdet ist. Weitere Informationen finden Sie in unseren Leitfäden zur Auswahl abgelaufener Domains und dazu, wie Sie beim Start einer Website nicht in die Google-Sandbox geraten.
Nachdem wir nun mit den Vorarbeiten fertig sind, gehen wir Schritt für Schritt zum technischen SEO-Audit Ihrer Website über.
Im Allgemeinen gibt es zwei Arten von Indexierungsproblemen. Eine davon ist, dass eine URL nicht indexiert wird, obwohl sie eigentlich indexiert werden sollte. Der andere Fall liegt vor, wenn eine URL indiziert wird, obwohl dies nicht der Fall sein sollte. Wie können Sie also die Anzahl der indizierten URLs Ihrer Website überprüfen?
Um zu sehen, wie viel Ihrer Website es tatsächlich in den Suchindex geschafft hat, sehen Sie sich den Abdeckungsbericht in der Google Search Console an. Der Bericht zeigt, wie viele Ihrer Seiten derzeit indexiert sind, wie viele ausgeschlossen sind und welche Indexierungsprobleme auf Ihrer Website bestehen.
Die erste Art von Indizierungsproblemen wird normalerweise als Fehler markiert. Indexierungsfehler treten auf, wenn Sie Google gebeten haben, eine Seite zu indexieren, diese jedoch blockiert ist. Beispielsweise wurde eine Seite zu einer Sitemap hinzugefügt, ist aber mit dem Noindex- Tag markiert oder mit robots.txt blockiert.
Die andere Art von Indexierungsproblemen entsteht, wenn die Seite indexiert wird, Google jedoch nicht sicher ist, ob sie indexiert werden sollte. In der Google Search Console werden diese Seiten normalerweise mit Warnungen als gültig markiert.
Führen Sie für eine einzelne Seite das URL-Inspektionstool in der Search Console aus, um zu überprüfen, wie der Suchbot von Google sie sieht. Klicken Sie auf die entsprechende Registerkarte oder fügen Sie die vollständige URL in die Suchleiste oben ein. Daraufhin werden alle Informationen über die URL abgerufen, so wie sie das letzte Mal vom Suchbot gescannt wurde.
Anschließend können Sie auf „Live-URL testen“ klicken und noch mehr Details zur Seite sehen: den Antwortcode, HTML-Tags, den Screenshot des ersten Bildschirms usw.
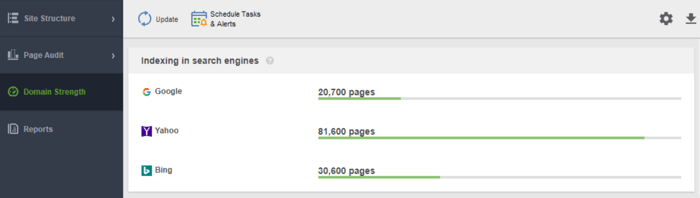
Ein weiteres Tool zur Überwachung Ihrer Indizierung ist WebSite Auditor . Starten Sie die Software und fügen Sie die URL Ihrer Website ein, um ein neues Projekt zu erstellen und mit der Prüfung Ihrer Website fortzufahren. Sobald der Crawl abgeschlossen ist, sehen Sie alle Probleme und Warnungen im Site-Struktur- Modul von WebSite Auditor. Sehen Sie sich im Bericht zur Domainstärke die Anzahl der indexierten Seiten an, nicht nur bei Google, sondern auch bei anderen Suchmaschinen.

In WebSite Auditor können Sie Ihren Site-Scan anpassen, indem Sie einen anderen Suchbot auswählen und die Crawling-Einstellungen festlegen. Definieren Sie in den Projekteinstellungen des SEO-Spiders den Suchmaschinen-Bot und einen bestimmten Benutzeragenten. Wählen Sie aus, welche Arten von Ressourcen Sie während des Crawls untersuchen möchten (oder lassen Sie den Scanvorgang alternativ ausfallen). Sie können den Crawler auch anweisen, Subdomains und passwortgeschützte Websites zu prüfen, spezielle URL-Parameter zu ignorieren und vieles mehr.
Sehen Sie sich diese detaillierte Videoanleitung an, um zu erfahren, wie Sie Ihr Projekt einrichten und Websites analysieren.
Jedes Mal, wenn ein Benutzer oder ein Suchbot eine Anfrage an den Server sendet, der die Website-Daten trägt, wird in der Protokolldatei ein Eintrag darüber aufgezeichnet. Dies sind die korrektesten und gültigsten Informationen über Crawler und Besucher auf Ihrer Website, Indexierungsfehler, Crawl-Budgetverschwendung, temporäre Weiterleitungen und mehr. Da es schwierig sein kann, Protokolldateien manuell zu analysieren, benötigen Sie ein Protokolldatei-Analyseprogramm.
Für welches Tool Sie sich auch entscheiden, die Anzahl der indizierten Seiten sollte in etwa der tatsächlichen Anzahl der Seiten Ihrer Website entsprechen.
Kommen wir nun dazu, wie Sie das Crawling und die Indizierung Ihrer Website steuern können.
Wenn Sie keine technischen SEO-Dateien mit Crawling-Kontrollen haben, besuchen Such-Bots standardmäßig trotzdem Ihre Website und crawlen sie so, wie sie ist. Mit technischen Dateien können Sie jedoch steuern, wie Suchmaschinen-Bots Ihre Seiten crawlen und indizieren. Sie werden daher dringend empfohlen, wenn Ihre Website groß ist. Im Folgenden finden Sie einige Möglichkeiten zum Ändern der Indexierungs-/Crawling-Regeln:
Wie können Sie also dafür sorgen, dass Google Ihre Website schneller indiziert, indem Sie alle davon nutzen?
Eine Sitemap ist eine technische SEO-Datei, die alle Seiten, Videos und anderen Ressourcen auf Ihrer Website sowie die Beziehungen zwischen ihnen auflistet. Die Datei teilt Suchmaschinen mit, wie sie Ihre Website effizienter crawlen können, und spielt eine entscheidende Rolle für die Zugänglichkeit Ihrer Website.
Eine Website benötigt eine Sitemap, wenn:
Es gibt verschiedene Arten von Sitemaps, die Sie möglicherweise zu Ihrer Website hinzufügen möchten, hauptsächlich abhängig von der Art der Website, die Sie verwalten.
Eine HTML-Sitemap ist für menschliche Leser gedacht und befindet sich am Ende der Website. Der SEO-Wert ist jedoch gering. Eine HTML-Sitemap zeigt den Menschen die primäre Navigation und repliziert normalerweise die Links in den Site-Headern. Mittlerweile können HTML-Sitemaps verwendet werden, um die Barrierefreiheit für Seiten zu verbessern, die nicht im Hauptmenü enthalten sind.
Im Gegensatz zu HTML-Sitemaps sind XML-Sitemaps dank einer speziellen Syntax maschinenlesbar. Die XML-Sitemap liegt in der Stammdomäne, zum Beispiel https://www.link-assistant.com/sitemap.xml. Weiter unten besprechen wir die Anforderungen und Markup-Tags zum Erstellen einer korrekten XML-Sitemap.
Dies ist eine alternative Art von Sitemap, die für Suchmaschinen-Bots verfügbar ist. Die TXT-Sitemap listet lediglich alle Website-URLs auf, ohne weitere Informationen zum Inhalt bereitzustellen.
Diese Art von Sitemaps ist für umfangreiche Bildbibliotheken und großformatige Bilder hilfreich, um ihnen das Ranking in der Google-Bildersuche zu erleichtern. In der Bild-Sitemap können Sie zusätzliche Informationen zum Bild angeben, z. B. geografischen Standort, Titel und Lizenz. Sie können bis zu 1.000 Bilder für jede Seite auflisten.
