

Websitestructuur
Visualisatie hulpmiddel
bij Website Auditor
Bekijk de visuele manier om problemen in de architectuur van uw site op te sporen, de interne linkstructuur te analyseren en fouten uit te leggen aan SEO-klanten.
Hoe ziet uw sitestructuur eruit voor zoekmachines? Is uw website gevoelig
voor ernstige lekkages van crawlbudget en link juice? Zijn uw belangrijke pagina's goed gelinkt?
De interactieve SEO-tool voor de visualisatie van de websitestructuur
geeft u direct antwoord op deze vragen. Geniet van onze voortreffelijke visuele sitemaps: grafische
kaarten van uw website die er zowel verbluffend mooi uitzien als actiegericht zijn!
Als u nog geen WebSite Auditor heeft,
download deze dan hier . Start de websitecrawler en plak de URL om een project voor uw website te maken. Ga vervolgens rechtstreeks naar
het Visualisatiedashboard voor uw visuele site-audit.
1
Breng problemen direct aan het licht
in uw sitestructuur.
Met een visuele sitemap kunt u direct de structuur van uw website, de
linkhiërarchie en de prominentie van afzonderlijke pagina's bekijken. U kunt verweesde
pagina's (weergegeven in grijs), geïsoleerde delen van uw site (ketens van opeenvolgende
knooppunten), omleidingen (weergegeven in blauw), verbroken links (weergegeven in rood)
identificeren, de klikdiepte en navigatieproblemen in uw architectuur van de site — alle
hyperlinkstructuur in één oogopslag.
2
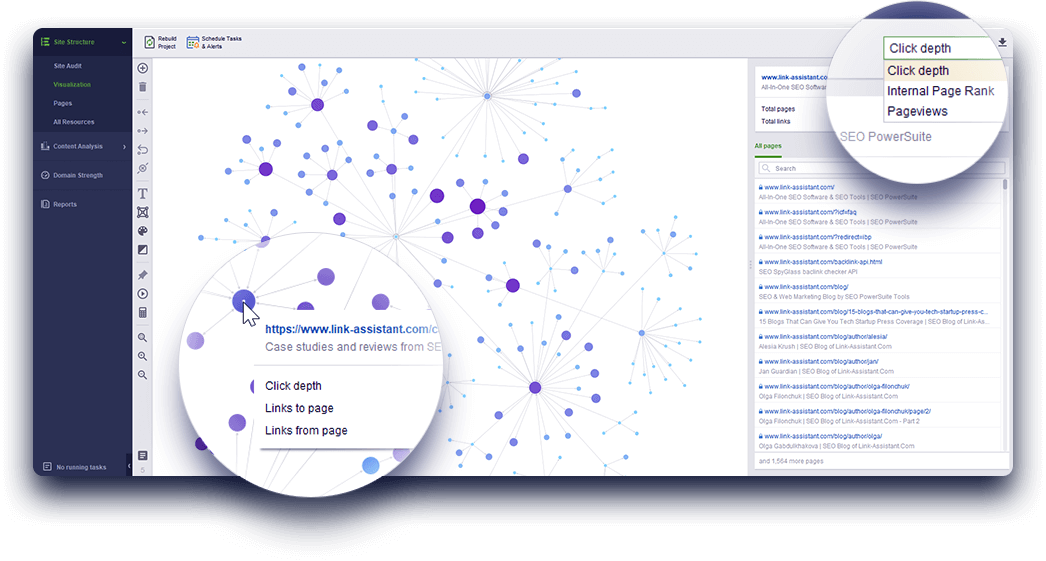
Meten & verbeteren
interne PageRank .
U kunt ervoor kiezen om uw websitestructuur te visualiseren op basis van
PageRank en te zien hoe de interne linksap over uw pagina's wordt
verdeeld. Schakel via het vervolgkeuzemenu rechtsboven naar de weergave Interne PageRank . De analysetool visualiseert de grafiek in verschillende
kleuren, waardoor de potentiële ranking naar uw belangrijkste pagina's wordt weergegeven.
3
Genereer een grafiek om de structuur te visualiseren
door Paginaweergaven.
