

Weboldal szerkezete
Vizualizációs eszköz
Website Auditor
Tekintse meg a webhely architektúrájában fellépő problémák észlelésének vizuális módját, elemezze a belső linkstruktúrát, és magyarázza el a hibákat a keresőoptimalizálási ügyfeleknek.
Hogyan néz ki webhelye felépítése a keresőmotorok számára? Az Ön webhelye
hajlamos a feltérképezési költségkeret és a linklé súlyos kiszivárgására? Jól vannak linkelve a fontos
oldalai?
Az interaktív SEO eszköz a webhelyszerkezet-vizualizációhoz azonnali
választ ad ezekre a kérdésekre. Élvezze kitűnő vizuális oldaltérképeinket: webhelyének grafikus
térképeit, amelyek egyszerre lenyűgözően jól néznek ki és használhatók!
Ha még nem rendelkezik WebSite Auditor
, töltse le innen . Indítsa el a webhelyrobotot, és illessze be az URL , hogy projektet hozzon létre webhelye számára. Ezután ugorjon közvetlenül
a Vizualizáció irányítópultjára a vizuális webhely auditálásához.
1
Azonnal fedezze fel a problémákat
a webhely szerkezetében.
A vizuális webhelytérkép segítségével azonnal megtekintheti webhelye
szerkezetét, a hivatkozási hierarchiát és a különálló oldalak feltűnőségét. Képes lesz azonosítani
az árva oldalakat (szürkével), a webhely elszigetelt részeit (az egymást követő csomópontok láncai),
az átirányításokat (kék színnel), a hibás hivatkozásokat (pirossal), felfedezheti a kattintási
mélységet, a navigációs problémákat a webhely architektúrája – az összes hiperhivatkozás-struktúra
egy pillantásra.
2
Mérjen és javítson
belső PageRank .
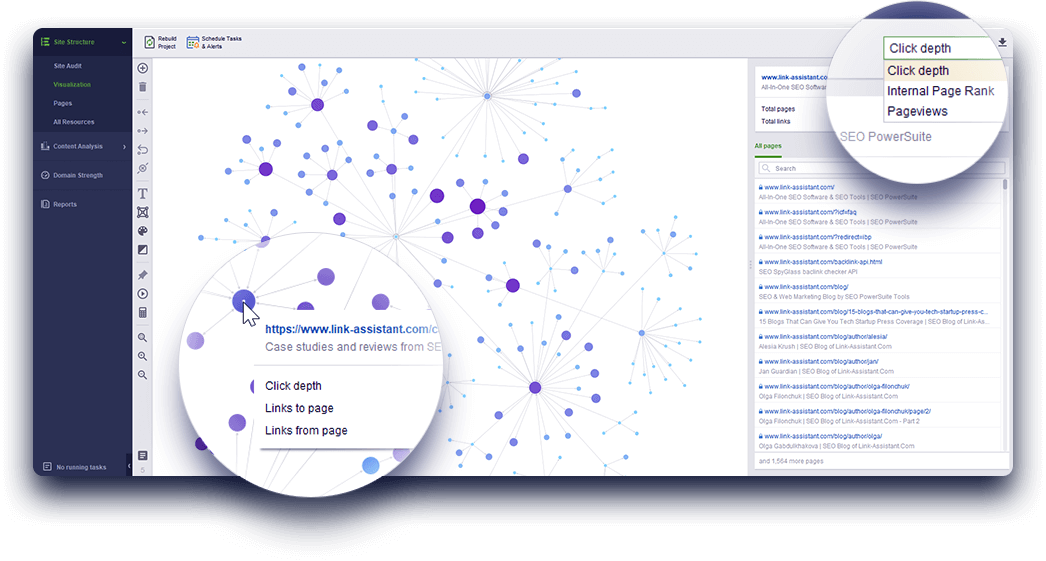
Dönthet úgy, hogy webhelye szerkezetét PageRank
alapján jeleníti meg, és megnézheti, hogyan oszlik el a belső linkek tartalma az oldalakon. A jobb
felső sarokban található legördülő menüből váltson a Belső PageRank
nézetre. Az elemző eszköz különböző színekben jeleníti meg a grafikont, megmutatva a legfontosabb
oldalak rangsorolási potenciálját.
3
Hozzon létre egy grafikont a szerkezet megjelenítéséhez
oldalmegtekintések
alapján.