Für Videoinhalte, die auf Ihren Seiten gehostet werden, sind Video-Sitemaps erforderlich, damit sie in der Google-Videosuche besser ranken. Obwohl Google die Verwendung strukturierter Daten für Videos empfiehlt, kann eine Sitemap auch von Vorteil sein, insbesondere wenn Sie viele Videoinhalte auf einer Seite haben. In der Video-Sitemap können Sie zusätzliche Informationen zum Video hinzufügen, z. B. Titel, Beschreibung, Dauer, Miniaturansichten und sogar, ob es für die sichere Suche familienfreundlich ist.
Bei mehrsprachigen und multiregionalen Websites gibt es für Suchmaschinen mehrere Möglichkeiten , zu bestimmen, welche Sprachversion an einem bestimmten Ort bereitgestellt werden soll. Hreflangs sind eine von mehreren Möglichkeiten, lokalisierte Seiten bereitzustellen, und Sie können dafür eine spezielle Hreflang-Sitemap verwenden. Die hreflang-Sitemap listet die URL selbst zusammen mit ihrem untergeordneten Element auf, das den Sprach-/Regionscode für die Seite angibt.
Wenn Sie einen Nachrichtenblog betreiben, kann sich das Hinzufügen einer News-XML-Sitemap positiv auf Ihr Ranking bei Google News auswirken. Hier geben Sie Angaben zum Titel, zur Sprache und zum Veröffentlichungsdatum ein. Sie können der News-Sitemap bis zu 1.000 URLs hinzufügen. Die URLs sollten nicht älter als zwei Tage sein, danach können Sie sie löschen, bleiben aber 30 Tage im Index.
Wenn Ihre Website über einen RSS-Feed verfügt, können Sie die Feed-URL als Sitemap übermitteln. Die meisten Blog-Programme sind in der Lage, einen Feed zu erstellen, diese Informationen sind jedoch nur für die schnelle Erkennung aktueller URLs hilfreich.
Heutzutage werden am häufigsten XML-Sitemaps verwendet. Lassen Sie uns daher kurz die Hauptanforderungen für die XML-Sitemap-Generierung wiederholen:
Die XML-Sitemap ist UTF-8-kodiert und enthält obligatorische Tags für ein XML-Element:
Ein einfaches Beispiel einer XML-Sitemap mit einem Eintrag sieht so aus
Es gibt optionale Tags, um die Priorität und Häufigkeit des Seiten-Crawlings anzugeben – <priority>, <changefreq> (Google ignoriert sie derzeit) und <lastmod> -Wert, wenn er korrekt ist (z. B. im Vergleich zur letzten Änderung auf einer Seite). .
Ein typischer Fehler bei Sitemaps besteht darin, dass auf einer großen Domain keine gültige XML-Sitemap vorhanden ist. Mit WebSite Auditor können Sie das Vorhandensein einer Sitemap auf Ihrer Website überprüfen. Die Ergebnisse finden Sie im Abschnitt „Site-Audit > Indexierung und Crawlbarkeit“ .
Wenn Sie keine Sitemap haben, sollten Sie unbedingt gleich eine erstellen. Sie können die Sitemap schnell mit den Website-Tools von WebSite Auditor erstellen, wenn Sie zum Abschnitt „Seiten“ wechseln.
Und informieren Sie Google über Ihre Sitemap. Um dies zu tun, können Sie
Tatsache ist, dass eine Sitemap auf Ihrer Website nicht garantiert, dass alle Ihre Seiten indiziert oder sogar gecrawlt werden . Es gibt einige andere technische SEO-Ressourcen, die darauf abzielen, die Indexierung von Websites zu verbessern. Wir werden sie in den nächsten Schritten überprüfen.
Eine robots.txt-Datei teilt Suchmaschinen mit, auf welche URLs der Crawler auf Ihrer Website zugreifen kann. Diese Datei dient dazu, eine Überlastung Ihres Servers mit Anfragen zu vermeiden und den Crawl-Verkehr zu verwalten . Die Datei wird normalerweise verwendet, um:
Robots.txt wird im Stammverzeichnis der Domäne abgelegt und jede Subdomäne muss über eine eigene Datei verfügen. Beachten Sie, dass es 500 KB nicht überschreiten und mit einem 200-Code antworten sollte.
Die robots.txt-Datei hat auch ihre Syntax mit Allow- und Disallow- Regeln:
Verschiedene Suchmaschinen befolgen die Anweisungen möglicherweise unterschiedlich. Beispielsweise hat Google auf die Verwendung der Richtlinien verzichtet noindex, crawl-delay und nofollow aus robots.txt. Darüber hinaus gibt es spezielle Crawler wie Googlebot-Image, Bingbot, Baiduspider-image, DuckDuckBot, AhrefsBot usw. Sie können also die Regeln für alle Such-Bots definieren oder separate Regeln nur für einige von ihnen.
Das Schreiben von Anweisungen für robots.txt kann ziemlich schwierig werden, daher gilt hier die Regel, weniger Anweisungen und mehr gesunden Menschenverstand zu verwenden. Nachfolgend finden Sie einige Beispiele für die Einstellung der robots.txt-Anweisungen.
Voller Zugriff auf die Domain. In diesem Fall wird die Nichtzulassungsregel nicht ausgefüllt.
Vollständige Blockierung eines Hosts.
Die Anweisung verbietet das Crawlen aller URLs, beginnend mit dem Upload nach dem Domainnamen.
Die Anweisung verhindert, dass Googlebot-News alle GIF-Dateien im News-Ordner crawlt.
Bedenken Sie, dass, wenn Sie eine allgemeine Anweisung A für alle Suchmaschinen und eine eingeschränkte Anweisung B für einen bestimmten Bot festlegen, der bestimmte Bot möglicherweise der engen Anweisung folgt und alle anderen allgemeinen Regeln so ausführt, wie sie standardmäßig für den Bot festgelegt sind wird nicht durch die Regel A eingeschränkt. Zum Beispiel wie in der folgenden Regel:
Hierbei kann es vorkommen, dass AdsBot-Google-Mobile Dateien im tmp-Ordner trotz der Anweisung mit dem Platzhalterzeichen * crawlt.
Eine der typischen Verwendungszwecke der robots.txt-Dateien besteht darin, anzugeben, wo sich die Sitemap befindet. In diesem Fall müssen Sie keine Benutzeragenten erwähnen, da die Regel für alle Crawler gilt. Die Sitemap sollte mit dem großgeschriebenen S beginnen (denken Sie daran, dass bei der robots.txt-Datei die Groß-/Kleinschreibung beachtet wird) und die URL muss absolut sein (dh sie sollte mit dem vollständigen Domainnamen beginnen).
Bedenken Sie, dass Crawler-Bots der längeren Anweisung Vorrang einräumen, wenn Sie widersprüchliche Anweisungen festlegen. Zum Beispiel:
Hier wird das Skript /admin/js/global.js trotz der ersten Anweisung weiterhin für Crawler zugelassen. Alle anderen Dateien im Admin-Ordner werden weiterhin nicht zugelassen.
Sie können die Verfügbarkeit der robots.txt-Datei im WebSite Auditor überprüfen. Außerdem können Sie die Datei mit dem robots.txt-Generator-Tool generieren und sie anschließend speichern oder direkt per FTP auf die Website hochladen.
Beachten Sie, dass die robots.txt-Datei öffentlich verfügbar ist und möglicherweise einige Seiten sichtbar macht, anstatt sie auszublenden. Wenn Sie einige private Ordner ausblenden möchten, schützen Sie sie durch ein Passwort.