Visualiseer uw sitestructuur op basis van paginaweergaven om erachter te komen
welke pagina's het populairst zijn bij uw websitebezoekers. Synchroniseer uw Google Analytics account met WebSite Auditor en
update de paginaverkeerstatistieken . Uw webpagina's in de grafiek worden overeenkomstig
weergegeven en op maat gemaakt, met informatie over de weergaven die elke pagina krijgt.

4
Creatief hulpmiddel om te visualiseren
en interacteren.
Met de tool kunt u communiceren met elk object op de visuele kaart en de
structuur naar wens en gemak visualiseren. Druk op de knop Pagina's automatisch
rangschikken in het linkermenu om de structuur in een nette en begrijpelijke grafiek te
visualiseren. Schakel tussen pagina's aan de rechterkant om ze in de grafiek te markeren, of
versleep knooppunten om ze opnieuw te rangschikken! U kunt de geselecteerde knooppunten vastzetten zodat
ze op de kaart blijven staan. Schakel kleurgecodeerde waarden in voor verschillende typen
webpagina's. Wijzig de achtergrond voor uw visualisatie in het linkermenu. En in- en uitzoomen
natuurlijk.
5
Bestudeer pagina's
diepgaand.
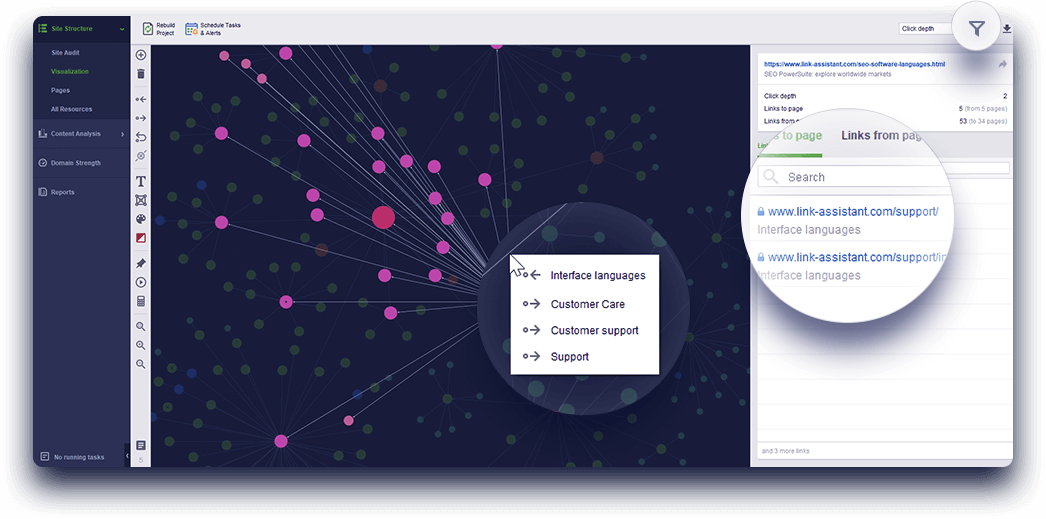
Bent u op zoek naar informatie op een specifieke pagina voor een diepgaande
analyse? Klik op een willekeurig knooppunt in uw visuele sitemap om alle relaties en waarden van de
pagina te markeren. U krijgt een volledige lijst met links van en naar de pagina in de
rechterweergave, en de schattingen van PageRank , Pageviews of
klikdiepte van de gegeven pagina in uw websitestructuur.
6
Uitfilteren,
erin filteren.
Wat dacht je van wat filteren terwijl je je visuele sitemap bewerkt? Gebruik
filters om afzonderlijke visuele sitemaps te maken voor specifieke pagina's en verschillende
mappen, of pas het aantal pagina's aan dat uw visuele sitemap bevat. Gebruik tags en labels om
uw linkstructuur en pagina's gemakkelijk te beheren. En laat notities achter met aanvullende
informatie voor uw SEO-team.

7
Bewerk in-app om een
gezonde hyperlinkstructuur.
