OpenGraph
Definition
OpenGraph is a protocol for integrating web pages into the social graph[1]. It was introduced by Facebook in 2010 and has since become widely adopted by other social media platforms[2].
Today, OpenGraph tags are supported by a wide range of social media platforms, including Facebook, LinkedIn, Twitter, and Pinterest. Adding OpenGraph tags to your web pages can help improve the way your content is shared and increase the chances that it will be clicked on and read.

OpenGraph in HTML
OpenGraph tags are HTML tags that you can add to the head section of your web page to specify metadata about the page. This metadata includes information like the title, description, and image that should be used when the page is shared on social media platforms. By adding OpenGraph tags to your page, you can control how your page appears when it is shared on social media and ensure that it looks good and is properly attributed.
Examples
Here are some examples of common OpenGraph tags:
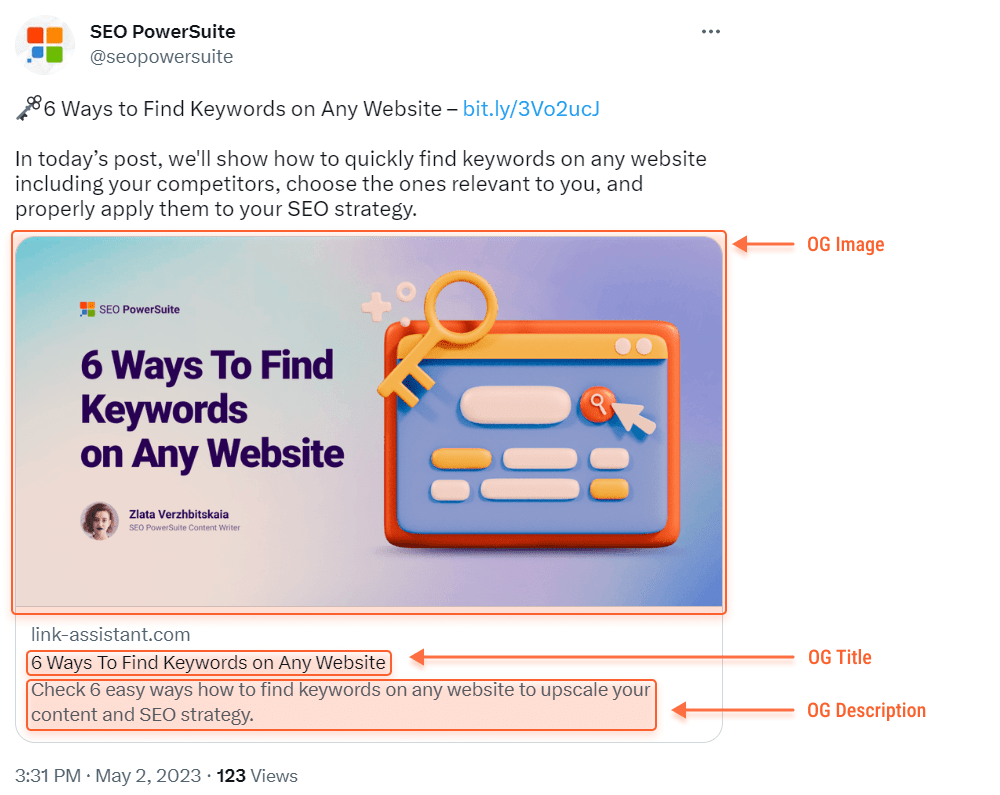
- og:title: specifies the title of the page. This will be used as the title of the shared post on social media.
- og:description: specifies the description of the page. This will be used as the description of the shared post on social media.
- og:image: specifies the image that should be used for the shared post on social media.
- og:url: specifies the URL of the page. This will be used as the link for the shared post on social media.
- og:type: specifies the type of content on the page. This can be used to help social media platforms understand the context of the page and display it appropriately.
Adding OpenGraph tags
To add OpenGraph tags to your page, you will need to edit the HTML code of the page and add the tags to the head section. For example, to specify the title and description of a page, you might add the following tags to the head section:
<meta property="og:title" content="Page Title">
<meta property="og:description" content="Page Description">
You can add as many OpenGraph tags as you need to fully describe your page and specify how it should be displayed when shared on social media.
For example, if you have a blog post that you want to share on Facebook, you can add OpenGraph tags to the post's HTML code to specify the title, description, and image that should be used when the post is shared. This way, when someone shares the post on Facebook, the correct title, description, and image will be displayed in the Facebook post.