Schließlich garantiert die robots.txt-Datei nicht, dass die unzulässige Seite nicht gecrawlt oder indiziert wird . Wenn Sie Google daran hindern, eine Seite zu crawlen, wird diese wahrscheinlich aus dem Google-Index entfernt. Der Suchbot crawlt die Seite jedoch möglicherweise weiterhin, indem er einigen darauf verweisenden Backlinks folgt. Es gibt also eine weitere Möglichkeit, das Crawlen und Indexieren einer Seite zu blockieren – Meta-Robots.
Meta-Robots-Tags sind eine großartige Möglichkeit, Crawlern beizubringen , wie sie einzelne Seiten behandeln sollen. Meta-Robots-Tags werden zum Abschnitt <head> Ihrer HTML-Seite hinzugefügt, sodass die Anweisungen auf die gesamte Seite anwendbar sind. Sie können mehrere Anweisungen erstellen, indem Sie Robots-Meta-Tag-Anweisungen mit Kommas kombinieren oder mehrere Meta-Tags verwenden. Es könnte so aussehen:
Sie können beispielsweise Meta-Robots-Tags für verschiedene Crawler angeben
Google versteht solche Tags als:
Die entgegengesetzten Tags index / follow / archive überschreiben die entsprechenden Verbotsanweisungen. Es gibt einige andere Tags, die angeben, wie die Seite in den Suchergebnissen angezeigt werden kann, z. B. snippet / nosnippet / notranslate / nopagereadaloud / noimageindex .
Wenn Sie andere Tags verwenden, die für andere Suchmaschinen gültig, aber Google unbekannt sind, ignoriert der Googlebot diese einfach.
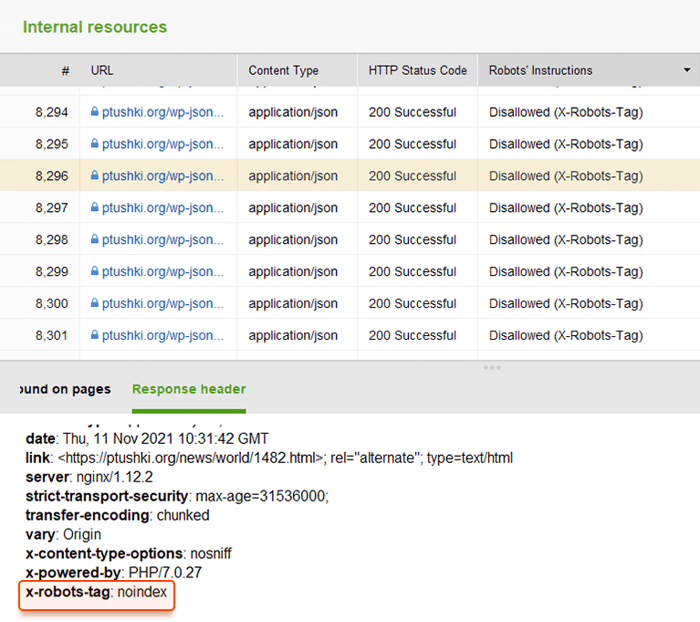
Anstelle von Meta-Tags können Sie einen Antwortheader für Nicht-HTML-Ressourcen wie PDFs, Video- und Bilddateien verwenden. Legen Sie fest, dass in Ihrer Antwort ein X-Robots-Tag-Header mit dem Wert „noindex“ oder „none“ zurückgegeben wird.
Sie können auch eine Kombination von Anweisungen verwenden, um zu definieren, wie das Snippet in den Suchergebnissen aussehen soll, zum Beispiel max-image-preview: [setting] oder nosnippet oder max-snippet: [number] usw.
Sie können den X-Robots-Tag über die Konfigurationsdateien der Webserver-Software Ihrer Website zu den HTTP-Antworten einer Website hinzufügen. Ihre Crawling-Anweisungen können global auf der gesamten Website für alle Dateien sowie für einzelne Dateien angewendet werden, wenn Sie deren genaue Namen definieren.
Mit WebSite Auditor können Sie alle Roboteranweisungen schnell überprüfen. Gehen Sie zu Site-Struktur > Alle Ressourcen > Interne Ressourcen und überprüfen Sie die Spalte „Roboteranweisungen“ . Hier finden Sie die nicht zugelassenen Seiten und die angewendete Methode, robots.txt, Meta-Tags oder X-Robots-Tag.

Der Server, der eine Site hostet, generiert einen HTTP-Statuscode, wenn er auf eine Anfrage eines Clients, Browsers oder Crawlers antwortet. Wenn der Server mit einem 2xx-Statuscode antwortet, kann der empfangene Inhalt für die Indizierung berücksichtigt werden. Andere Antworten von 3xx bis 5xx deuten darauf hin, dass es ein Problem mit der Inhaltswiedergabe gibt. Hier sind einige Bedeutungen der HTTP-Statuscode-Antworten:
301-Weiterleitungen werden verwendet, wenn:
302 temporäre Weiterleitung
Die temporäre 302-Weiterleitung sollte nur auf temporären Seiten verwendet werden. Zum Beispiel, wenn Sie eine Seite neu gestalten oder eine neue Seite testen und Feedback sammeln, aber nicht möchten, dass die URL aus den Rankings verschwindet.
304, um den Cache zu überprüfen
Der 304-Antwortcode wird in allen gängigen Suchmaschinen wie Google, Bing, Baidu, Yandex usw. unterstützt. Die korrekte Einrichtung des 304-Antwortcodes hilft dem Bot zu verstehen, was sich auf der Seite seit dem letzten Crawl geändert hat. Der Bot sendet eine HTTP-Anfrage If-Modified-Since. Wenn seit dem letzten Crawl-Datum keine Änderungen festgestellt werden, muss der Such-Bot die Seite nicht erneut crawlen. Für einen Benutzer bedeutet dies, dass die Seite nicht vollständig neu geladen wird und ihr Inhalt aus dem Browser-Cache entnommen wird.
Der 304-Code hilft auch dabei:
Es ist wichtig, das Caching nicht nur des Seiteninhalts, sondern auch statischer Dateien wie Bilder oder CSS-Stile zu überprüfen. Es gibt spezielle Tools wie dieses , um den 304-Antwortcode zu überprüfen.
Am häufigsten treten Probleme mit Server-Antwortcodes auf, wenn Crawler weiterhin den internen und externen Links zu den gelöschten oder verschobenen Seiten folgen und 3xx- und 4xx-Antworten erhalten.
Ein 404-Fehler zeigt an, dass eine Seite nicht verfügbar ist und der Server sendet den richtigen HTTP-Statuscode an den Browser – 404 Not Found.
Es gibt jedoch Soft-404-Fehler , wenn der Server den Antwortcode 200 OK sendet, Google jedoch davon ausgeht, dass er 404 sein sollte. Dies kann passieren, weil:
Überprüfen Sie im Site-Audit- Modul von WebSite Auditor die Ressourcen mit 4xx- und 5xx-Antwortcode auf der Registerkarte „Indizierung und Crawlbarkeit“ sowie einen separaten Abschnitt für defekte Links auf der Registerkarte „Links“ .
Einige andere häufige Weiterleitungsprobleme im Zusammenhang mit 301/302-Antworten:
Sie können alle Seiten mit 301- und 302-Weiterleitungen im Abschnitt „Site Audit > Weiterleitungen“ von WebSite Auditor überprüfen.
Die Duplizierung kann beim Website-Crawling zu einem schwerwiegenden Problem werden. Wenn Google doppelte URLs findet , entscheidet es, welche davon eine primäre Seite ist, und crawlt diese häufiger, während die Duplikate seltener gecrawlt werden und möglicherweise überhaupt nicht aus dem Suchindex verschwinden. Eine todsichere Lösung besteht darin, eine der doppelten Seiten als kanonisch, also die Hauptseite, zu kennzeichnen. Dies kann mithilfe des Attributs rel=“canonical“ erfolgen, das im HTML-Code der Seiten oder in den HTTP-Header-Antworten einer Site platziert wird.
