

웹사이트 구조
시각화 도구
Website Auditor 에서
사이트 아키텍처의 문제를 파악하고, 내부 링크 구조를 분석하고, SEO 고객에게 오류를 설명하는 시각적인 방법을 확인하세요.
귀하의 사이트 구조는 검색 엔진에 어떻게 보입니까? 귀하의 웹사이트는 크롤링 예산 및 링크 주스의 심각한 유출 가능성이 있습니까?
중요한 페이지는 잘 연결되어 있나요?
웹사이트 구조 시각화를 위한 대화형 SEO 도구는 이러한 질문에 대한 즉각적인 답변을 제공합니다. 우리의 절묘한 시각적 사이트맵을
즐겨보세요: 놀라울 정도로 보기 좋고 실행 가능한 웹사이트의 그래픽 지도입니다!
아직 WebSite Auditor 없다면 여기에서 다운로드하세요 . 웹사이트 크롤러를 실행하고 URL 붙여넣어 웹사이트용 프로젝트를
만듭니다. 다음으로, 시각적 사이트 감사를 위해 시각화 대시보드로 바로 이동합니다.
1
문제를 즉시 발견
귀하의 사이트 구조에서.
시각적 사이트맵을 사용하면 웹사이트 구조, 링크 계층 구조 및 개별 페이지의 중요도를 즉시 확인할 수 있습니다. 고아 페이지(회색으로
표시), 사이트의 고립된 부분(연속적인 노드의 체인), 리디렉션(파란색으로 표시), 끊어진 링크(빨간색으로 표시)를 식별하고 클릭 깊이, 탐색 문제를 탐색할 수 있습니다. 사이트
아키텍처 — 모든 하이퍼링크 구조를 한 눈에 볼 수 있습니다.
2
측정 및 개선
내부 PageRank .
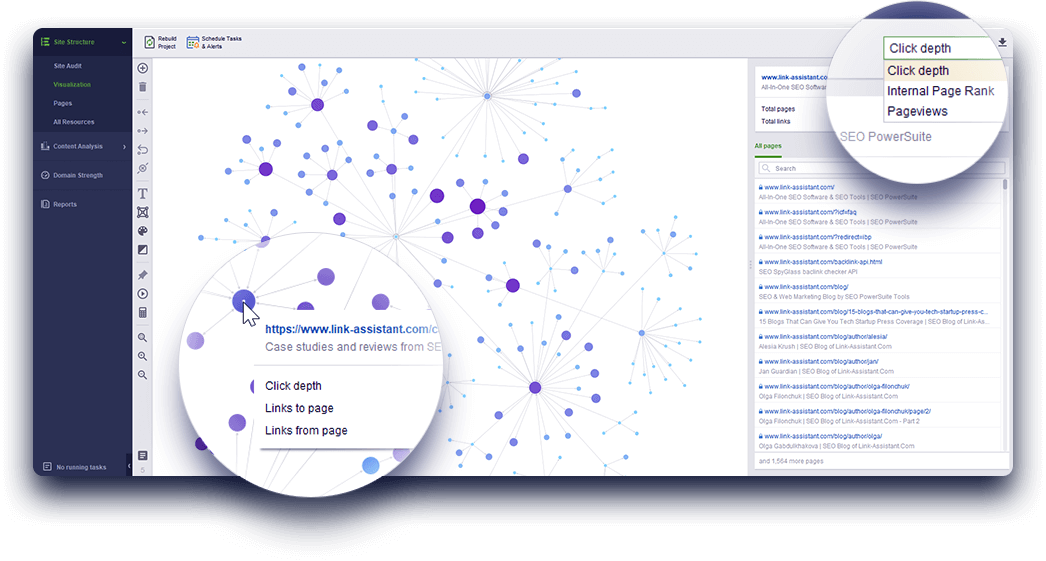
PageRank 를 통해 웹사이트 구조를 시각화하고 내부 링크 주스가 페이지 전체에
어떻게 분포되어 있는지 확인할 수 있습니다. 오른쪽 상단의 드롭다운 메뉴에서 내부 PageRank 보기로 전환하세요. 분석 도구는
그래프를 다양한 색상으로 시각화하여 가장 중요한 페이지에 대한 순위 잠재력 흐름을 보여줍니다.