Képzelje el webhelye szerkezetét oldalmegtekintések alapján, hogy megtudja, mely
oldalak a legnépszerűbbek webhelye látogatói körében. Szinkronizálja Google
Analytics fiókját WebSite Auditor , és frissítse az
oldalforgalmi statisztikákat. A grafikonon szereplő weboldalak ennek megfelelően lesznek festve
és méretezve, az egyes oldalak megtekintéseivel kapcsolatos információkkal.

4
Kreatív eszköz a vizualizációhoz
és kölcsönhatásba lépnek.
Az eszköz segítségével interakcióba léphet a vizuális térképen lévő összes
objektummal, és tetszés szerint és kényelmének megfelelően megjelenítheti a szerkezetet. Nyomja meg az
Oldalak automatikus elrendezése gombot a bal oldali menüben, hogy a szerkezetet egy ügyes és
érthető grafikonon jelenítse meg. Váltson a jobb oldali oldalak között, hogy kiemelje őket a grafikonon,
vagy húzza le a csomópontokat az átrendezéshez! A kiválasztott csomópontokat rögzítheti, hogy a helyükön
maradjanak a térképen. Színkódolt értékek engedélyezése a különböző típusú weboldalakhoz. Módosítsa a
vizualizáció hátterét a bal oldali menüben. És persze nagyítani és kicsinyíteni.
5
Vizsgálja meg az oldalakat
mélyreható.
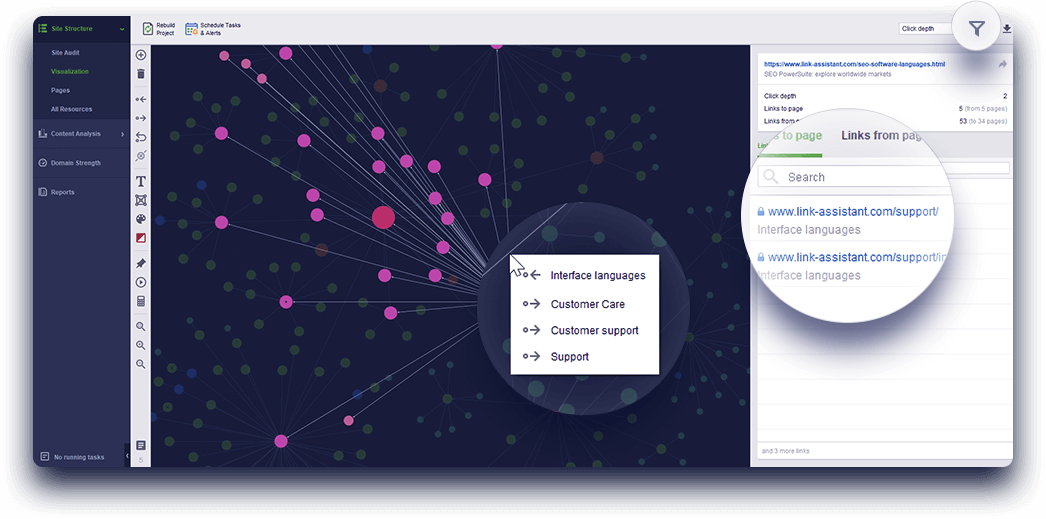
Egy adott oldalon keres információt a mélyreható elemzéshez? Kattintson a
vizuális webhelytérkép bármely csomópontjára az oldal összes kapcsolatának és értékének
kiemeléséhez. Megjelenik a jobb oldali nézetben az oldalra mutató és onnan induló linkek teljes
listája, valamint a becsült PageRank , oldalmegtekintések vagy az adott
oldal kattintási mélysége a webhely szerkezetében.
6
Kiszűr,
beszűrődni.
Mit szólna egy kis szűréshez a vizuális webhelytérkép szerkesztése közben?
Használjon szűrőket külön vizuális webhelytérképek létrehozásához bizonyos oldalakhoz és különböző
könyvtárakhoz, vagy állítsa be a vizuális webhelytérkép által tartalmazott oldalak számát. Címkék és
címkék használatával kényelmesen kezelheti linkszerkezetét és oldalait. És hagyjon megjegyzéseket
további információkkal SEO csapata számára.

7
Szerkessze az alkalmazáson belül a létrehozásához a
egészséges
hiperhivatkozás szerkezet.