Google verwendet kanonische Seiten , um Ihren Inhalt und Ihre Qualität zu bewerten. In den meisten Fällen verweisen Suchergebnisse auf kanonische Seiten, es sei denn, die Suchmaschinen erkennen eindeutig, dass eine nicht-kanonische Seite besser für den Benutzer geeignet ist (z. B. wenn es sich um einen mobilen Benutzer handelt). ein Suchender an einem bestimmten Ort).
Somit hilft die Kanonisierung relevanter Seiten:
Doppelte Probleme bedeuten, dass identische oder ähnliche Inhalte auf mehreren URLs erscheinen. Aufgrund der technischen Datenverarbeitung auf einer Website kommt es häufig automatisch zu Duplikaten.
Einige CMS generieren aufgrund falscher Einstellungen möglicherweise automatisch doppelte Probleme. Beispielsweise können in verschiedenen Website-Verzeichnissen mehrere URLs generiert werden, bei denen es sich um Duplikate handelt:
Die Paginierung kann bei falscher Implementierung auch zu Duplikatproblemen führen. Beispielsweise zeigen die URL für die Kategorieseite und Seite 1 denselben Inhalt und werden daher als Duplikate behandelt. Eine solche Kombination sollte nicht existieren, oder die Kategorieseite sollte als kanonisch markiert sein.
Sortier- und Filterergebnisse können als Duplikate dargestellt werden. Dies geschieht, wenn Ihre Website dynamische URLs für Such- oder Filteranfragen erstellt. Sie erhalten URL-Parameter , die Aliase von Abfragezeichenfolgen oder URL-Variablen darstellen. Dabei handelt es sich um den Teil einer URL, der auf ein Fragezeichen folgt.
Um zu verhindern, dass Google eine Reihe nahezu identischer Seiten crawlt, können Sie festlegen, dass bestimmte URL-Parameter ignoriert werden. Starten Sie dazu die Google Search Console und gehen Sie zu Legacy-Tools und -Berichte > URL-Parameter . Klicken Sie rechts auf „Bearbeiten“ und teilen Sie Google mit, welche Parameter ignoriert werden sollen – die Regel gilt dann für die gesamte Website. Beachten Sie, dass das Parameter-Tool für fortgeschrittene Benutzer gedacht ist und daher sorgfältig gehandhabt werden sollte.
Das Duplikatproblem tritt häufig auf E-Commerce-Websites auf, die eine Facettenfilternavigation ermöglichen und die Suche auf drei, vier oder mehr Kriterien eingrenzen. Hier ist ein Beispiel für die Einrichtung von Crawling-Regeln für eine E-Commerce-Site: Speichern Sie URLs mit längeren, engeren Suchergebnissen in einem bestimmten Ordner und verbieten Sie sie durch eine robots.txt-Regel.
Logische Probleme in der Website-Struktur können zu Duplikaten führen. Dies kann der Fall sein, wenn Sie Produkte verkaufen und ein Produkt zu verschiedenen Kategorien gehört.
In diesem Fall müssen die Produkte nur über eine URL erreichbar sein. Die URLs gelten als vollständige Duplikate und schaden der Suchmaschinenoptimierung. Die URL muss über die korrekten Einstellungen des CMS zugewiesen werden, sodass eine eindeutige Einzel-URL für eine Seite generiert wird.
Bei WordPress CMS kommt es häufig zu teilweiser Duplizierung , beispielsweise wenn Tags verwendet werden. Während Tags die Website-Suche und Benutzernavigation verbessern, generieren WP-Websites Tag- Seiten, die mit den Kategorienamen übereinstimmen und ähnliche Inhalte aus der Artikel-Snippet-Vorschau darstellen können. Die Lösung besteht darin, Tags mit Bedacht zu verwenden und nur eine begrenzte Anzahl davon hinzuzufügen. Oder Sie können auf Tag-Seiten einen Meta-Robots- Noindex- Dofollow hinzufügen.
Wenn Sie sich dafür entscheiden, eine separate mobile Version Ihrer Website bereitzustellen und insbesondere AMP-Seiten für die mobile Suche zu generieren, kann es zu Duplikaten dieser Art kommen.
Um anzuzeigen, dass es sich bei einer Seite um ein Duplikat handelt, können Sie im Kopfbereich Ihres HTML-Codes ein <link>-Tag verwenden. Bei mobilen Versionen ist dies das Link-Tag mit dem Wert rel=“alternate“, etwa so:
Das Gleiche gilt für AMP-Seiten (die nicht im Trend liegen, aber dennoch für die Darstellung mobiler Ergebnisse verwendet werden können). Schauen Sie sich unseren Leitfaden zur Implementierung von AMP-Seiten an.
Es gibt verschiedene Möglichkeiten, lokalisierte Inhalte darzustellen. Wenn Sie Inhalte in verschiedenen Sprach-/Gebietsschemavarianten präsentieren und nur die Kopf-/Fußzeile/Navigation der Website übersetzt haben, der Inhalt jedoch in derselben Sprache bleibt, werden die URLs als Duplikate behandelt.
Richten Sie die Anzeige mehrsprachiger und multiregionaler Websites mithilfe von Hreflang- Tags ein und fügen Sie die unterstützten Sprach-/Regionscodes im HTML, in HTTP-Antwortcodes oder in der Sitemap hinzu.
Websites sind in der Regel mit und ohne „www“ im Domainnamen verfügbar. Dieses Problem tritt recht häufig auf und die Leute verlinken sowohl auf WWW- als auch auf Nicht-WWW-Versionen. Wenn Sie dieses Problem beheben, können Sie verhindern, dass Suchmaschinen zwei Versionen einer Website indizieren. Obwohl eine solche Indizierung keine Strafe nach sich zieht, ist es eine bewährte Methode, eine Version als Priorität festzulegen.

Google bevorzugt HTTPS gegenüber HTTP, da für die meisten Websites eine sichere Verschlüsselung dringend empfohlen wird (insbesondere bei der Durchführung von Transaktionen und der Erfassung sensibler Benutzerinformationen). Manchmal stehen Webmaster bei der Installation von SSL-Zertifikaten und der Einrichtung der HTTP/HTTPS-Versionen der Website vor technischen Problemen. Wenn eine Website über ein ungültiges SSL-Zertifikat verfügt (nicht vertrauenswürdig oder abgelaufen), verhindern die meisten Webbrowser, dass Benutzer Ihre Website besuchen, indem sie sie über eine „unsichere Verbindung“ informieren.
Wenn die HTTP- und HTTPS-Versionen Ihrer Website nicht richtig eingestellt sind, können beide von Suchmaschinen indiziert werden und Probleme mit doppeltem Inhalt verursachen, die das Ranking Ihrer Website beeinträchtigen können.
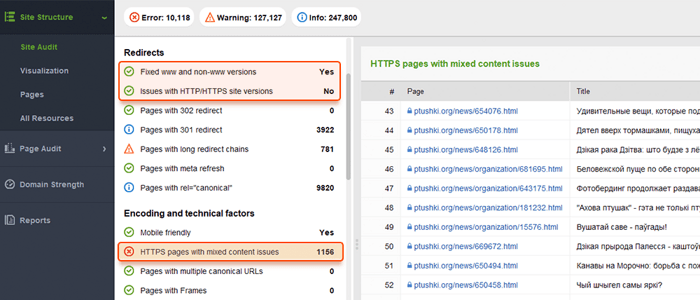
Wenn Ihre Website bereits HTTPS verwendet (teilweise oder vollständig), ist es wichtig, im Rahmen Ihres SEO-Site-Audits häufige HTTPS-Probleme zu beseitigen. Denken Sie insbesondere daran, im Abschnitt Site Audit > Codierung und technische Faktoren nach gemischten Inhalten zu suchen .