삼
구조를 시각화하기 위한 그래프 생성
페이지뷰 기준.
페이지뷰별로 사이트 구조를 시각화하여 웹사이트 방문자에게 가장 인기 있는 페이지가 무엇인지 알아보세요. Google Analytics 계정을 WebSite Auditor 와 동기화하고
페이지 트래픽 통계를 업데이트하세요. 그래프의 웹 페이지는 각 페이지의 조회수에 대한 정보와 함께 그에 따라 그려지고 크기가 지정됩니다.

4
시각화를 위한 창의적인 도구
그리고 상호 작용합니다.
이 도구를 사용하면 시각적 지도의 모든 개체와 상호 작용하고 원하는 대로 편리하게 구조를 시각화할 수 있습니다. 구조를 깔끔하고 이해하기 쉬운
그래프로 시각화하려면 왼쪽 메뉴에서 페이지 자동 정렬 버튼을 누르세요. 오른쪽에 있는 페이지 간을 전환하여 그래프에서 강조 표시하거나 노드를 드래그 앤 드롭하여
재정렬하세요! 선택한 노드를 고정하여 지도에 고정할 수 있습니다. 다양한 유형의 웹페이지에 대해 색상으로 구분된 값을 활성화합니다. 왼쪽 메뉴에서 시각화의 배경을 변경하세요. 물론 확대
및 축소도 가능합니다.
5
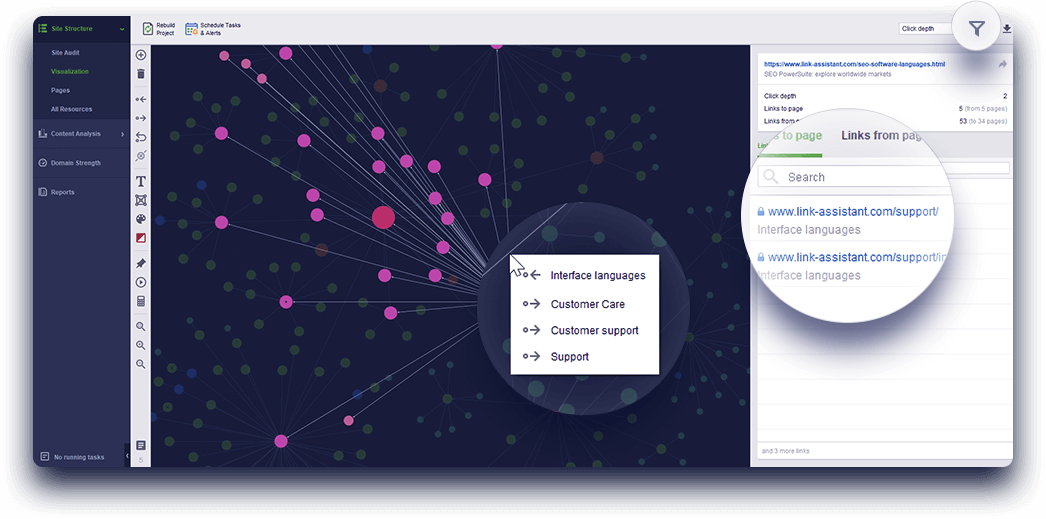
페이지 검사
심층적으로.
심층 분석을 위해 특정 페이지에 대한 정보를 찾고 계십니까? 페이지의 모든 관계와 값을 강조 표시하려면 시각적 사이트맵의 노드를
클릭하세요. 오른쪽 보기에서는 해당 페이지에 대한 전체 링크 목록과 웹사이트 구조에서 특정 페이지의 PageRank , 페이지뷰
또는 클릭 깊이 추정치를 얻을 수 있습니다.
6
필터링하고,
필터링하세요.
시각적 사이트맵을 편집하는 동안 필터링을 수행해 보는 것은 어떻습니까? 필터를 사용하여 특정 페이지 및 다양한 디렉토리에 대해 별도의
시각적 사이트맵을 구축하거나 시각적 사이트맵에 포함되는 페이지 수를 조정하세요. 태그와 라벨을 사용하여 링크 구조와 페이지를 편리하게 관리하세요. 그리고 SEO 팀에 추가 정보가
담긴 메모를 남겨주세요.

7
인앱을 편집하여
건강한 하이퍼링크 구조.
