

ウェブサイトの構造
可視化ツール
Website Auditorで
サイト アーキテクチャの問題を特定し、内部リンク構造を分析し、SEO クライアントにエラーを説明するための視覚的な方法を確認してください。
あなたのサイト構造は検索エンジンにはどのように見えますか?あなたの Web サイトは、クロール バジェットとリンク
ジュースの深刻な漏洩を起こしがちですか?重要なページはうまくリンクされていますか?
Web サイト構造を視覚化するためのインタラクティブ SEO
ツールを使用すると、これらの質問に対する答えがすぐに得られます。当社の精緻なビジュアル サイトマップをお楽しみください。驚くほど見栄えが良く、実用的な Web サイトのグラフィカル マップです。
WebSite Auditorまだお持ちでない場合は、ここからダウンロードしてください。 Web サイト クローラーを起動し、 URLを貼り付けて Web
サイトのプロジェクトを作成します。次に、視覚的なサイト監査の視覚化ダッシュボードに直接移動します。
1
問題を即座に発見
サイト構造内で。
ビジュアルなサイトマップを使用すると、Web サイトの構造、リンク階層、個別のページの目立つ部分を即座に確認できます。孤立したページ
(灰色で表示)、サイトの孤立した部分 (連続したノードのチェーン)、リダイレクト (青色で表示)、壊れたリンク (赤色で表示)
を特定し、クリックの深さ、ナビゲーションの問題を調査できるようになります。サイトのアーキテクチャ — すべてのハイパーリンク構造が一目でわかります。
2
測定と改善
内部PageRank 。
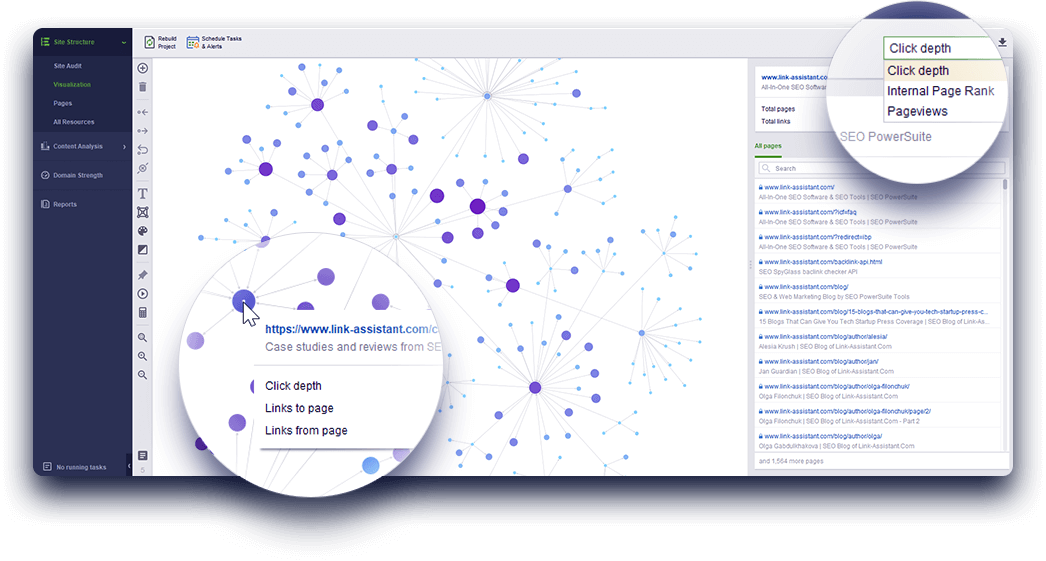
Web サイトの構造をPageRankで視覚化し、内部リンクがページ全体にどのように分散されているかを確認することを選択できます。右上のドロップダウン
メニューから、内部PageRankビューに切り替えます。分析ツールはグラフをさまざまな色で視覚化し、最も重要なページへの潜在的なフローのランキングを示します。
3
グラフを生成して構造を視覚化する
ページビュー数による。
ページビューごとにサイトの構造を視覚化し、Web サイト訪問者に最も人気のあるページを見つけます。 Google
AnalyticsアカウントをWebSite Auditorと同期し、ページ
トラフィック統計を更新します。グラフ上の Web ページは、各ページが取得するビューに関する情報とともに、それに応じて描画およびサイズ設定されます。