Probleme mit gemischten Inhalten treten auf, wenn eine ansonsten sichere Seite einen Teil ihres Inhalts (Bilder, Videos, Skripte, CSS-Dateien) über eine nicht sichere HTTP-Verbindung lädt. Dies schwächt die Sicherheit und verhindert möglicherweise, dass Browser den nicht sicheren Inhalt oder sogar die gesamte Seite laden.
Um diese Probleme zu vermeiden, können Sie die primäre WWW- oder Nicht-WWW-Version für Ihre Site in der .htaccess-Datei einrichten und anzeigen. Legen Sie außerdem die bevorzugte Domain in der Google Search Console fest und kennzeichnen Sie HTTPS-Seiten als kanonisch.
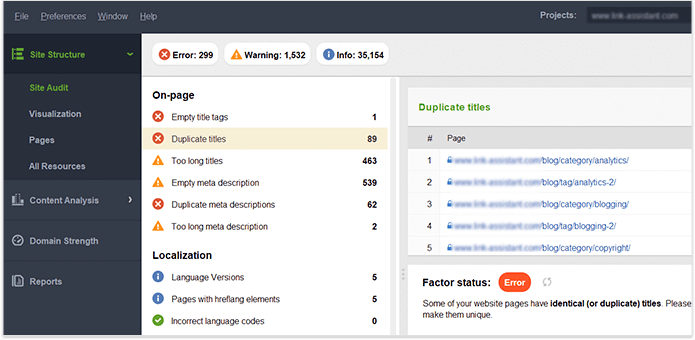
Sobald Sie die volle Kontrolle über den Inhalt Ihrer eigenen Website haben, stellen Sie sicher, dass keine doppelten Titel, Überschriften, Beschreibungen, Bilder usw. vorhanden sind. Einen Hinweis zu doppelten Inhalten auf der gesamten Website finden Sie im Abschnitt „On-Page“ im Site Audit von WebSite Auditor Armaturenbrett. Die Seiten mit doppelten Titeln und Meta-Beschreibungs-Tags haben wahrscheinlich auch nahezu identischen Inhalt.

Fassen wir zusammen, wie wir Indexierungsprobleme erkennen und beheben. Wenn Sie alle oben genannten Tipps befolgt haben, einige Ihrer Seiten jedoch immer noch nicht im Index enthalten sind, finden Sie hier eine Zusammenfassung der Gründe, warum dies passiert sein könnte:
Warum wird eine Seite indiziert, obwohl dies nicht der Fall sein sollte?
Beachten Sie, dass das Blockieren einer Seite in der robots.txt-Datei und das Entfernen aus der Sitemap nicht garantiert, dass sie nicht indiziert wird. In unserer ausführlichen Anleitung erfahren Sie, wie Sie die korrekte Indizierung von Seiten verhindern können .
Eine flache, logische Site-Architektur ist sowohl für Benutzer als auch für Suchmaschinen-Bots wichtig. Eine gut geplante Site-Struktur spielt auch eine große Rolle für das Ranking, denn:
Achten Sie bei der Überprüfung der Struktur und der internen Verlinkung Ihrer Websites auf die folgenden Elemente.
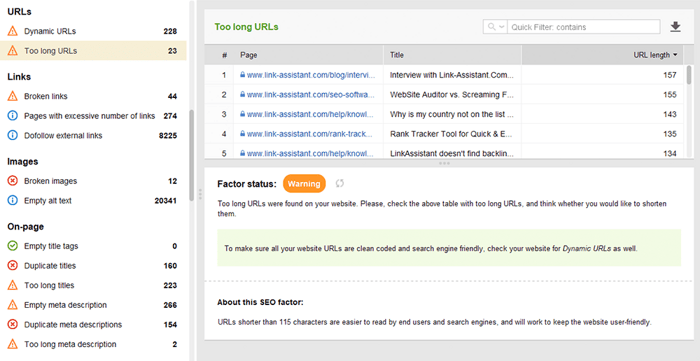
Optimierte URLs sind aus zwei Gründen von entscheidender Bedeutung. Erstens ist es für Google ein untergeordneter Rankingfaktor. Zweitens können Benutzer durch zu lange oder ungeschickte URLs verwirrt sein. Halten Sie sich bei Ihrer URL-Struktur an die folgenden Best Practices :
Sie können Ihre URLs im Abschnitt Site Audit > URLs von WebSite Auditor überprüfen.

Es gibt viele Linktypen, einige davon sind mehr oder weniger vorteilhaft für die SEO Ihrer Website. Beispielsweise geben kontextbezogene Dofollow-Links den Linkjuice weiter und dienen Suchmaschinen als zusätzlicher Indikator dafür, worum es bei dem Link geht. Links gelten als qualitativ hochwertig, wenn (und dies betrifft sowohl interne als auch externe Links):
Auch Navigationslinks in Kopfzeilen und Seitenleisten sind für die Website-SEO wichtig, da sie Benutzern und Suchmaschinen bei der Navigation durch die Seiten helfen.
Andere Links haben möglicherweise keinen Rankingwert oder schaden sogar der Autorität der Website. Zum Beispiel massive ausgehende Links auf der gesamten Website in Vorlagen (von denen es früher viele kostenlose WP-Vorlagen gab). In diesem Leitfaden zu den Arten von Links im SEO erfahren Sie, wie Sie wertvolle Links richtig aufbauen.
Mit dem WebSite Auditor- Tool können Sie interne Links und deren Qualität gründlich prüfen.
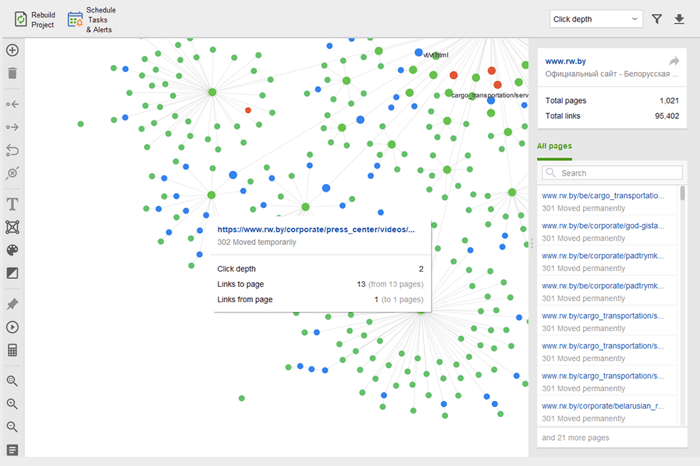
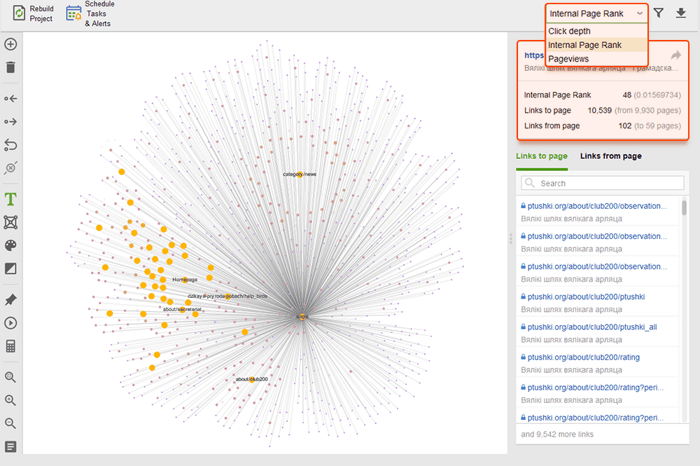
Verwaiste Seiten sind nicht verlinkte Seiten, die unbemerkt bleiben und schließlich aus dem Suchindex verschwinden können. Um verwaiste Seiten zu finden, gehen Sie zu Site Audit > Visualisierung und überprüfen Sie die visuelle Sitemap . Hier sehen Sie ganz einfach alle nicht verlinkten Seiten und langen Weiterleitungsketten (301- und 302-Weiterleitungen sind blau markiert).