그래프가 깨끗하고 완벽하게 구성될 때까지 링크를 추가하거나 제거하여 웹사이트 구조를 편집하여 내부 링크, PageRank 흐름 및 웹사이트 방문자의 탐색 기능을 개선하고 깨진 링크와 불필요한 리디렉션을 제거하는 등의 작업을 수행할 수
있습니다. 새 페이지를 추가하거나 기존 페이지를 제거하고 들어오고 나가는 링크를 추가하고 PageRank 다시 계산 버튼을
누르십시오. 분석 도구는 모든 새 링크와 페이지를 자동으로 구성하고 PageRank 값을 업데이트합니다.
8
변경 사항 목록을 내보내고 바로 개발팀으로 보내세요.
그래프를 편집하면서 변경한 모든 내용은 변경 목록에 기록됩니다. 링크 구조와 페이지 편집을 마쳤으면 정보를 CSV 스프레드시트로 내보내면 됩니다. 변경 사항을 실시간으로 적용하고 완벽한 사이트 아키텍처를 현실로 만들 수 있도록 SEO 팀에
목록을 전달하세요.
9
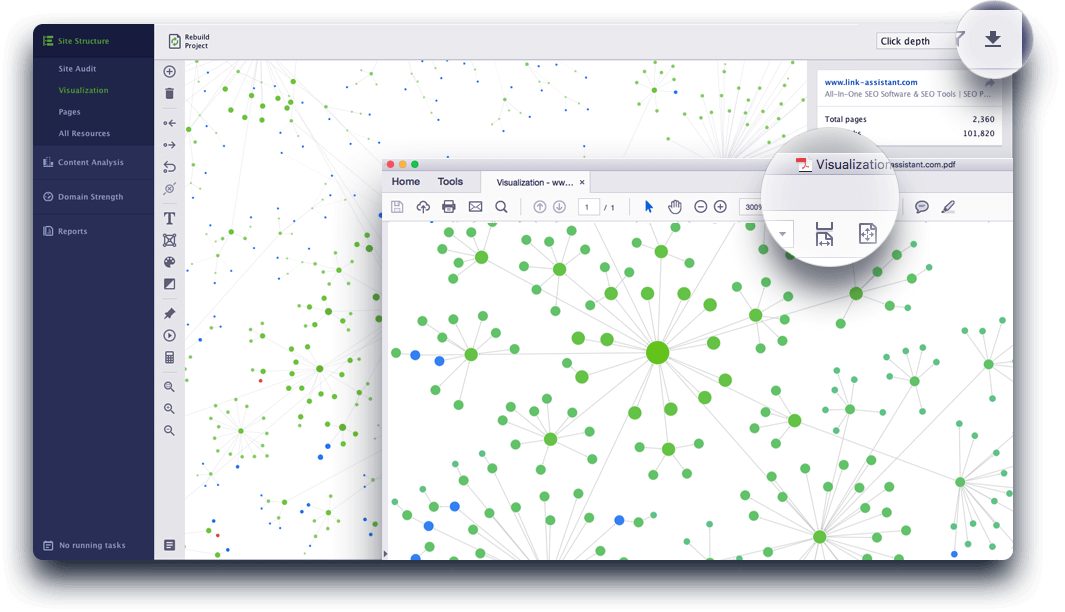
이해하기 쉬운 내용으로 고객을 기쁘게 합니다.
시각적 사이트맵.
웹사이트 구조의 문제를 보여주기 위해 고객에게 스프레드시트 보고서를 보낸 적이 있다면 그것이 얼마나 설득력이 없는지 정확히 알 것입니다. 수많은 기술 정보로 고객에게 과부하를 주지 마십시오. 대신 이러한 문제를 그래픽으로 강조하는 직관적인 사이트 시각화를 보여주십시오.
저희를 믿으십시오. 귀하의 웹사이트 시각적 지도를 보면 이를 전 세계와 공유하고 싶을 것입니다. 그리고 그렇게 할 수 있습니다. Professional 라이선스가 있든 Enterprise 라이선스가 있든 상관없이 오른쪽 상단에 있는 저장 버튼을 눌러 PDF , PNG 또는 SVG 형식의 시각적 사이트맵을 쉽게 다운로드할 수 있습니다.