Bewerk de structuur van uw website door links toe te voegen of te
verwijderen, zodat u de interne links, PageRank stroom en de navigatie
voor websitebezoekers kunt verbeteren, verbroken links en onnodige omleidingen kunt verwijderen,
enzovoort - totdat uw grafiek schoon en perfect gestructureerd is. Voeg nieuwe pagina's toe of
verwijder de bestaande, voeg inkomende en uitgaande links toe en klik op de knop PageRank opnieuw berekenen: de analysetool structureert automatisch alle
nieuwe links en pagina's en werkt de PageRank waarden bij.
8
Exporteer uw lijst met wijzigingen en stuur deze rechtstreeks naar de ontwikkeling.
Elke wijziging die u aanbrengt terwijl u de grafiek bewerkt, wordt
vastgelegd in de wijzigingslijst. Wanneer u klaar bent met het bewerken van uw linkstructuur en
pagina's, exporteert u eenvoudig de informatie naar een CSV
spreadsheet. Stuur de lijst door naar uw SEO-team, zodat zij de wijzigingen live kunnen doorvoeren
en uw perfecte site-architectuur werkelijkheid kunnen maken.
9
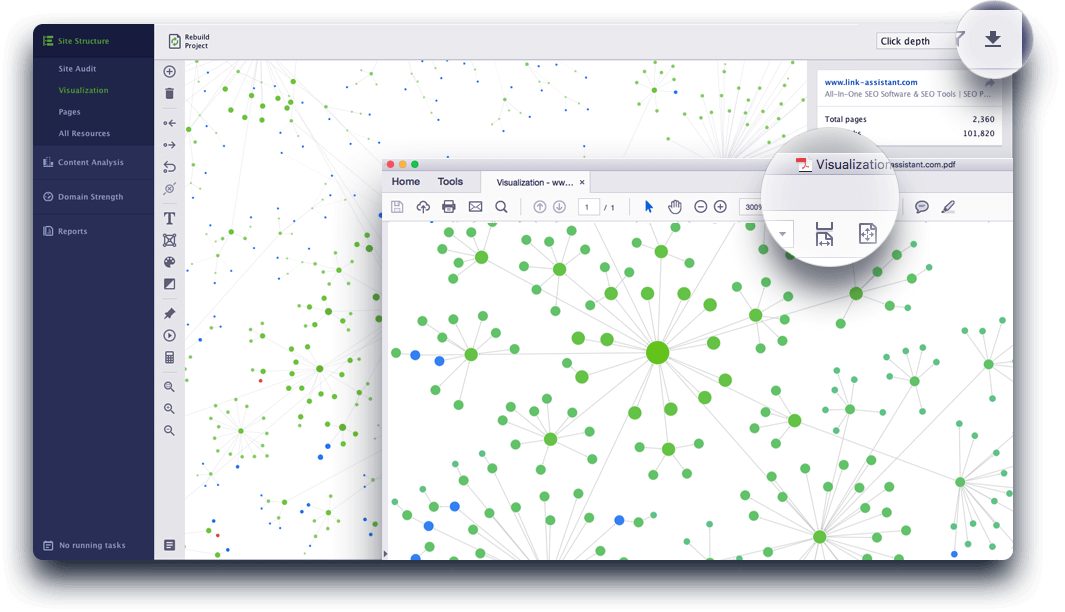
Maak klanten blij met gemakkelijk te begrijpen
visuele sitemap.
Als u ooit spreadsheetrapporten naar klanten heeft gestuurd om problemen in de structuur van hun website aan te tonen, weet u precies hoe weinig overtuigend deze zijn. Overlaad uw klanten niet met tonnen technische informatie, maar laat ze in plaats daarvan intuïtieve sitevisualisaties zien die deze problemen grafisch uitlichten.
Geloof ons: wanneer u de visuele kaart van uw website ziet, wilt u deze met de wereld delen. En u kunt het doen: of u nu een Professional- of Enterprise-licentie heeft, u kunt uw visuele sitemap eenvoudig downloaden in PDF , PNG of SVG door op de knop Opslaan in de rechterbovenhoek te klikken.