Sie können sich einen Überblick über die gesamte Website-Struktur verschaffen und das Gewicht ihrer Hauptseiten untersuchen – indem Sie die Seitenaufrufe (integriert aus Google Analytics), den PageRank und den Linkjuice überprüfen, den sie aus ein- und ausgehenden Links erhalten. Sie können Links hinzufügen und entfernen und das Projekt neu erstellen, indem Sie die Bedeutung jeder Seite neu berechnen.

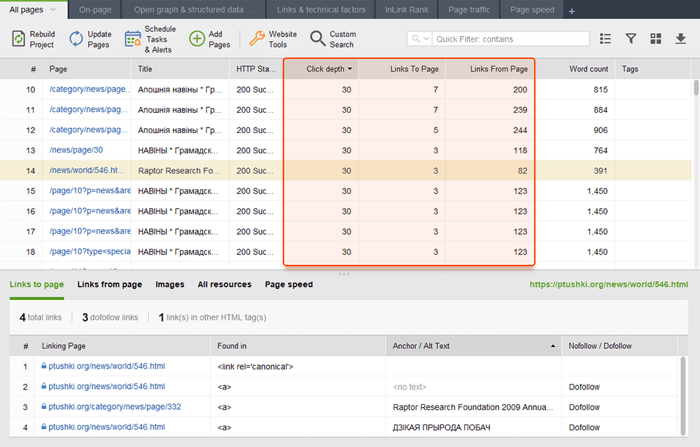
Überprüfen Sie bei der Prüfung Ihrer internen Links die Klicktiefe. Stellen Sie sicher, dass die wichtigen Seiten Ihrer Website nicht mehr als drei Klicks von der Startseite entfernt sind. Eine weitere Möglichkeit, die Klicktiefe im WebSite Auditor zu überprüfen, besteht darin, zu „Site-Struktur“ > „Seiten“ zu springen. Anschließend sortieren Sie die URLs nach Klicktiefe in absteigender Reihenfolge, indem Sie zweimal auf die Kopfzeile der Spalte klicken.

Die Paginierung von Blogseiten ist für die Auffindbarkeit durch Suchmaschinen notwendig, erhöht jedoch die Klicktiefe. Nutzen Sie eine einfache Struktur zusammen mit einer umsetzbaren Site-Suche, um Benutzern das Auffinden von Ressourcen zu erleichtern.
Weitere Einzelheiten finden Sie in unserem ausführlichen Leitfaden zur SEO-freundlichen Paginierung .
Breadcrumb ist ein Markup-Typ, der bei der Erstellung umfangreicher Suchergebnisse hilft und den Pfad zur Seite innerhalb der Struktur Ihrer Website anzeigt. Breadcrumbs entstehen dank der richtigen Verlinkung, mit optimierten Ankern auf internen Links und korrekt implementierten strukturierten Daten (auf Letzteres gehen wir weiter unten ein paar Absätze ein).
Tatsächlich können interne Links das Ranking Ihrer Website und die Art und Weise, wie jede Seite in der Suche dargestellt wird, beeinflussen. Weitere Informationen finden Sie in unserem SEO-Leitfaden zu internen Verlinkungsstrategien .
Die Geschwindigkeit der Website und das Seitenerlebnis wirken sich direkt auf die organischen Positionen aus. Die Serverantwort kann zu einem Problem für die Leistung der Website werden, wenn zu viele Benutzer sie gleichzeitig besuchen. Was die Seitengeschwindigkeit angeht, geht Google davon aus, dass der größte Seiteninhalt innerhalb von 2,5 Sekunden oder weniger im Ansichtsfenster geladen wird, und belohnt schließlich Seiten, die bessere Ergebnisse liefern. Deshalb sollte die Geschwindigkeit sowohl auf der Server- als auch auf der Clientseite getestet und verbessert werden.
Ladegeschwindigkeitstests erkennen serverseitige Probleme, wenn zu viele Benutzer gleichzeitig eine Website besuchen. Obwohl das Problem mit den Servereinstellungen zusammenhängt, sollten SEOs es berücksichtigen, bevor sie groß angelegte SEO- und Werbekampagnen planen. Testen Sie die maximale Auslastungskapazität Ihres Servers, wenn Sie mit einem Anstieg der Besucherzahlen rechnen. Achten Sie auf den Zusammenhang zwischen Besucheranstieg und Server-Reaktionszeit. Es gibt Lasttest-Tools, mit denen Sie zahlreiche verteilte Besuche simulieren und Ihre Serverkapazität einem Crashtest unterziehen können.
Auf der Serverseite ist eine der wichtigsten Metriken die TTFB- Messung oder Zeit bis zum ersten Byte . TTFB misst die Dauer von der HTTP-Anfrage des Benutzers bis zum Empfang des ersten Bytes der Seite durch den Browser des Clients. Die Antwortzeit des Servers beeinflusst die Leistung Ihrer Webseiten. Die TTFB-Prüfung schlägt fehl, wenn der Browser länger als 600 ms auf die Antwort des Servers wartet. Beachten Sie, dass der einfachste Weg zur Verbesserung von TTFB der Wechsel von Shared Hosting zu Managed Hosting ist, da Sie in diesem Fall nur einen dedizierten Server für Ihre Site haben.
Hier ist zum Beispiel ein Seitentest, der mit Geekflare erstellt wurde – einem kostenlosen Tool zur Überprüfung der Website-Leistung . Wie Sie sehen, zeigt das Tool an, dass die TTFB für diese Seite 600 ms überschreitet und daher verbessert werden sollte.
Auf Client-Seite ist die Seitengeschwindigkeit jedoch nicht einfach zu messen, und Google hat mit dieser Kennzahl schon seit langem zu kämpfen. Endlich sind wir bei den Core Web Vitals angelangt – drei Metriken, die die wahrgenommene Geschwindigkeit einer bestimmten Seite messen sollen. Diese Metriken sind Largest Contentful Pain (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Sie zeigen die Leistung einer Website hinsichtlich Ladegeschwindigkeit, Interaktivität und visueller Stabilität ihrer Webseiten. Wenn Sie weitere Details zu den einzelnen CWV-Metriken benötigen, lesen Sie unseren Leitfaden zu Core Web Vitals .
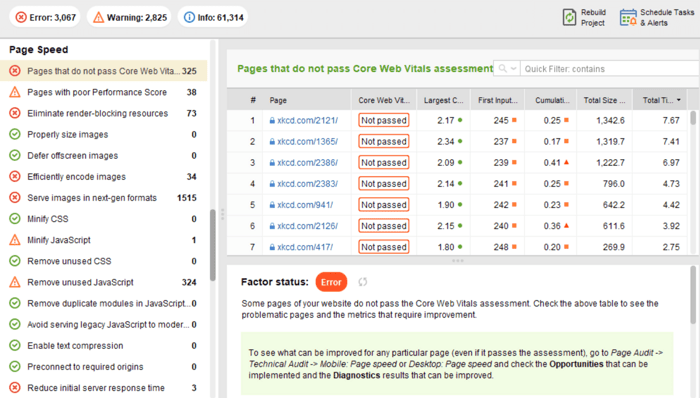
Vor kurzem wurden alle drei Core Web Vitals-Metriken zu WebSite Auditor hinzugefügt . Wenn Sie also dieses Tool verwenden, können Sie jede Metrikbewertung, eine Liste der Seitengeschwindigkeitsprobleme auf Ihrer Website und eine Liste der betroffenen Seiten oder Ressourcen sehen. Die Daten werden über den kostenlos generierten PageSpeed-API-Schlüssel analysiert.