4
視覚化するクリエイティブツール
そして対話します。
このツールを使用すると、ビジュアル
マップ上のすべてのオブジェクトを操作し、好みや利便性に合わせて構造を視覚化できます。左側のメニューにある[ページの自動配置]ボタンをクリックすると、構造がわかりやすくわかりやすいグラフで視覚化されます。右側のページを切り替えてグラフ上でハイライト表示するか、ノードをドラッグ
アンド ドロップして再配置します。選択したノードをピン留めして、マップ上の所定の位置に維持することができます。さまざまな種類の Web
ページに対して色分けされた値を有効にします。左側のメニューでビジュアライゼーションの背景を変更します。もちろんズームイン、ズームアウトも可能です。
5
ページを調べる
奥深い。
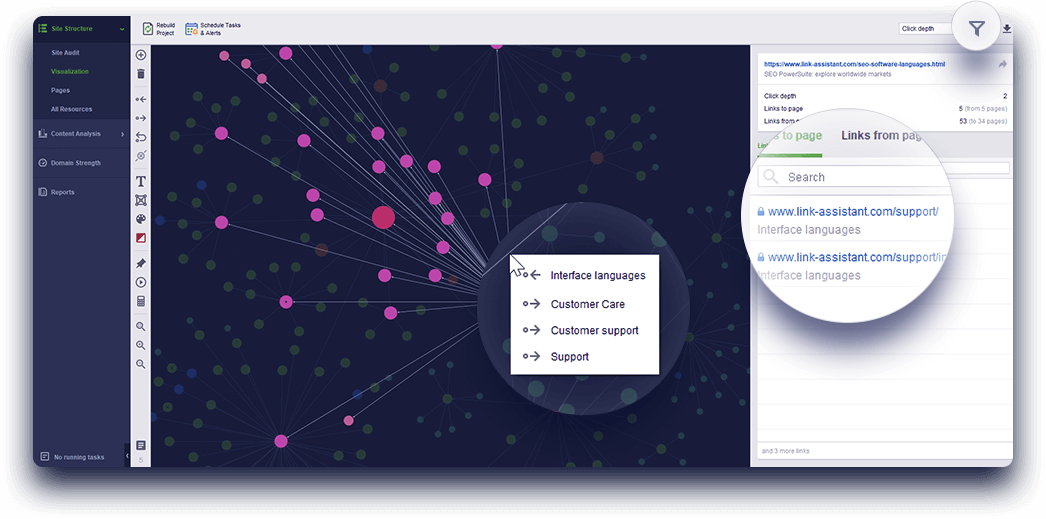
詳細な分析のために特定のページの情報をお探しですか?ビジュアル
サイトマップ内の任意のノードをクリックすると、ページのすべての関係と値が強調表示されます。右側のビューには、ページへのリンクとページからのリンクの完全なリストが表示され、Web
サイト構造内の特定のページのPageRank 、Pageviews、またはクリック深度の推定値が表示されます。
6
フィルターで取り除いて、
フィルタインします。
ビジュアル
サイトマップを編集するときにフィルタリングを行ってみてはいかがでしょうか?フィルターを使用して、特定のページおよび異なるディレクトリに対して個別のビジュアル サイトマップを作成したり、ビジュアル
サイトマップに含まれるページの数を調整したりできます。タグとラベルを使用して、リンク構造とページを簡単に管理します。そして、SEO チーム向けに追加情報をメモに残してください。

7
アプリ内で編集して作成
健全なハイパーリンク構造。
グラフがきれいで完璧な構造になるまで、リンクを追加または削除して Web サイトの構造を編集します。これにより、内部リンク、 PageRankフロー、Web
サイト訪問者向けのナビゲーションを改善し、壊れたリンクや不要なリダイレクトを削除できます。新しいページを追加するか既存のページを削除し、受信リンクと送信リンクを追加して、 PageRankの再計算」ボタンを押します。分析ツールはすべての新しいリンクとページを自動的に構造化し、 PageRank値を更新します。
8
変更のリストをエクスポートして、開発に直接送信します。
グラフの編集時に加えたすべての変更は変更リストに記録されます。リンク構造とページの編集が完了したら、情報をCSVスプレッドシートにエクスポートするだけです。リストを SEO チームに転送すると、変更が反映され、完璧なサイト アーキテクチャが実現します。
9
分かりやすい内容でクライアントを喜ばせる
ビジュアルサイトマップ。
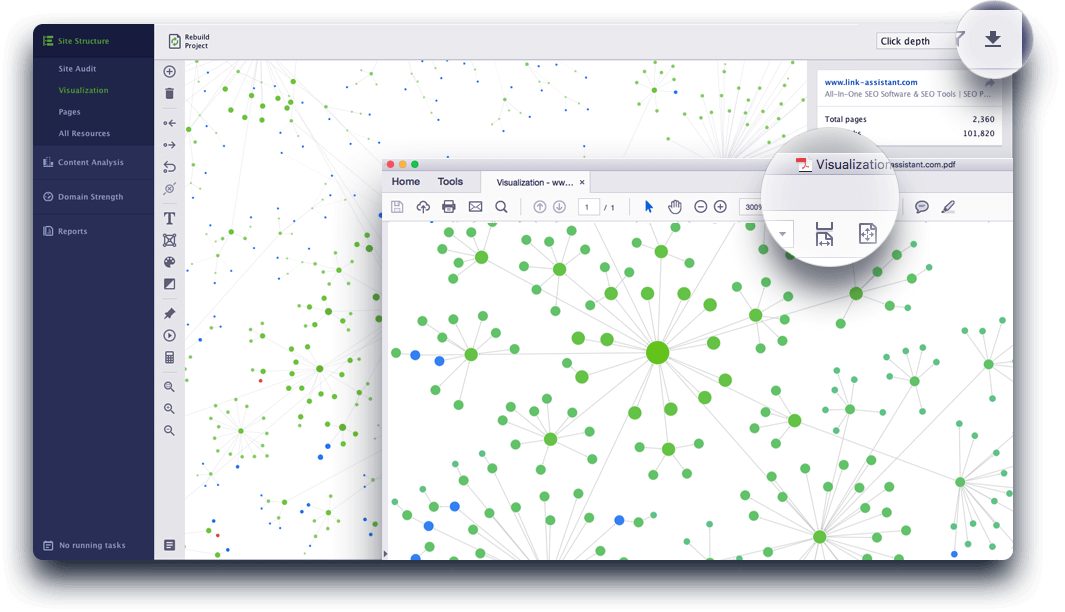
Web サイト構造の問題を示すためにクライアントにスプレッドシート レポートを送信したことがあるなら、それがどれほど説得力に欠けているかを正確に知っているでしょう。大量の技術情報でクライアントに過負荷をかけず、代わりに、これらの問題をグラフィカルに強調表示する直観的なサイトの視覚化をクライアントに示します。
信じてください。Web サイトのビジュアル マップを見ると、それを世界と共有したくなるでしょう。それは可能です。Professional ライセンスまたは Enterprise ライセンスを持っているかどうかに関係なく、右上隅にある保存ボタンを押して、ビジュアル サイトマップをPDF 、PNG、または SVG で簡単にダウンロードできます。