Szerkessze webhelye szerkezetét linkek hozzáadásával vagy eltávolításával,
hogy javíthassa a belső linkelést, PageRank áramlását és a webhely
látogatóinak navigációját, megszabaduljon a hibás hivatkozásoktól és a szükségtelen
átirányításoktól, és így tovább – amíg a diagram tiszta és tökéletesen strukturált lesz. Adjon hozzá
új oldalakat vagy távolítsa el a meglévőket, adjon hozzá bejövő és kimenő linkeket, majd nyomja meg
a PageRank újraszámítása gombot: az elemző eszköz automatikusan
strukturálja az összes új hivatkozást és oldalt, és frissíti PageRank
értékeket.
8
Exportálja a változtatások listáját, és küldje el közvetlenül a fejlesztéshez.
A grafikon szerkesztése során végrehajtott minden módosítás rögzítésre kerül
a változáslistában. Ha végzett a linkszerkezet és az oldalak szerkesztésével, egyszerűen exportálja
az információkat egy CSV táblázatba. Továbbítsa a listát
keresőoptimalizálási csapatának, hogy élőben átvehessék a változtatásokat, és valóra válthassák
tökéletes webhely-architektúráját.
9
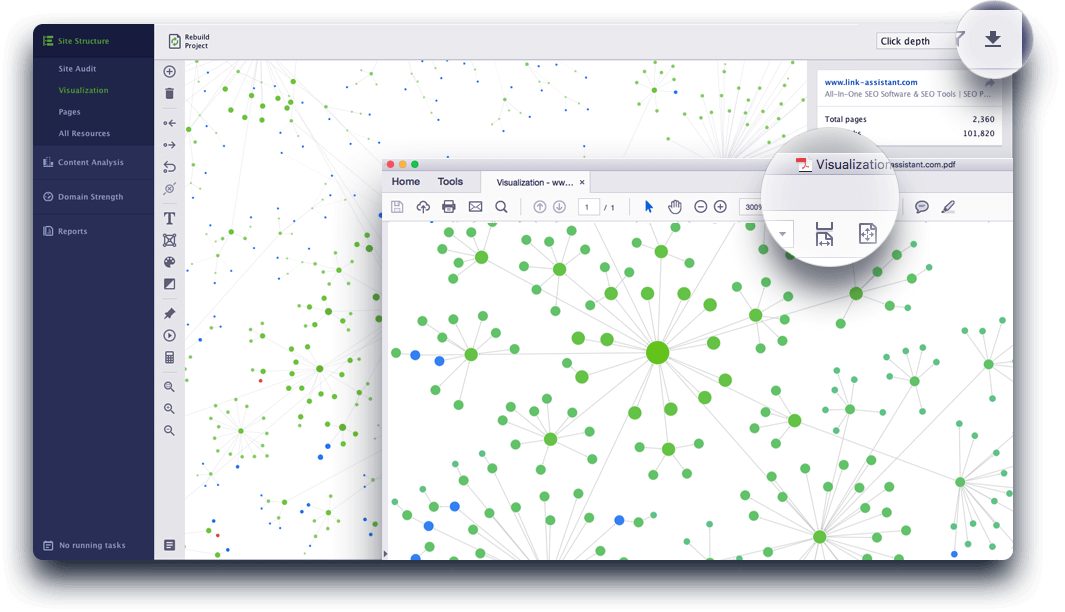
Könnyen megfogható tartalommal örvendeztesse meg ügyfeleit
vizuális
oldaltérkép.
Ha valaha táblázatos jelentéseket küldött az ügyfeleknek a webhelyük szerkezetével kapcsolatos problémák bemutatására, akkor pontosan tudja, hogy ezek mennyire nem meggyőzőek. Ne terhelje túl ügyfeleit rengeteg technikai információval, hanem mutasson meg nekik intuitív webhely-vizualizációkat, amelyek grafikusan kiemelik ezeket a problémákat.
Higgye el nekünk: amikor meglátja webhelye vizuális térképét, meg akarja osztani a világgal. És megteheti – akár professzionális, akár vállalati licenccel rendelkezik, egyszerűen letöltheti vizuális webhelytérképét PDF , PNG vagy SVG formátumban a jobb felső sarokban található mentés gomb megnyomásával.