Der Vorteil der Verwendung von WebSite Auditor zur Prüfung von CWV besteht darin, dass Sie eine Massenprüfung für alle Seiten gleichzeitig durchführen. Wenn Sie feststellen, dass viele Seiten von demselben Problem betroffen sind, betrifft das Problem wahrscheinlich die gesamte Website und kann mit einem einzigen Fix behoben werden. Es ist also eigentlich nicht so viel Arbeit, wie es scheint. Sie müssen lediglich den Empfehlungen auf der rechten Seite folgen und Ihre Seitengeschwindigkeit wird in kürzester Zeit steigen.
Heutzutage übersteigt die Zahl der mobilen Suchenden die von Desktops. Im Jahr 2019 führte Google die Mobile-First-Indexierung ein, wobei der Smartphone-Agent Websites vor dem Googlebot-Desktop crawlt. Daher ist die Mobilfreundlichkeit für organische Rankings von größter Bedeutung.
Bemerkenswerterweise gibt es unterschiedliche Ansätze zur Erstellung mobilfreundlicher Websites:
Die Vor- und Nachteile jeder Lösung werden in unserem ausführlichen Leitfaden zur mobilfreundlichen Gestaltung Ihrer Website erläutert. Außerdem können Sie AMP-Seiten auffrischen – obwohl dies keine hochmoderne Technologie ist, funktioniert sie für einige Seitentypen, z. B. für Nachrichten, dennoch gut.
Die Mobilfreundlichkeit bleibt ein entscheidender Faktor für Websites, die eine URL sowohl für Desktops als auch für Mobilgeräte bereitstellen. Darüber hinaus bleiben einige Usability-Signale, wie das Fehlen aufdringlicher Interstitials, ein relevanter Faktor für Desktop- und Mobil-Rankings. Deshalb sollten Webentwickler die beste Benutzererfahrung auf allen Arten von Geräten gewährleisten.
Der Test auf Mobilfreundlichkeit von Google umfasst eine Auswahl an Benutzerfreundlichkeitskriterien, wie z. B. die Konfiguration des Ansichtsfensters, die Verwendung von Plugins sowie die Größe von Text und anklickbaren Elementen. Denken Sie auch daran, dass die Mobilfreundlichkeit auf Seitenbasis beurteilt wird. Daher müssen Sie jede Ihrer Zielseiten einzeln und einzeln auf Mobilfreundlichkeit prüfen.
Um Ihre gesamte Website zu bewerten, wechseln Sie zur Google Search Console. Gehen Sie zur Registerkarte „Erfahrung“ und klicken Sie auf den Bericht „Mobile Usability“ , um die Statistiken für alle Ihre Seiten anzuzeigen. Unter der Grafik sehen Sie eine Tabelle mit den häufigsten Problemen, die Ihre mobilen Seiten betreffen. Wenn Sie unterhalb des Dashboards auf ein Problem klicken, erhalten Sie eine Liste aller betroffenen URLs.
Typische Probleme bei der Mobilfreundlichkeit sind:
WebSite Auditor überprüft auch die Mobilfreundlichkeit der Homepage und weist auf Probleme bei der mobilen Benutzererfahrung hin. Gehen Sie zu Site Audit > Codierung und technische Faktoren . Das Tool zeigt an, ob die Website für Mobilgeräte geeignet ist, und listet gegebenenfalls Probleme auf:
On-Page-Signale sind direkte Ranking-Faktoren. Unabhängig davon, wie gut die technische Solidität Ihrer Website ist, werden Ihre Seiten ohne eine ordnungsgemäße Optimierung der HTML-Tags nie in der Suche angezeigt. Ihr Ziel besteht also darin, die Titel, Meta-Beschreibungen und H1–H3-Überschriften Ihrer Inhalte auf Ihrer Website zu überprüfen und aufzuräumen.
Der Titel und die Meta-Beschreibung werden von Suchmaschinen verwendet, um einen Suchergebnis-Snippet zu bilden. Dieses Snippet wird den Benutzern zuerst angezeigt und hat daher großen Einfluss auf die organische Klickrate .
Überschriften tragen zusammen mit Absätzen, Aufzählungslisten und anderen Elementen der Webseitenstruktur dazu bei, umfassende Suchergebnisse in Google zu erstellen . Darüber hinaus verbessern sie natürlich die Lesbarkeit und die Benutzerinteraktion mit der Seite, was als positives Signal für Suchmaschinen dienen kann. Habe ein Auge auf:
Doppelte Titel, Überschriften und Beschreibungen auf der gesamten Website – beheben Sie diese, indem Sie für jede Seite eindeutige Titel schreiben.
Optimierung der Titel, Überschriften und Beschreibungen für Suchmaschinen (z. B. Länge, Schlüsselwörter usw.)
Dünner Inhalt – Seiten mit wenig Inhalt werden kaum einen Rang erreichen und können sogar die Autorität der Website beeinträchtigen (aufgrund des Panda-Algorithmus). Stellen Sie daher sicher, dass Ihre Seiten das Thema ausführlich behandeln.
Optimierung von Bildern und Multimediadateien – verwenden Sie SEO-freundliche Formate, wenden Sie Lazy Loading an, ändern Sie die Größe der Dateien, um sie leichter zu machen usw. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Bildoptimierung .
WebSite Auditor kann Ihnen bei dieser Aufgabe sehr helfen. Im Abschnitt „Site-Struktur“ > „Site-Audit“ können Sie die Meta-Tags-Probleme auf der gesamten Website in großen Mengen überprüfen. Wenn Sie den Inhalt der einzelnen Seite detaillierter prüfen müssen, gehen Sie zum Abschnitt „Seitenprüfung“ . Die App verfügt außerdem über einen integrierten Content-Editor als Schreibtool, der Ihnen Vorschläge zum Umschreiben von Seiten basierend auf Ihren Top-SERP-Konkurrenten bietet. Sie können die Seiten unterwegs bearbeiten oder die Empfehlungen als Aufgabe für Texter herunterladen.
Weitere Informationen finden Sie in unserem Leitfaden zur On-Page-SEO-Optimierung .
Strukturierte Daten sind ein semantisches Markup, das es Suchbots ermöglicht, den Inhalt einer Seite besser zu verstehen. Wenn Ihre Seite beispielsweise ein Apfelkuchenrezept enthält, können Sie Google mithilfe strukturierter Daten mitteilen, welcher Text die Zutaten, die Garzeit, die Kalorienzahl usw. enthält. Google verwendet das Markup, um Rich Snippets für Ihre Seiten in SERPs zu erstellen.
Es gibt zwei beliebte Standards für strukturierte Daten: OpenGraph für das schöne Teilen in sozialen Medien und Schema für Suchmaschinen. Die Varianten der Markup-Implementierung sind die folgenden: Microdata, RDFa und JSON-LD . Mikrodaten und RDFa werden dem HTML der Seite hinzugefügt, während JSON-LD ein JavaScript-Code ist. Letzteres wird von Google empfohlen .
Wenn der Inhaltstyp Ihrer Seite einer der unten genannten ist, ist das Markup besonders empfehlenswert:
Beachten Sie, dass die Manipulation strukturierter Daten zu Strafen durch Suchmaschinen führen kann. Beispielsweise sollte das Markup nicht den Inhalt beschreiben, der für Benutzer verborgen ist (dh der sich nicht im HTML der Seite befindet). Testen Sie Ihr Markup vor der Implementierung mit dem Structured Data Testing Tool .
Sie können Ihr Markup auch in der Google Search Console auf der Registerkarte „Verbesserungen“ überprüfen. GSC zeigt die Verbesserungen an, die Sie versucht haben, auf Ihrer Website zu implementieren, und teilt Ihnen mit, ob es Ihnen gelungen ist.
Auch hier kann Ihnen WebSite Auditor weiterhelfen. Das Tool kann alle Ihre Seiten überprüfen und das Vorhandensein strukturierter Daten auf einer Seite, deren Typ, Titel, Beschreibungen und URLs von OpenGraph-Dateien anzeigen.
Wenn Sie Schema-Markup noch nicht implementiert haben, lesen Sie diesen SEO-Leitfaden zu strukturierten Daten . Beachten Sie, dass strukturierte Daten möglicherweise standardmäßig implementiert sind, wenn Ihre Website ein CMS verwendet, oder Sie können sie durch die Installation eines Plugins hinzufügen (übertreiben Sie es trotzdem nicht mit Plugins).
Sobald Sie Ihre Website überprüft und alle entdeckten Probleme behoben haben, können Sie Google bitten, Ihre Seiten erneut zu crawlen, damit die Änderungen schneller erkannt werden.
Senden Sie in der Google Search Console die aktualisierte URL an das URL-Inspektionstool und klicken Sie auf Indexierung anfordern . Sie können auch die Funktion „Live-URL testen“ (früher als Funktion „Abruf wie durch Google“ bekannt) nutzen, um Ihre Seite in ihrer aktuellen Form anzuzeigen und dann die Indexierung anzufordern.
Mit dem URL-Inspektionstool können Sie den Bericht erweitern, um weitere Details anzuzeigen, Live-URLs testen und eine Indexierung anfordern.
Bedenken Sie, dass Sie das erneute Crawlen nicht jedes Mal erzwingen müssen, wenn Sie etwas an Ihrer Website ändern. Erwägen Sie ein erneutes Crawlen, wenn die Änderungen gravierend sind: Sie haben beispielsweise Ihre Website von http auf https verschoben, strukturierte Daten hinzugefügt oder eine tolle Inhaltsoptimierung durchgeführt, einen dringenden Blog-Beitrag veröffentlicht, der schneller auf Google erscheinen soll usw. Beachten Sie, dass Google ein Limit hat über die Anzahl der Recrawl-Aktionen pro Monat, also missbrauchen Sie es nicht. Darüber hinaus übermitteln die meisten CMS alle Änderungen an Google, sobald Sie sie vornehmen, sodass Sie sich möglicherweise nicht mit dem erneuten Crawlen herumschlagen müssen, wenn Sie ein CMS (wie Shopify oder WordPress) verwenden.
Das erneute Crawlen kann einige Tage bis mehrere Wochen dauern, je nachdem, wie oft der Crawler die Seiten besucht. Das mehrmalige Anfordern eines erneuten Crawlens beschleunigt den Vorgang nicht. Wenn Sie eine große Menge an URLs neu crawlen müssen, reichen Sie eine Sitemap ein, anstatt jede URL manuell zum URL-Inspektionstool hinzuzufügen.
Die gleiche Option ist in den Bing Webmaster-Tools verfügbar. Wählen Sie einfach den Abschnitt „Meine Website konfigurieren“ in Ihrem Dashboard und klicken Sie auf „URLs senden“ . Geben Sie die URL ein, die Sie neu indizieren möchten, und Bing wird sie innerhalb von Minuten crawlen. Mit dem Tool können Webmaster für die meisten Websites bis zu 10.000 URLs pro Tag einreichen.
Im Internet können viele Dinge passieren, und die meisten davon wirken sich wahrscheinlich besser oder schlechter auf Ihr Ranking aus. Deshalb sollten regelmäßige technische Audits Ihrer Website ein wesentlicher Bestandteil Ihrer SEO-Strategie sein.
Beispielsweise können Sie technische SEO-Prüfungen im WebSite Auditor automatisieren. Erstellen Sie einfach eine Aufgabe „Projekt neu erstellen“ und legen Sie die Zeitplaneinstellungen fest (z. B. einmal im Monat), damit Ihre Website automatisch vom Tool neu gecrawlt wird und die neuen Daten erhalten.
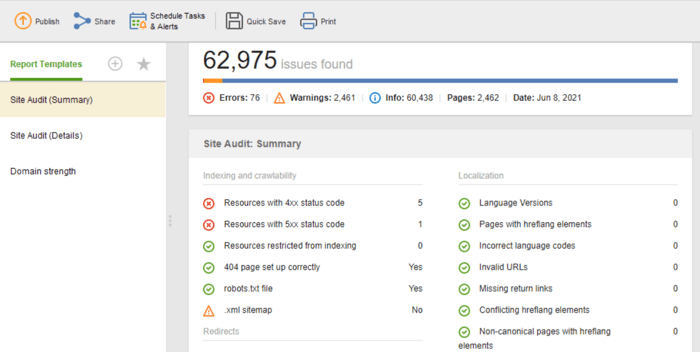
Wenn Sie die Ergebnisse des Audits mit Ihren Kunden oder Kollegen teilen müssen, wählen Sie eine der herunterladbaren SEO-Berichtsvorlagen des WebSite Auditors oder erstellen Sie eine benutzerdefinierte Vorlage.

Die Vorlage „Site Audit (Zusammenfassung)“ eignet sich hervorragend für Website-Redakteure, um den Umfang der durchzuführenden Optimierungsarbeiten zu sehen. Die Vorlage „Site Audit (Details)“ ist ausführlicher und beschreibt jedes Problem und warum es wichtig ist, es zu beheben. In Website Auditor können Sie den Site-Audit-Bericht anpassen, um die Daten zu erhalten, die Sie regelmäßig überwachen müssen (Indizierung, defekte Links, On-Page usw.). Anschließend können Sie alle Daten als CSV/PDF exportieren oder alle Daten in eine Tabellenkalkulation kopieren, die Sie zur Hand haben Übergeben Sie es an die Entwickler, um Korrekturen zu erhalten.
Darüber hinaus können Sie in unserem WebSite Auditor automatisch eine vollständige Liste technischer SEO-Probleme auf jeder Website in einem Site-Audit-Bericht abrufen. Darüber hinaus enthält ein detaillierter Bericht Erläuterungen zu jedem Problem und deren Behebung.
Dies sind die grundlegenden Schritte eines regelmäßigen technischen Site-Audits. Ich hoffe, dass der Leitfaden bestmöglich beschreibt, welche Tools Sie für die Durchführung eines gründlichen Website-Audits benötigen, welche SEO-Aspekte Sie beachten müssen und welche vorbeugenden Maßnahmen Sie ergreifen müssen, um eine gute SEO-Gesundheit Ihrer Website aufrechtzuerhalten.
Was ist technisches SEO?
Technisches SEO befasst sich mit der Optimierung technischer Aspekte einer Website, die Such-Bots helfen, effektiver auf Ihre Seiten zuzugreifen. Technisches SEO umfasst Crawling, Indizierung, serverseitige Probleme, Seitenerlebnis, Generierung von Meta-Tags und Site-Struktur.
Wie führt man ein technisches SEO-Audit durch?
Das technische SEO-Audit beginnt mit der Erfassung aller URLs und der Analyse der Gesamtstruktur Ihrer Website. Anschließend überprüfen Sie die Zugänglichkeit, Ladegeschwindigkeit, Tags, On-Page-Details usw. der Seiten. Die technischen SEO-Audit-Tools reichen von kostenlosen Webmaster-Tools bis hin zu SEO-Spidern, Logfile-Analysatoren usw.
Wann muss ich meine Website prüfen?
Technische SEO-Audits können unterschiedliche Ziele verfolgen. Möglicherweise möchten Sie eine Website vor dem Start oder während des laufenden Optimierungsprozesses prüfen. In anderen Fällen führen Sie möglicherweise Website-Migrationen durch oder möchten Google-Sanktionen aufheben. Der Umfang und die Methoden der technischen Audits unterscheiden sich von Fall zu Fall.





